BLOG TUTORIAL SERIES - III

I like to keep the content of my posts center aligned which is why center aligning the post title and date header gives the blog a sleek and uncluttered look.
Today's tutorial is to show you how you can center align post titles and date header for your blog.
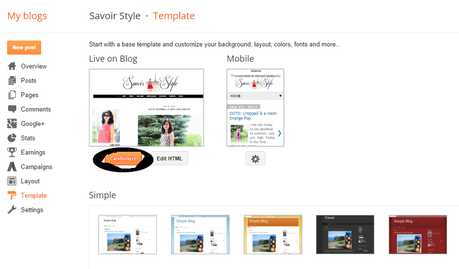
Step 1: Go to your Blog's dashboard and select Template. In the Template option, go to Customize
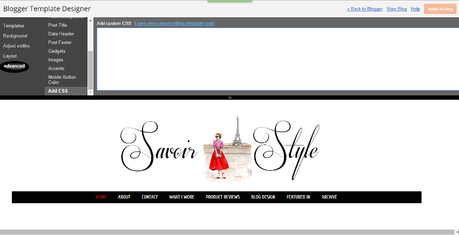
 Step 2: In the Blogger Template Designer, Select Advanced > Add custom CSS
Step 2: In the Blogger Template Designer, Select Advanced > Add custom CSS

Step 3: Add the following code in the "Add Custom CSS" Window and hit enter:
.post-title { text-align:center; } .date-header { text-align:center; } Depending on how you like to align your post content you can change the above code to left, center or right. In the next post, I will show you how to center align your footer and tabs list. For more of these blog tutorial posts, click here.
If you have any questions regarding this post or anything related to fixing your blog design, let me know in the comments.
Hope you are having a great day.


