

 (continued from previous post)
(continued from previous post)
My client, Alok Sarna, was looking for some visuals to promote the Aviva Portable Power Station which allows you to store power and use it to recharge your phone, laptop, and other devices.

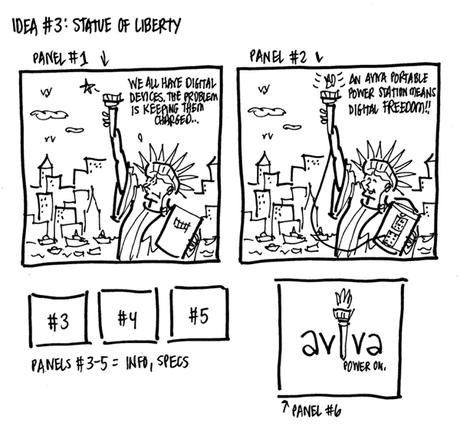
I suggested a 6-panel sequence: two images to attract attention, three to show the product and its features, and a concluding panel with the Aviva logo.

I sketched out several story ideas. Alok chose the Statue Of Liberty concept shown below.

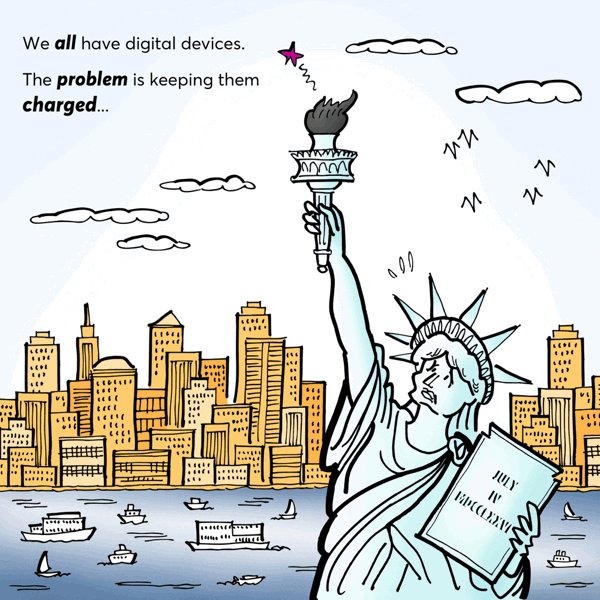
The first two panels grab your attention, and (hopefully!), make you smile (Ms. Liberty is using an Aviva to recharge her torch).

This reflects my strong belief that the best marketing combines information and entertainment.




Mr. Sarna provided me with all the product info he had, and left it to me to figure out how to use it.

(Which brings up an interesting point: sometimes an illustration assignment bleeds over into editing and/or copywriting. Not all illustrators are ready to assume those roles. I am, and I adjust my fees accordingly.)

So how do you get from “brochure images” and “product information” to marketing visuals and copy?

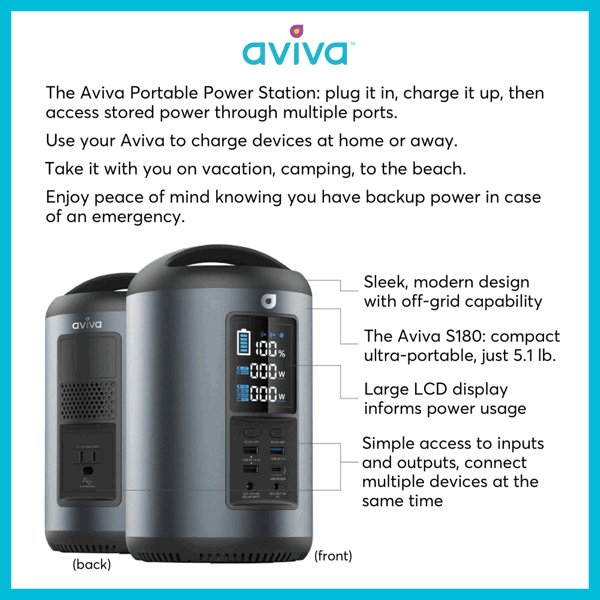
You select the images that work best, crop and edit them as necessary, then convert technical specifications into conversational English.

Quick example:

Here are two of the Aviva brochure pages:













Why? Because when you post a PDF to LinkedIn it will display as a slideshow. People can click through it at their leisure.

(I also sent Mr. Sarna JPEGs of all 6 images so he could use them as stand-alone images, any way he liked.)

Here’s the slideshow (below). Because of the way my WordPress blog is configured, you have to scroll through it rather than click through it.

(Note: I can’t be sure how the PDF will display in your browser. If you see thumbnail images running down the lefthand side, you can get rid of them by clicking the 3 parallel lines in the upper lefthand corner of the PDF menu bar. Then click “+” in the menu bar to enlarge the images, and use your mouse to center the images. Then scroll down to view the 6-image sequence.)


I can see now that it has a weakness: it slows way down in the middle because I gave Slides #3 and #4 a lot of “display time” so people could read the text. It makes the GIF seem static and ignores the fact that most people skim online text rather than read it.

I decided a better animation choice would be a video with incremental text display (continued below).



I also added a little intro and a soundtrack (“Sand Castles” by The Green Orbs which I downloaded from the YouTube Music Library).

You can watch the video below in full-screen mode by clicking the black diamond icon in the lower righthand corner. You can also watch it on YouTube.
https://markarmstrongillustration.files.wordpress.com/2021/11/avivastatueliberty.revised.mp4


1. You need a good story, even if it’s just a few panels.

2. You need to get people’s attention before presenting technical details.

3. A little humor makes people open to your message.

4. Visual marketing also involves text and words; it has a copywriting dimension.

5. You can get a lot of marketing mileage out of just a few images.

6. You can cut an image into pieces and present it via multiple frames.

7. You can put the same images into different formats: PDF, GIF, video, JPEGs.

8. You can’t “personalize” an animated GIF: it runs on “auto,” same for everybody.


