 Sometimes you may have a lot of text or boring script to post on your Blogger blog, and you don't want it to make your blog a mile long to display it.
Sometimes you may have a lot of text or boring script to post on your Blogger blog, and you don't want it to make your blog a mile long to display it. So the best thing that you can do is put all the boring stuff that people don't want to read, but just copy and paste, into a scroll bar. By using this method you can keep your posts looking neat and tidy and keep them a reasonable length.
This is a very easy tutorial because there is only five lines of code to use.
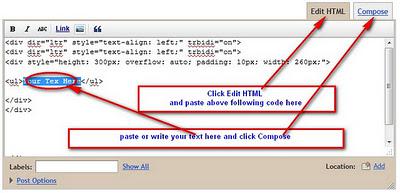
Log into Blogger > Dashboard > Posting > New Post and start writing your blog, when you get to the section where you need to add the scroll bar select the Edit HTML tab.
Then on the Edit HTML page all you need to do is copy the code below and add it to your posts.
<div dir="ltr" style="text-align: left;" trbidi="on"><div style="height: 300px; overflow: auto; padding: 10px; width: 260px;">
<ul>
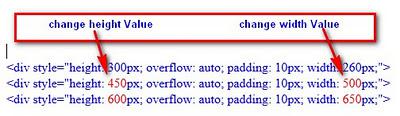
Your Text Here</ul> And this is how you make any adjustments to the scroll bar
And this is how you make any adjustments to the scroll bar Then all you have to do is click Compose and finish your blog post.
Then all you have to do is click Compose and finish your blog post.Please subscribe to this blog for regular updates.
If you have any comments to make or would like help with anything on this post please visit our Forum and I will try my best to help
