It makes them laugh, cry, get upset, learn, grow, experience.
Not so much with search engine bots. They, in fact, have a limited understanding of what is being discussed on those pages.
Thus you need to add additional information to the code of your web pages that says, “Hey search engine, this information describes this specific movie, or place, or person, or video, or blog post“, encouraging them to better understand your content and, more importantly, display it in a useful, relevant way.
Microdata is a set of tags, introduced with HTML5, that allows you to do this.
Most site owners are familiar with how HTML tags work on their pages. Usually, HTML tags tell the browser how to display the information included in the tag.
For example, <h1>Traffic</h1> tells the browser to display the text string “Traffic” in a heading 1 format.
However, it doesn’t give any information about the meaning of “Traffic” – it can refer to a traffic jam on I405 or increasing your web traffic.
Thus, search engines might have a hard time displaying the information on that page to a relevant audience.
In Comes Schema.org
Schema.org is a collaboration by Google, Microsoft, Yahoo!, and Yandex to unify the way webmasters communicate to ALL the search engines certain specifications (structured data) about their content.
In return, those search engines can rely on this markup to improve the display of search results, making it easier for people to find the right web pages.
Let’s start with a few simple as-simpe-as-it-gets definitions so that we feel like we know what we are talking about.
Schema Markup
So we now know why Schema.org was created. Marking up our content according to Schema.org will help define a common set of microdata (defined below) that all the major search engines could understand and index.
Structured Data
Structured data refers to data that is identifiable because it is organized in a structure.
Microdata
Microdata is a set of tags, introduced with HTML5, that allows you to mark up your page with vocabulary most search engines understand.
There are two other formats through which you can communicate your markup to the search engines: Microformats and RDFa, but since Google recommends using Microdata, that’s all we need to know and apply.
HTML5
HTML is an acronym for Hyper Text Markup Language. The original HTML language was created in 1990 to standardize the code for displaying content on the Internet.
In December 2012, HTML5 (i.e. version 5) was designated as a Candidate Recommendation, meaning that it’s developed enough to consider for general adoption. It won’t be fully stable until 2014.
So why use HTML5 now even though it still needs some oven time?
The microdata markup, or code tags, in HTML5 give search engines a clear-cut message about what type of data, or content, is being indexing. Google likes that very much – and wants more of it. (source – BlogAid.net)
Snippet
This one is really simple: a small piece or brief extract as in “snippets of information”.
In Google terms, this search engine result is a bunch of snippets: title, URL, description.

Rich Snippet
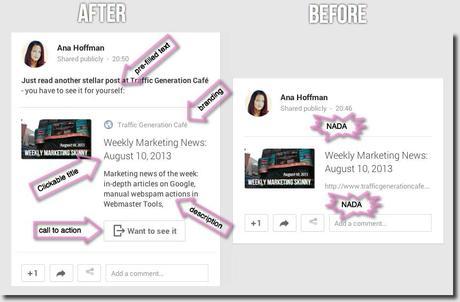
In Google, rich snippet is a snippet that make your search engine result look better in search engine result pages (SERPs).
Rich Snippets is what Google calls the structured data.
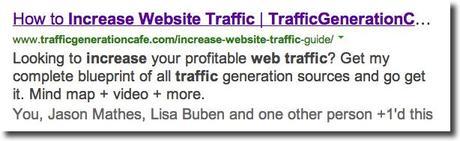
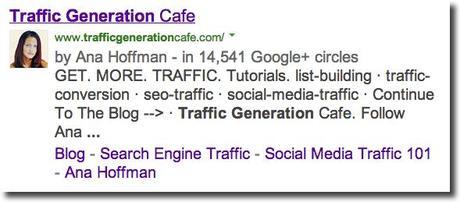
Like this:

Given the choice between the two search engine results, would you be more likely to click on a stripped-down blah one or something with a human face and name to it, ratings, breadcrumbs, etc?
If all other factors are equal, the search engine listing that looks better in search engine results will get more clicks even if it’s ranked lower.
And THAT’S WHY you want to do your best to mark up your content to get that edge in search engine results pages (SERPs).
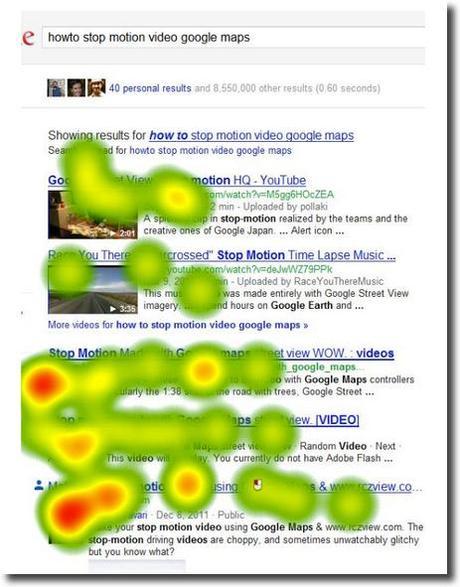
Here’s an example of just how much rich snippets can make your search engine result stand out. In the below eye tracking heatmap the 4th result, which appears with a profile photo, received a lot more attention compared to the second and third plain snippets (published at iCrossing):

IMPORTANT TO REMEMBER: rich snippets in and of themselves are not meant to help you rank better, rather look better in search engine results.
So, if Google understands the content on your pages, they can create rich snippets—detailed information intended to help users with specific queries.
For example,
- the snippet for a restaurant might show the average review and price range;
- the snippet for a recipe page might show the total preparation time, a photo, and the recipe’s review rating;
- and the snippet for a music album could list songs along with a link to play each song.
Three Steps to Schema Markup (Rich Snippets)
1. Pick a markup format.
Since we already know that Google recommends using Microdata to mark up our content, this one is in the bag.
2. Mark up your content.
Google supports rich snippets for these content types:
- Reviews
- People
- Products
- Businesses and organizations
- Recipes
- Events
- Music
Google also recognizes markup for video content and uses it to improve their video search results.
This is the meat of this post – HOW TO mark up your content – and you’ll learn more about it below.
3. Check your markup.
After your markup is done, you can see whether Google reads it correctly with the structured data testing tool.
Now onto the ways to mark up your content – painlessly.
Genesis 2.0 Microdata Markup
Genesis 2.0 release was a major leap forward for the framework, to say the least.
The two most prominent under-the-hood changes were the support for HTML5 and schema.org markup to make your WordPress website as fast, secure, flexible, and findable as it can be.
Schema.org markup? So does it mean those of us who are powered by Genesis 2.0 have nothing else to do but to let the theme do its work?
The closest I came to the answer was Ryan Meier’s post Custom microdata with Genesis 2.0 (thanks to MaAnna Stephenson for pointing me to the post); however, once I read…
If you are interested in the new filters the markup source code is found within genesis/lib/functions/markup.php.
…I knew this post was way over my head and I’ll have to find simpler answers.
Here’s what I found out:
1. Genesis 2.0 DOES automatically mark up your content with Schema.org microdata.
2. The default markup for any page is WebPage. That basically means that every page on your blog will produce the same markup to let search engine bots know that they are crawling… well, a web page.
In light of Google’s recent introduction of in-depth articles, everyone is curious about marking up their content with “Article” markup.
Is “WebPage” the same as “Article”? Not exactly.
A “webpage” is any webpage on your site, including About Me page, Contact page, Terms of Service, Disclaimer, category pages, etc. They are not “articles” and they would not be considered for inclusion into in-depth articles on Google. An “article” is basically a post.
According to Schema.org hierarchy:
THING => CREATIVE WORK => ARTICLE
THING => CREATIVE WORK => WEBPAGE
A post page can be marked up both as “Article” and “WebPage”. A Contact Us page should only be marked up as “WebPage”. Makes sense?
If you are curious to see your own markup, whether your site runs on Genesis 2.0 or not, you need to view the source of any one of your blog post (i.e. the way search engine bots see your site). To do that in Chrome, go to View => Developer => View Source; in Firefox: Tools => Web developer => Page source.
Once you are in your page source, find all instances for “schema” (on my Mac, I press Command + F for that).
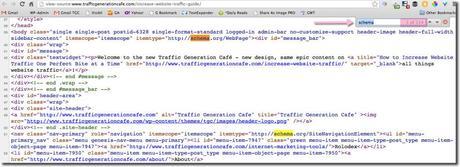
If this is above your head, no worries; here’s a screenshot of my page source of Increase Website Traffic: The Ultimate Blueprint to More Profitable Web Traffic post – you can see that I have 114 instances of schema markups on the page (the reason I have that many is because of the number of comments I have on the post):

(click on the image to see it full size)
As you can tell, Traffic Generation Café pages are indeed marked up with WebPage schema markup out of the box – without any plugins or any additional effort on your part just because of Genesis 2.0.
You can also check your markup through Google Rich Snippet Testing Tool (a lot simpler than checking your page source, but not nearly as much fun!).
For instance, when I tested markup for my recent Promote Your Blog: 10 Steps to Ultimate Blog Promotion post before installing any plugins, this is what WebPage markup looked like:

3. Schema markup IS built into Genesis 2.0; however you would need to add custom schema for anything other than the defaults which you can do manually or by installing a plugin for specific schema.
So if you want your posts to be marked up for different things like reviews (a big one if you are an affiliate marketer), events, recipes, etc., then you’ll need to be
A. a developer, in which case here’s your starting point from Ryan Meier’s post:
With 2.0, developers will have access to attribute filters. These filters are applied within the genesis_attr() function based on the context parameter. By using genesis_markup() in your plugins or themes, you could automatically add microdata by setting the appropriate context argument or specify your own context and custom attribute filter.
B. if you have no idea what that means (I don’t), then you need to mark up your posts with a plugin.
One More Word about Genesis 2.0
Before I move on to the plugins, I wanted to point something out: Traffic Generation Café has moved from Thesis to Genesis 2.0 just last week with help of my awesome designer Ian Belanger who’s truly become an expert in building / setting up responsive Genesis themes (give him a shout if you want to upgrade your site to a better look).
I am absolutely amazed by how simple yet sophisticated Genesis 2.0, not to mention the fact that it loads super fast (I am sure you’ve noticed – my home page now loads in under 1 sec!).
So, if you’ve been waiting to install Genesis 2.0 on your site, it’s time …
Click here to get Genesis 2.0 right now.
If You Are Not Powered by Genesis…
I don’t know of any other theme out there that’s currently offering what Genesis 2.0 offers, including Schema markup, so if your site is not running on Genesis, but you love it the way it is, then you definitely need to explore other options to do Schema markup on your site.
I am going to go through some “What if… then…” scenarios below. Either find the one that best suits your needs or come up with your own.
Google Data Highlighter
WHAT IF you don’t want to install any extra plugins (after all, they do slow down your blog) or your site is not a self-hosted WordPress.org site at all?
THEN…
Your best option at the moment is to use Google Data Highlighter in Google Webmaster Tools.
I already talked about it in-depth in my recent Google In-Depth Articles: How to Rank for Them In Google Search Results, but here’s a quick scoop.
- Data Highlighter is a webmaster tool for teaching Google about the pattern of structured data on your website.
- You simply use Data Highlighter to tag the data fields on your site with a mouse.
- Once the pattern is established, Google will present your search engine listings accordingly – as if you’ve done the markup yourself in the source code of your site.
Take a look at this quick tutorial on how to use Data Highlighter to mark up data on your site:
You can use Data Highlighter to teach Google about the following types of data on your site:
- Articles
- Events
- Local Businesses
- Restaurants
- Products
- Software Applications
- Movies
- TV Episodes
Since Genesis 2.0 has already marked up my site, I can’t really check the results of applying Data Highlighter. Data Highlighter doesn’t teach Google about pages that already contain HTML markup specifying the data structure, only about the pages without the markup.
So if you choose to go this route, mark up your site according to the video, then you’ll have to wait for Google to re-crawl your site to see it in action.
Schema Markup Plugins
WHAT IF… you DO want to install a plugin and be done with it?
THEN…
Most of us will need to rely on plugins to take full advantage of everything Schema markups have to offer (why go half way on anything, right?).
I’ve explored the options and here are my conclusions.
Mind you I am not going to list every plugin I found that does Schema markup; only the ones that are my top choices. Who needs another list of 100+ Best WordPress Plugins anyway, right?
WP Social SEO Booster
WP Social SEO Booster seems to be the only plugin as of the writing of this post that includes “Article” schema markup.
It also happens to be my favorite for many reasons and I am going to give you a tour of it to see how it works and how to set it up on your site.
WP Social SEO Booster seamlessly provides two sets of markups – Schema.org markup for the search engines (including Google Author and Publisher markup) and Open Graph markup for Facebook.
A word on Facebook Open graph
Open Graph to Facebook is what rich snippets are to Google.
It allows you to add more data to your Facebook updates to make them more self-explanatory and actionable.
Not that Facebook is a part of this post, but WP Social SEO Booster makes Facebook look better as well – literally.
Use the Open Graph settings the same way as you use the SEO settings for your site.
Google and most other search engines do use the Open Graph meta tags for their listings too and MOST important, Facebook does use ONLY the Open Graph meta tags when a user likes your post/pgae/site. The better Open Graph meta tags you have, the better it will look on Facebook and can become much more viral.
Back to schema markup with WP Social SEO Booster and my video tutorial on how to set it up.
A few links mentioned in the video:
- WP Social SEO Booster (free version)
- WP Social SEO Booster Pro (highly recommend it – use trafficgen25 coupon code to get 25% off at checkout)
- Sign up for Google Authorship here
- Google Rich Snippets Testing Tool
WP Social SEO Booster Pro
Last night I was given access by Mike Johnson and Daniel Waser – WPSocial plugin creators - to the Pro version of WP Social SEO Booster to compare it to the light version for the sake of our Schema markup research.
I really loved what I found there.
I’ve shown you a few additional features the Pro version provides in the WP Social SEO Booster video tutorial above, but here they are at a glance:
Schema.org Markup
- The Free Version only works for Posts and no pages or Custom Post Types. The Pro Version works for every post and page type.
- The Pro Version also automatically adds the “Article” microdata unless otherwise specified. In the Free Version it must be selected (and, again, it only works on Posts).
- Plus, the Pro Version also has more Schema attributes for Business listings. Local SEO attributes, etc.
- The Pro version also has a host of smaller fine tuned optimizations not readily apparent from the outside looking in.
Social Media Markup
Of course, WP Social SEO Booster Pro also fully optimizes your blog for every type of social media markups/platforms:
- Facebook Open Graph;
- Twitter cards;
- Google Itemprop and rel=”publisher”.
You can also choose to add:
- social sharing buttons to your posts so that you don’t have to use another plugin for that (all-in-one is always a better solution!);
- Facebook Recommendation bar;
- Google+ Interactive posts.
The last one, Google+ Interactive posts, got me particularly excited since it transformed everything shared from Traffic Generation Café through any of the Google+ buttons, as well as my newly added “Please Share on Google+ NOW” button at the end of the posts (also a feature of WP Social SEO Booster Pro), from drab to fab:

I am sure you can see why.
All in all, I highly recommend WP Social SEO Booster Pro version as in all-in-one plugin for your Schema and social media markups.
If you don’t mind going through my affiliate link to purchase it, you can use a special discount offered by WPSocial.com to Traffic Generation Café readers – 25% off.
Click here to get WP Social SEO Booster Pro and enter this discount code at checkout:
trafficgen25
If You Are an Affiliate Marketer: Author hReview
WHAT IF… you run an affiliate marketing site or write a lot of reviews, is there a plugin that gives you even more control over in-post review markup as well as Schema markup?
THEN…
WP Social SEO Booster will provide all the rich snippets it takes to display your reviews in the best possible light in search engine rankings pages.
However, you can do even better when it comes down to in-content markup – with WordPress Reviews plugin from Hesham Zebida (FamousBloggers.net).

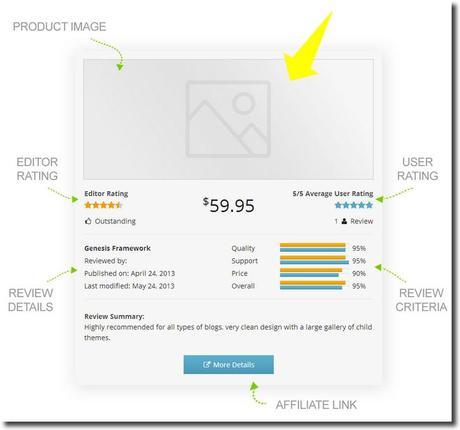
You can also add a widget to your sidebar that displays your latest reviews with with star ratings like you see at the bottom of mine.
Again, WP Reviews is a premium plugin that’s recommended for bloggers who affiliate marketing sites or do a lot of reviews or simply want their reviews to get more traction – that’s why I use it at Traffic Generation Café.
Click here to see if WP Reviews is the right choice for you (and get 30% off).
Schema Markup Marketing Takeaway
This is important stuff.
Whether you are working on increasing your SEO traffic or want to boost your social media referral traffic, at the very least I suggest to install the basic WP Social SEO Booster.
If you want to make the most of it and maximize your web traffic potential, I recommend doing what I did at Traffic Generation Café – get both WP Social SEO Booster Pro and WP Reviews.
Either way, your business – your choice.

Before you run, do share this post on Google+ to see Interactive posts at work:

