Disclaimer: Living the Dream uses demographic data, email opt-ins, display advertising, and affiliate links to operate this site. Please review our Terms and Conditions for more information and our Privacy Policy.
If you run a website and want to take a greater insight into the actions users actually perform when visiting your site, look no further than installing a heatmap. This technology really changed the way at how we view our websites!
What is a Heatmap and Why Use It on Your Blog?

A heatmap is a tool for your website that tracks visitor interaction on a specific page. If Google Analytics tells you site data in list format, heatmaps are, in a way, the equivalent of compiling some of that data visually with your own site as the backdrop.
This is an important piece of the puzzle as it helps give a better understanding of what users are actually doing when visiting your site. And instead of looking at it on an individual page view level, heat maps accumulate the data over time to give you a broader snapshot across all visitors to any given page.
There are a few huge benefits to this that we like to look at. In a quick view you can find out for any given article:
- The links that users are clicking on a lot, a little, or not at all.
- How far down your page users are scrolling.
- How the above two points vary on desktop, tablet, and mobile devices.
Put that altogether and you have a very powerful service with valuable data collection potential.
Our goal, like most others who use this kind of service, was to learn more about how users were actually engaging. In the past we optimized around which travel affiliate programs earned us the most money and had a good idea as of why, but we didn't have proof. We just knew that affiliate A outperformed affiliate B in very similar setups from trial and error.
By installing a heatmap we hoped to learn more about where users were clicking, and in turn use that to try and improve our outbound clicks on affiliate links (priority) and pages per visit (secondary).
So we turned on heatmaps on our five or so most popular posts, a few popular landing pages, and our homepage on both sites and let them run. It didn't take long before we had some rather surprising results.
The Results? Only In-Content Links Got Clicked!

As with most tests, you really want to have 1,000+ views/impressions/clicks before you start looking at data. But within a few days of turning on our heatmaps, we noticed a few surprising trends that were systemic across all articles:
- Very few people, if any, clicked on the links in our headers outside of being on our homepage.
- Very few people, if any, clicked on the links in our sidebar.
- Very few people, albeit more than the above, clicked on the links in our footers.
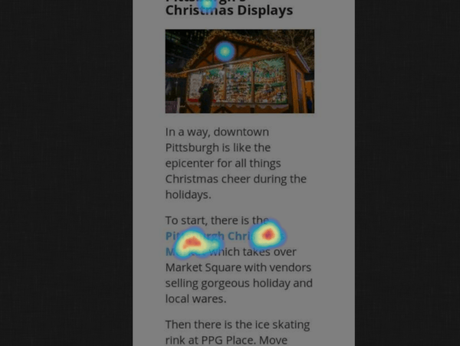
- Virtually all our tracked clicks were on in-body links.
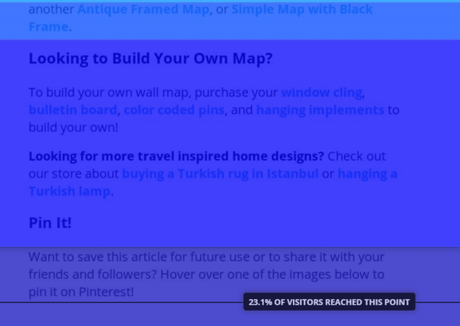
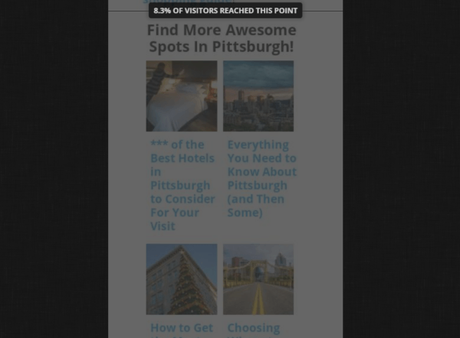
- When looking at the scroll data just 10-20% of users reached our footer at all!
- Even worse? On our Pinterest 'Pin It' buttons in the footer we would lose 20-30%!
The last point there is perhaps the most surprising to us because in previous affiliate tests we had optimized our footer to improve our outbound clicks and affiliate sales (and did so rather respectably, mind you). But if only 10-20% of people even saw them in the first place, well, we quickly realized we're leaving money on the table.
This was a rather upsetting realization as we essentially learned that our navigation system was not being used as designed- at all.
This means we are likely leaving a lot of extra pages-per-visit and potential affiliate clicks on the table, and we had to come up with plan to rectify it.
Site Improvements Made from Using Heatmaps

As you can imagine, we quickly wanted to change our site design to help encourage more clicks in the spots that mattered. As we were planning on overhauling our links and sidebars anyway, testing with a heatmap gave us more valuable insight into the direction we wanted to move into.
Some of the notable changes include the following:
- Our header was changed to feature our three main categories (travel, blogging, and lifestyle) and to minimize drop down links.
- Our homepage, about page, start here page, and sidebar were all updated to promote these three main categories for continuity.
- We removed all "Pin It" images from the end of our posts and put the images as the featured pin in Social Warfare.
- If no one is clicking it, it was just wasted space that caused people to leave.
- We reduced our footer to just two sections on Living the Dream and four on Discover the Burgh.
- 50% affiliate oriented (first section) and 50% read more oriented (second section).
While we are still lower on our clicks in our header, we noticed a substantial change in our footer.

By removing our Pin It image, for example, we increased our views in the first two footer segments from 10-20% on average to 30-50%+. By organizing our footer content to be affiliates first and read more sections second, we significantly increased our views on potential money making slots.
As you can imagine, we're going to re-run our affiliate tests over again now!This really validated a thought we had but could never confirm- once a user thinks they're at the end of a post, they're likely done. You have a very limited window to capture a user's attention once the main content is over with, and if you get more than one screen view down away from the final sentence you're likely an outlier.
Content drop-off at the end of posts is a very serious issue all bloggers should worry about, and by installing a heatmap on your site you can improve your visibility substantially. We know we did.
Hotjar Heatmaps
For this study we used the heatmap service Hotjar. The service has free and paid options based on the total number of page views you would like to monitor, and during our testing we were able to use an introductory free trial period for a premium account to log more views.
We do not currently pay for this service as we think for bloggers the free option should more than suffice for tracking purposes; however, brands that sell products routinely with large volume may find the paid options a bit more enticing.
Grab a Domain and Start a New Blog Today
Looking to start a blog? Find a domain name and grab a server on Bluehost today!
If you are looking for tips, be sure to read our detailed guide on how to start a travel blog!
Looking to Improve Your Existing Blog?
Have an existing blog that is in need of an upgrade? Check out the following services we personally use on our sites!
If you are looking for tips, check out our Blog Your Trip series!
