
For a newbie Adsense is the first choice to monetize his/her blog. This is because Adsense is the most popular and trustable monetizing network. It's an contextual based ad network which shows article relevant advertisement. Adsense allows you to put different sizes ad such as leaderboard (728x90), banner (468x60), half banner (234x60), button (125x125), skyscraper (120x600), wide, skyscraper (160x600), small rectangle (180x150), vertical banner (120 x 240) etc on your blog. You can try any of the above mentioned ad spot and many more to get maximum ad revenue.
You might have noticed Adsense ads below post title in some reputed blogs. But do you know why they prefer adding code below the post title? it is because it's considered as one of the best place to increase your Click Through Rate (CTR). This is the place where you will get you maximum clicks on your ads.
It is tested by many professional bloggers but you're not forced to follow them. Yous should always keep on trying new ad spots to get maximum revenue from your Adsense account. Today in this article I am going to show you how to place/put Adsense code below post title in blogger. Below is a step by step mentioned tutorial, just follow it and show Adsense code below article.
How To Place Adsense Code Below Post Title
- Navigate to your Google Adsense account.
- Login into your account and create a new ad unit.
- I would recommend 300*250, 336*280 and 728*90 for maximum ad revenue and CTR.
- Now customize your ad with colors if you want then click on save and then click on get code button.
- Choose Synchronous in the code type.
- Copy the code given in the pop up window.
- After that paste the copied Adsense code in the notepad.
- Now replace all > with > and all < with < in Adsense code and copy it.
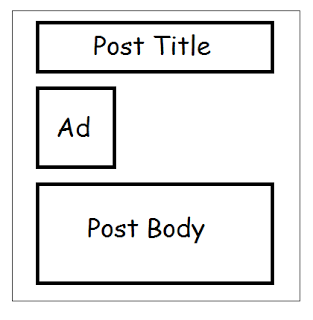
Add Parsed Adsense Code Below Post Title In Blogger (First View)
- Navigate to your blogger account.
- Go to Template>>Edit HTML. (Note:- Don't forget to take backup of your whole template.)
- Press Ctrl+F and search for this code
- Now paste the copied code just above it. (See Example Below.)
Put Your Adsense Ad code Here
<data:post.body/>
- Replace Put Your Adsense Ad Code Here with your parsed ad code.
- Simply click on save template button.
- That's it, you're done.

Add Parsed Adsense Code Below Post Title In Blogger (Second View)
<b:if cond='data:blog.pageType == "item"'><div align=”center“> Put Your Adsense Ad code Here </div><data:post.body/>This will show your ad at the center just below the post title.
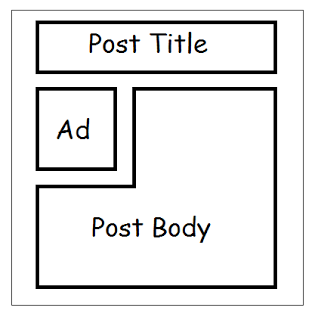
Add Parsed Adsense Code Below Post Title In Blogger (Third View)
<b:if cond='data:blog.pageType == "item"'><div style=”float:left; margin:10px;”>Put Your Adsense Ad code Here
</div>
<data:post.body/>
Above code will look similar to the image below.