I published a post back in March of 2013 and I thought it was time to revisit this subject.
Do you remember?
Get the Recognition You Deserve with @YourName!

I hope you remember AND that you took care of those Share buttons on your blog!
So let’s visit again.
YOU HAVE A BLOG, NOW WHAT?
One of the most important things, I find, in setting up your blog (other than design and widgets), is the ALMIGHTY SHARE BUTTONS!
If you don’t have Share Buttons, how are people supposed to SHARE your great content?
So whether you are using Blogger or WordPress, there are oodles of SHARE buttons you can use. Some, obviously, are better than others. I would like to focus on WordPress specifically. No offense to Blogger users but I’m a WordPress fan here and gotta share the love.
However, if you are a Blogger user (Blogspot), my good friend Mayura, at Mayura4Ever ,has two (2) great tutorials on helping you set up your SHARE buttons and ones that will help you gain more Twitter Followers! Who doesn’t want that right?
- How to Add Share Buttons with ShareThis
- How to Add Share Buttons with AddThis
Back to WordPress….. how many of you are using a plugin other than JetPack for sharing?
Let me tell you, Jetpack has made it pretty easy for you to use the Twitter Share Button to gain you more followers.
HOW MAY YOU ASK?
Simply by adding you @”TwitterName” to your Share Button.
WORDPRESS.COM
If you’re using WordPress.com, it’s so EASY to add your @”TwitterName”.
- Go to your WP Dashboard
- Select Settings
- Select Sharing

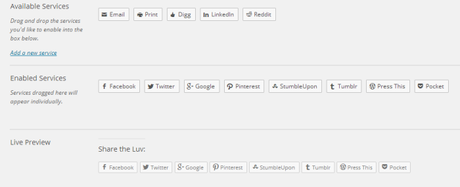
CHOOSE YOUR BUTTONS – DROP AND DRAG

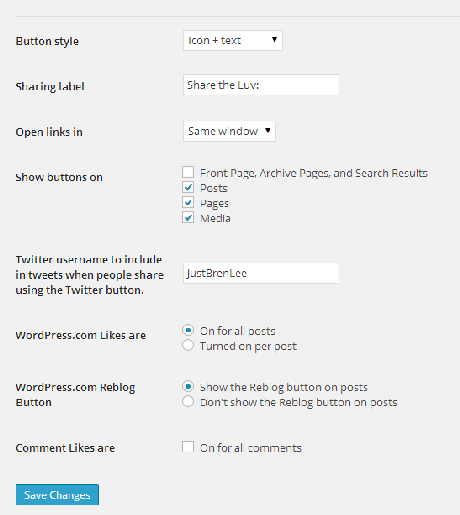
ADD YOUR @NAME AND SAVE
WORDPRESS.ORG
If you are using WordPress.org on your self-hosted site and prefer to use Jetpack as your share buttons, you will utilize the same above steps above BUT you need to Install an additional PlugIn.
- Go to your WordPress Dashboard
- Click on Plugins
- Add New
- Search “Jetpack Extras by BarryCarlyon”
- Install
- Activate
Repeat the above steps!
OTHER SHARE PLUGINS FOR WORDPRESS.ORG
Now I’m not going to get into a huge list of Share PlugIn’s for WordPress.org but I will share with you the ones I know will allow you to insert your @”TwitterName” too.
- DiggDigg -
This is the one I use and I like it a lot.This is what I was using prior to my theme change. My current theme did not like Digg Digg and would not show the Author Box. - ShareJuice - Popular choice
- Shareaholic – I definitely DON’T encourage this one. It’s more glichy than anything. Check out this post by my good friend Lisa! Why I Won’t Use Shareaholic to Share Your Posts!
- Flare - Popular choice
There are many more out there to use but be careful in your choice! If it doesn’t allow you to insert your @”TwitterName”, I highly recommend you DON’T use it!

WHY NOT?
It’s as simple as this.
You take a lot of time in researching your blog subject, right?
You want people (your readers) to SHARE your blog post on other Social Networks, right?
Well how are you going to get the RECOGNITION for your post? Obviously, if they visit your blog, they will know it’s you but sharing across Twitter, Facebook, Google+, and other networks?
Especially Twitter! If I share a post on Twitter it’s because I think it’s good enough to share. If there isn’t a @”TwitterName” attached to it, half the time, my fellow Tweeps will think I wrote it. If it’s a GREAT post, wouldn’t you want people (readers) to know it was from YOU and not ME??
So do yourself a favor and get a PlugIn where you can add your @”TwitterName” to. Don’t let the @wordpresscom or @sharethis show up. You are just promoting that product!
PROMOTE YOURSELF!
So what are you going to do now IF you don’t have your @”TwitterName” connected to your Blog?
Well you better go back up top and start clicking some links to some great Share PlugIn’s! Cause next time I’m YOUR blog and you don’t have @”TwitterName”, I’m gonna call you out on it!
Now over to you, Don’t you just hate it when you are promoting an awesome blog post and that blasted @”TwitterName” isn’t there? Eeek!!!
“Image courtesy of Master Isolated Images / FreeDigitalPhotos.net”

