Now, when you’re searching on Google for a person or organization name, or other broad topic, you might find a block of search results labeled “In-depth articles.”
These results are meant to provide in-depth content that will remain relevant for months or even years after publication – the opposite of Google Freshness , in other words.
Let’s take a closer look at what in-depth articles on Google are, how they work, and how whether you can put them to work on your site.
Google Announced In-Depth Articles
The original announcement is just that: an announcement without much explanation:
Today (August 6,2013) we’re introducing new search results to help users find in-depth articles.
These results are ranked algorithmically based on many signals that look for high-quality, in-depth content. You can help our algorithms understand your pages better by following these recommendations:
- use schema.org “article” markup,
- provide authorship markup,
- rel=next and rel=prev for paginated articles (also watch out for common rel=canonical mistakes),
- provide information about your organization’s logo,
- and of course, create compelling in-depth content.
How to Optimize your site for the “In-depth articles”
A little more background on what Google recommends we do to “help their algorithms understand our pages better“.
Schema.org Article markup
When you write a blog post, it contains metadata.
Metadata is a set of data that describes and gives information about other data.
Generally, it’s information we add to our posts specifically for the search engines to understand our content better.
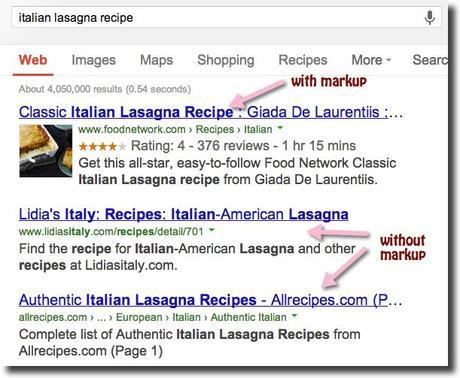
The best examples of metadata are such on-page SEO elements like page title and description – something that our readers don’t see on page when reading our blogs, but rather see in search engine results:

Here’s what search results with and without markup look like (which one are you more likely to click on?):

For in-depth articles feature, Google is looking for certain aspects of the schema.org Article markup, notably the following attributes:
- headline
- alternativeHeadline
- image (note: the image must be crawlable and indexable)
- description
- datePublished
- articleBody
You can learn just about everything you need to about Schema metadata markup in this post.
Authorship markup
Authorship markup helps Google algorithms to find and present relevant authors and experts in Google search results.
Note HELPS. Present time. Might be a good indicator Google Author Rank is here. Now.
Learn more about Google Authorship and Author Rank.
Sign up for Google Authorship here.
Pagination and canonicalization
Pagination is usually not an issue for smaller non e-commerce sites.
And you should definitely learn more about canonicalization; here’s my non-techy post about it:
- WWW vs non-WWW: Why You Should Put All Your Links in One Basket
As an additional, a bit techy, but very interesting reading, take a look at AJ Kohn’s Crawl Optimization.
Logos
A logo is a great way help users recognize the source of an article with a quick glance. As a webmaster, there are two ways you can give Google a hint about which logo to use for your website:
- Create a Google+ Page and link it to your website. Choose an official logo or icon as the default image.
- Use organization markup to specify your logo.
Note that it may take some time for logo changes to be reflected in search results.
To learn more about schema markups, take a look at this Schema FAQ from Google (written in a very accessible way).
Important Points to Understand about In-Depth Articles
1. Sounds like in-depth articles on Google will only be available for broad searches.
What’s a broad search? The examples I’ve seen are:
- censorship,
- stem cell research,
- happiness,
- love,
- lego
- capital punishment – to name a few.
For those of you curious about all things marketing, “marketing” is indeed one of the searches that provides in-depth articles results.
2. In-depth articles are displayed on the first page of Google as result #10; they are usually bundled in sets of 3.
3. They are being rolled out on google.com in English to start.
4. In-depth results can range from blog posts that appeared recently to news articles that are nearly a decade old.
5. In-depth articles on Google are about publishers (rel=publisher) vs authors (rel=author).
6. And, by the way, what kind of article would be considered “in-depth“.
I think the best guide to stick with is Neil Patel’s
How Content Length Affects Rankings and Conversions
How to Implement Schema.org Article Markup on Your Site
And here comes the hard part: the practical side of doing article markup on your posts.
Assuming that you truly believe you have what it takes to write the kind of definitive guides that might compete with publishing giants or Google will give “the little guy” a fighting chance to rank in their in-depth articles, how do you actually add the article markup to your posts?
1. There are no WordPress plugins to do it.
So far, I couldn’t find a single plugin that includes the Article function.
UPDATE: I did find the single best source to implement the entire set of Schema markups, plus markup for Facebook Open Graph, Twitter Cards, Google+ Interactive posts, and more.
Read more about it:
Schema Markup: How to Make Your Content More Clickable and Shareable
WP Social SEO Booster
2. Google Data Highlighter helps some.
Data Highlighter from Google Webmasters Tools is a tool for teaching Google about the pattern of structured data on your website.
You simply use Data Highlighter to tag the data fields on your site with a mouse. Then Google can present your data more attractively — and in new ways — in search results and in other products such as the Google Knowledge Graph.
And even though their article markup falls a bit short of schema.org/article, it’s still the simples and might even be the best article markup tool we’ve got.
Here’s a quick walkthrough:
- On the Webmaster Tools home page, click the site you want to mark up.
- On the Dashboard, click Search Appearance.
- Click Data Highlighter.
- Identify the page:
- Click Start Highlighting.
- Enter the page’s URL.
- Select a type of data to extract from the page.
- Click Tag just this page or This page and others like it.
- Click OK.
- Teach Data Highlighter how the page displays data by tagging information:
- On the Tagger page, use the mouse to select an image or piece of text.
- From the pop-up menu that displays after you make your selection, click the type of data that you selected. For example, click Title.
- Continue selecting and clicking the type for all required data and any optional data that is available. Helpful hints.
- Confirm the tagging by viewing the data in the My Data Items column. If the alert icon displays, click the data next to the icon. Then review the tagging and do one of the following:
- If the tagging is incorrect, click the X next to the data. Then re-tag the data.
- If the tagging is correct, click the alert icon itself and select Clear warning.
- Click Publish.
Data Highlighter automatically publishes the page. The next time Google crawls the page, the structured data in your page set will display on the structured data page. It might take some time for the data to appear as rich snippets, in the Google Knowledge Graph, or in other Google products. If rich snippets aren’t appearing for your site, see possible reasons why.
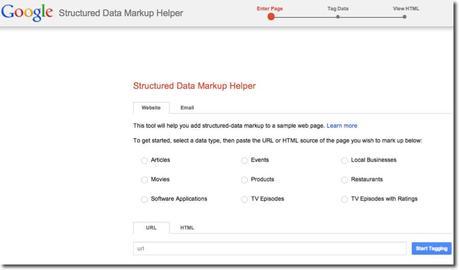
3. Google Structured Data Markup Helper
Found another tool by Google - Structured Data Markup Helper; similar to Data Highlighter, very easy to use, but it does require you to copy and paste HTML code in your post after it generates it.
Does make a lot of sense though, so check it out.

Resources to Do General Schema Markup
I am sure it’s just a matter of time before someone creates a plugin to add article markup or updates an existing one with this function.
Until then, here are my suggestions to implement other types of Schema markups:
Off Site:
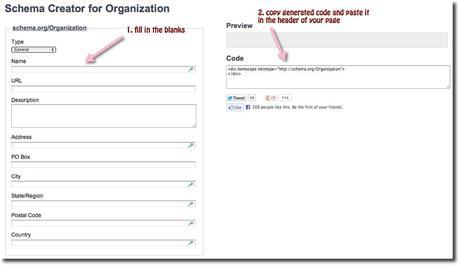
If you’d rather not install another WP plugin or aren’t using WordPress at all, I suggest using Schema Creator by Raven Tools.

The formats currently supported: Person, Product, Event, Organization, Movie, Book, and Review.
You can also read this excellent post on generating rich snippets (Google’s term for schema markups) at SEOGadget:
WordPress Schema Plugins
If installing a WP plugin is no problem, then I suggest:
Schema Creator by Raven
Uses the same Schema generator mentioned above, just wrapped in the conveniency of doing it directly from your blog.

WP Social SEO Booster
This one is definitely my favorite with extensive markup options.

Their Pro version does even more; that’s what I’ll be using at Traffic Generation Café after my new Genesis design comes live (hopefully this week – you are looking at it!).

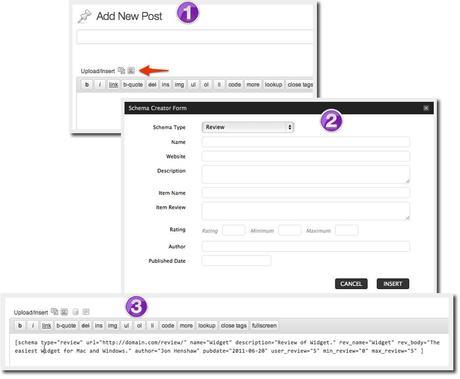
WP Reviews
 Most bloggers make money through affiliate sales. That’s why it’s so extremely important for us to highlight the reviews of products we market the best we can.
Most bloggers make money through affiliate sales. That’s why it’s so extremely important for us to highlight the reviews of products we market the best we can.
Hands down the best plugin for that is WP Reviews from Hesham Zebida (FamousBloggers.net).
It’ll do all the necessary markups to show off your reviews in the search engines, as well as style your reviews on your blog to sell.
Interesting Discussions on In-Depth Articles on Google
I love what +Mark Traphagen said in one of the comments on his Google In-Depth Article Search Results: How to Qualify Your Content (worth reading the whole discussion):
We have to face the reality that Google doesn’t care about “surfacing the little guy” or “reduced access to legacy content.” Their business model is built upon getting something useful to the searcher withing the top few results or ads. They may say they want to rank the “best,” but at the end of the day, how can they even successfully judge that, and if users are happy with what they are getting in the top few positions, then it works for Google.
So….what can the “little guy” do? It’s hard, but not hopeless. I think things like markup and authorship and social actually give the “little guy” who’s willing to put in the work a fighting chance he never had before in the history of marketing.
And my favorite quote about in-depth articles so far appeared on WebmasterWorld Forum:
- My visitors do not see schema markup
- My visitors do not see authorship markup
- My visitors do not see rel next and rel prev tags
- My visitors see the logo just fine
- I provide the best content I canI guess 1 out of 5 isn’t bad, if you’re a visitor.
In-Depth Articles Marketing Takeaway
Might you ever see your blog listed in in-depth articles on Google?
According to Google’s Inside Search blog:
In addition to well-known publishers, you’ll also find some great articles from lesser-known publications and blogs.
I am yet to see any.
However, I am very excited about investing in thoughtful in-depth content that will remain relevant for months or even years after publication – for my incredible Traffic Generation Café readers, not for Google.


