Why bother adding images to blog posts, to begin with?
🤔🤨🧐
Simply put, blog post images help increase website traffic.
- Images make your blog posts more READABLE
Did you know that your readers don’t, in fact, READ your blog posts? They scan them. Adding visuals keeps them engaged with your content. - Images make your blog posts more SHAREABLE
Articles with an image once every 75-100 words get double the amount of shares ever articles with fewer images. (Buzzsumo) - Images make your blog posts more LINKABLE
Adding blog post images gives you a fighting chance to beat this sad stat: 50% of content gets 8 or fewer shares and 75% gets zero links.
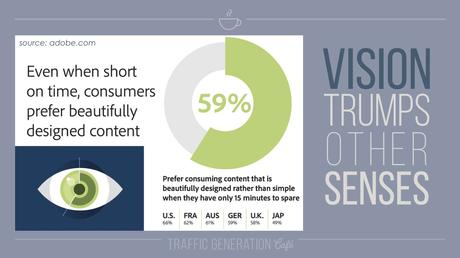
More fun stats to illustrate why vision trumps other senses:

- In the brain, neurons devoted to visual processing take up about 30% of the cortex, compared with 8% for touch and just 3% for hearing. (Discover Magazine)
- MIT neuroscientists say we can process an image in as little as 13 milliseconds (MIT)
- Hear a piece of information and three days later you’ll remember 10% of it. Add a picture and you’ll remember 65%. (Brain Rules)
- Colored visuals increase people’s willingness to read a piece of content by 80%. (Xerox)
- Eye-tracking studies show readers spend more time looking at photos and other images that contain relevant information than they do reading text on the page. (Nielsen Norman Group)
- The same Nielsen Norman Group report states that readers also ignore fluffy pictures used to “jazz up” web pages… so might as well save yourself the effort. 😉
- People following directions with text and illustrations do 323% better than people following directions without illustrations. (Research)
- Articles with an image once every 75-100 words got double the amount of shares of articles with fewer images. (Buzzsumo)
- Facebook updates with images had an amazing 2.3x more engagement than those without. (Buzzsumo)
- 52% of marketing professionals worldwide name video as the type of content with the best ROI. (Syndacast)
- Marketers who use video grow revenue 49% faster than non-video users. (Traffic Generation Café)
You should definitely read this content repurposing post to learn how to REALLY use visuals to drive traffic and leads.
BOTTOM LINE: Including visuals in your content makes it more
- findable,
- readable,
- enjoyable,
- promotable,
- lead-generatable,
- convert-able,
- revenue-bringable.
What exactly are ‘FREE’ blog post images?
Most people, when searching for ‘free’ images for blog posts, are searching for images that won’t cost $$$.
Money, however, should be the LEAST of your concerns.
An ideal FREE image is free of copyrights and royalties, can be copied, modified, distributed, and used without asking for permission or giving credits to the artist, even for commercial purposes.
Why is this so important?
Simple.
The last thing your business needs is to be sued for using an image you had no rights to.
Think you are too small of a fish for anyone to care?…
THINK AGAIN.
Ana’s sad tale of using ‘free’ images in a SlideShare presentation
Some time ago, I created a Slideshare presentation, “10 Killer Ways to Get More Facebook Fans James Bond Style”, using images from James Bond movies.

It was awesome, edgy, and landed over 100,000 views on Slideshare, BUT…
What was I thinking?… 😳🤪
Lo and behold, I got a DMCA notice from Slideshare:
Hello Ana,
We received a DMCA complaint from Metro-Goldwyn-Mayer Studios Inc. and Danjaq LLC regarding your file and the use of 007 property claiming that it infringed on their intellectual property and rights.
Apparently, my insignificant Slideshare deck had upset some people at MGM!
Now that I know better, I get it. I really do.
However, back then, it simply didn’t occur to me that mentioning James Bond could get me into trouble…
So you think a picture is free to use as long as . . .
Let’s take a look at some of the ill-conceived, yet very common ways folks justify using other people’s photos in their blog posts.
Attribution Doesn’t Make it Right
That’s right: giving attribution to the image creator doesn’t give you the right to use their work.
Peg Fitzpatrick posted a quote from attorney Sara Hawkins:
Taking another person’s image or graphic and giving them a shoutout, linkback, or any other type of attribution does not negate copyright infringement.
Common sense may say that an artist wants exposure for their work, but we’re talking about the law here and common sense doesn’t always parallel.
Copyright law gives the copyright holder the right to decide where their work is published and maybe they don’t want their work on your site, in your book, included in your newsletter or distributed to your social media network. It’s not for us to question why they wouldn’t want exposure.
Their Image, Their Rules
I thought I did everything right when creating this SlideShare deck: found Creative Commons-licensed photos and gave appropriate attribution.
Yet I still got a comment from one of the image owners:

Mind you, Creative Commons licensing doesn’t require me to include attribution ON the image itself, but in the end, it’s his photo, his rules.
BOTTOM LINE
When using photos, pictures, images in your blog posts, learn about their licensing requirements, copyrights, and applicable royalties. PLUS be ready to fix things if and when trouble comes – even if you think you’ve done everything right.
Even if you find an image without an explicit copyright notice, it absolutely does NOT mean that it’s ‘public domain‘ and, therefore, free to use.
Works of any kind do NOT need a copyright notice to have copyright protection, courtesy the Berne Convention Implementation Act, adopted in the U.S. in 1988.
The flip side of the coin?
The same act applies to any work YOU produce, including your website content. So, if anyone should reprint your work without your permission, you have every right to make their lives difficult. If it’s worth it to you, that is. 🤔😉
Still don’t think it’s that big of a deal?
Let’s hope these real-life cases scare you straight:
- This agency got sued $8,000 for using a copyrighted image in a blog post that got less than 100 visitors. They called it their “most costly mistake since starting the business”.
- Likewise, this agency got sued $4,000 for, once again, using a copyrighted image that would have originally cost $10.
- This company was republishing newspaper content under a CC license for others to use. However they didn’t have a license from the original creators of the content to do that, so they got sued.
- Persephone Magazine used an image with a Creative Commons license and was later sued for $1,500 for using it. It turned out the photo did not belong to the person who uploaded it with a CC licence, which led to 73 companies that used it being sued.
- GoodReads faced one of the biggest copyright cases ever, when they were sued $150,000 for an image of a boy band member, uploaded by a fan.
So, no more of this, please:

Additional resources on image licensing
- Blogger’s Guide to Copyright and DMCA – Natalie Mootz at blogging.com
- Creative Commons Licenses Explained In Plain English – Sara Hawkins at sarafhawkins.com
- About The Licenses – at creativecommons.org
- Creative Commons on Flickr – Creative Commons explanation at flickr.com
When in doubt, use Reverse Image Lookup
Not sure whether the image in question is free of copyright shackles? Try to track down the original source by going a reverse image search.
TinEye.com is the best free tool for the job – simply enter the image URL and TinEye search results will return all instances of that particular image found online.
The best 10 2 sites to find the best free blog post images
Let me start with a quick disclaimer: there used to be 10 royalty and copyright free image aggregators listed below.
What happened?
Two things:
1. TRUST
I no longer trust a few photo sites to do what they claimed to do – provide us, website owners looking to legally use images for the content we create, with exactly that – images we could, with all confidence, use in our content.
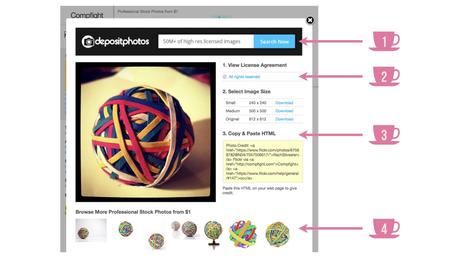
Take, for instance, Compfight.com, a site that aggregates Creative Commons images from Flickr.
Here’s what you might see when searching for an image at Compfight.

- That’s an ad from DepositPhotos.com (one of the two sites I actually happen to love and recommend.)
- “All rights reserved” link leads to a Yahoo! Help page (no longer in service, thus no link) that walks you through setting up a Flickr account (no explanation of what “All rights reserved” actually means.) And by “All rights reserved”, by the way, Flickr means you MAY NOT use this image in any way, shape, or form… duh! YET…
- Apparently, as long as you give attribution (a link) to the image owner AND Compfight, you can use the image however you please… (NOT!!!)
- A link to buy images from Shutterstock.
I CRINGE when thinking how many a content creator might’ve been mislead by this gross misrepresentation of Creative Commons licence… that could lead YOU, the content creator (NOT Compfight!), to a legal battle with image creators.
And, believe you me, Compfight is FAR from being the only image aggregator website carelessly encouraging you to do something that’s a legal (and common sense!) no-no.
2. LESS IS MORE
The other day, I was working on a new Lesson for my Content Boomerang Students.
Content Boomerang is a content repurposing training I offer to website owners who want to see greater returns from their content marketing efforts – more TRAFFIC and LEADS, to be more precise.
After all, you work hard to create that content, to begin with… doesn’t it make sense to milk it for all it’s worth instead of letting it sink into the bowels of your archives?…. Click here if you agree.
Here’s exactly what I wrote in that Lesson:
I could easily named a few dozen websites you could get your images from.
However, it would be completely counterproductive. The last thing you need is to go down the rabbit hole of looking for that one ‘perfect’ image.
Here are the two websites you’ll EVER NEED to find the right image for any occasion.
That got me thinking…
Why am I telling my Students EXACTLY where I find the perfect images for my blog posts as well as countless content repurposing projects, yet giving you, my Reader, a lot more than you actually need to get the job done?…
Thus, gone is the list of one-too-many ‘free’ image aggregators.
Here are the only two free image sites you’ll ever need.
Pixabay.com

Pixabay.com offers truly FREE images – free to use AND free to acquire (meaning you don’t have to pay to download an image.)
A few Pixabay ‘good-to-do’s’:
1. Create a free Pixabay account
Registering is free and, once a member, you’ll be able to follow photographers you like, as well as save your favorite images.
2. Narrow down your search
Pixabay offers a choice of photos, vectors, illustrations, and videos. You can also narrow down your search by a few other parameters; category and color might be the most helpful.
3. Use Editor’s Choice images for inspiration
If you have no clue what kind of image you should be looking for (happens!), check out the Editor’s Choice section. That’s the best place to start looking for that emotional connection you need to establish with your Reader.
DepositPhotos.com

DepositPhotos.com is THE site I use to source ALL my images.
DepositPhotos image collection is a LOT better than Pixabay, but you’ll have to pay for it.
Good news is DepositPhotos images are inexpensive to purchase.
$1 (or less) per image is very reasonable. And totally worth it – TRUST ME. Shutterstock costs 3 times as much.
A few ‘good-to-knows’ about DepositPhotos:
1. Apply filters to narrow down image search
DepositPhotos has a number of helpful ways to find what you want faster.
2. Find similar images / images with the same model
I find these two features particularly helpful when I have an ‘image theme’ in mind.
For instance, in this presentation, I wanted to find images with the same mime models.
And here, I wanted to use images with the same model within retro genre.
How to Properly Add an Image to Your Post
Since we are on the subject of adding images to blog posts, let’s talk about the way it should be done.
Why is this important?
Search engines don’t ‘see‘ images the way humans do.
Images are but strings of code to a search engine.
The more information you add to that code, the better a search engine is able to interpret an image.
So what?
When an image is tagged with all the right (relevant to the topic of the post, that is) information, Google might:
- rank that image in Google Image search for the keywords you are targeting in the post
- rank your post ever-so-slightly better for your target keywords
Let’s hear it from the horse’s (John Mueller’s of Google, in this case) mouth:
REALLY pay attention to:
The most important thing to consider is how you’d want to be found in image search.
What you expect users to search for?
And how can your site be useful to them when they find you?
That’s exactly what your content should be all about:
- Answering your target audience’ questions.
- Solving their problems.
- Positioning you as the expert in your niche.
Adding relevant images that make your content more interactive and reader-friendly scores well with both your audience and Google.
Back to adding images to your blog posts… 😉
When adding an image to a blog post, pay attention to:
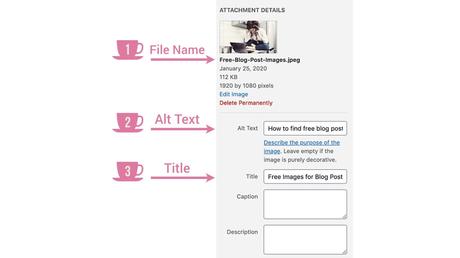
1. Image File Name
BEFORE uploading an image to your Media Library, give it a relevant, keyword-based file name.
In other words, DON’T name your image based on what it’s about. Name it based on what your post it about.
EXAMPLE:
 👈This is an image of a pinup girl sitting on her kitchen counter staring at her computer screen while on the phone.
👈This is an image of a pinup girl sitting on her kitchen counter staring at her computer screen while on the phone.
Needless to say, that’s far from what I named the image file before uploading it to this post.
Rather, it was named “free blog post images”, since that’s what my post is about.

2. Image Alt (‘Alternative’) Text
What is Alt Text used for?
- Visually impaired users read the image Alt Text to better understand what it’s about.
- Alt Text is what’s displayed in place of an image if the image file cannot be loaded.
As far as you are concerned, Alt Text is yet another way to use your post keywords.
3. Image Title
Make it keyword-based, but NOT keywords-stuffed.
4. Image Caption
A caption is the small piece of text that appears beneath an image of a blog post.
I haven’t used an image caption or seen other websites use it in a while.
Up to you.
4. Image Description
Image Description is what’s displayed on the media attachment page if you make your image clickable to open to a bigger image.
Rarely useful for an average reader. Another small way to add more relevant topical keyword-based info to your post.
Personally, I find it too miniscule and exhausting to come up with yet another way to describe the same image.
If you have it in you, go for it. 👍👍
5. Link URL
I almost always leave this one blank.
Why?
Readers love clicking on images.
If there’s a good reason to link an image to a relevant page on or off site, go for it!
If you are simply linking an image to a different version of itself (like the page that’s dedicated to that image on your site), then don’t.
If you don’t understand what I said above, then leave the field blank.
Final Words on Adding Images to Your Content
Images are GREAT… with one caveat – they could significantly slow down your blog.
Solutions:
1. Resize images before uploading
Easy to do.
If you are using software like Snagit, you can easily resize the image in the Edit panel.
You should also run your image file through Image Optimizer before uploading it.
Personally, I use both.
2. Use WP Smush.it Plugin
WP Smush.it is a free WP plugin that will automatically reduce your image files, thus improving your blog performance.
CAVEAT: the plugin is resource-intensive and could slow down your blog – the opposite of what you are trying to do.
3. Get Faster Web Hosting
Traffic Generation Café is with WPXHosting and my uptime is 99.9%. Plus, it’s lightning fast.
Free Image Hunting Marketing Takeaway
DO add engaging relevant images to all your blog posts.
DON’T spend too much time hunting them down – stick to the best copyright-free and free (or inexpensive, like DepositPhotos) image websites that have worked for you in the past.
OR just use the only two sites I recommend: Pixabay.com and DepositPhotos.com.
Happy copyright and royalty free image hunting!
From Ana with
Affiliate disclaimer: this post may contain affiliate links, which means I’ll make a small commission at no cost to you should you purchase anything following those links.
THANK YOU for supporting Traffic Generation Café!
ShareTweetPinShareBuffer
