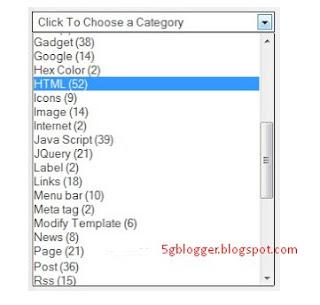
If you want to decrease main navigation bar size, this can help to you do so.this drop-down menu display your label categories,and labels are link with them.each category show post added in label .you can adjust size of the drop-down. follow these steps to add it to your blog.Add animated label with hover effect

Adding drop down category widget in blogger
login to blogger account Go to template and edit HTML
Find below code by using Ctrl+F
<b:widget id="Label1" locked="false" title="Labels" type="label">Replace above line with below code.
<b:widget id="Label1" locked="false" title="Categories" type="label"> <b:includable id="main"> <b:if cond="data:title"> <h2><data:title></data:title></h2></b:if> <div class="widget-content"> <select style="width:100%" onchange="location=this.options[this.selectedIndex].value;"> <option>Choose a Category</option> <b:loop values="data:labels" var="label"> <option expr:value="data:label.url"><data:label.name></data:label.name> </option> </b:loop> </select> <b:include name="quickedit"> </div></b:includable> </b:widget>
now save your template and go to your blog and check either widget is working correctly or not.
if you had any problem you can ask me in comment.
