Last Updated on by Jeremy
Disclaimer: Living the Dream uses demographic data, email opt-ins, display advertising, and affiliate links to operate this site. Please review our Terms and Conditions for more information. Listed prices and attraction details may have changed since our visit and initial publication.
We're now onto our fourth (or fifth?) theme here at Living the Dream, and after 11 years of blogging, I think we've finally settled on one we're going to keep for the long-haul.
This theme, the one you're seeing, is GeneratePress - one of the most customizable and fastest WordPress themes on the market today.
As we are always seeking speed improvements for our SEO goals, and I am just generally a nerd when it comes to optimization, it didn't take much more beyond hearing a few thumbs up from colleagues that GeneratePress is the way to go.
I bought access to the premium features, started a site design, and was blown away by both the functionality and the speed (and to be honest, I'm probably not even taking advantage of all the features, either!).
As such, I have a feeling I'll be sticking to this one for quite some time.
Customization is King with GeneratePress Premium

When it comes to customization, GeneratePress approaches things correctly. Rather than offering a theme with bells and whistles coming standard, as is the case with many other pre-designed themes (our old one included), this one focuses all on your preferences with customization.
So, out of the box, GeneratePress looks, well, rather plain.
For those who go with the free version, you may find it a bit difficult to get all of the functionality you need to make a truly stunning site. But if you can splurge for the pro version (a nominal $50/year as of publication), you'll get access to a plug-in that unlocks an array of customization features.
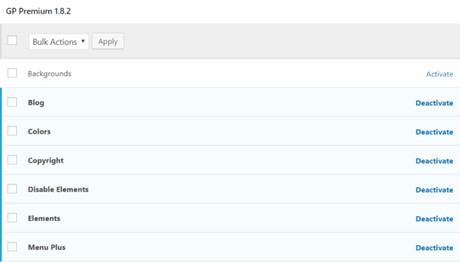
One of the benefits to this is that when you go to customize the pro version of GeneratePress, you can control what modules you turn on and off (via the backend tab Appearance => GeneratePress). As such, if you want to have a clean and rather basic site (like ours), you may only need four or five extra elements. If you want all the bells and whistles, you may turn on all 15 or so.

Once you turn the elements on, new features appear the Customization tab (visible on the admin bar when logged in and looking at a page) that makes designing your site a breeze.
Yes, it is a bit of a learning curve to understand how the dynamic works. But once you get the hang of it you can really put together a stunning site in hours or days, not weeks or months.
Before I learned about GeneratePress I was going to pay for a fully customized theme for both of my sites, and the fee would've run about $10,000. Using GeneratePress and my admittedly fairly advanced CSS knowledge, I got each site live in about 36 hours with the trade-off of being simple aesthetics.
Is keeping my site basic hurting my user experience? Maybe. Branding has never been my strong suit. It really is hard to say what more aesthetics would do to the average user who comes from Google, reads an article or two, and leaves. (Honestly, do you even care?)
Is it helping my SEO via site speed? Definitely. Overall, I'll call that a win.
Just know that you can make your site look much, much nicer than mine if you put the effort into it. Likewise, this is why we'll probably never switch themes ever again. When we don't like our look we can switch it up however we want all while on the same core structure.
Real World Site Speed Results with GeneratePress
Now, apart from the fact that GeneratePress is customizable, the real selling point of this theme is that it is fast. I had heard this before buying but didn't realize exactly how fast it is until optimizing three of my sites for myself.
So, what are my results? The following is the breakdown for Living the Dream, Discover the Burgh, and Best Pittsburgh Hotels. Speed tests were conducted with WebPageTest and Google Page Speed Insights (denoted PSI below).
Living the Dream

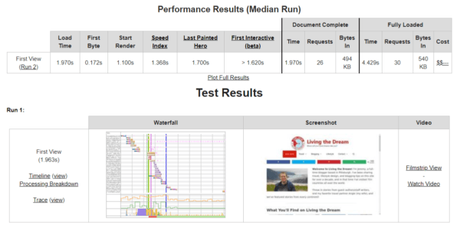
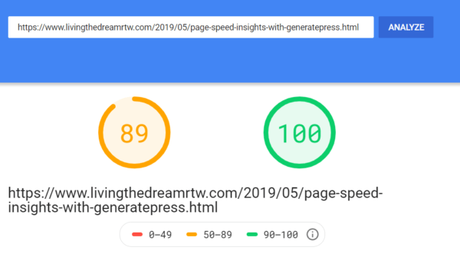
After optimization, Living the Dream has a homepage load time of just about 2 seconds and PSI scores of 88 (mobile) and 100 (desktop).
Articles on this site have average load times of 2.4-2.8 seconds and PSI scores between 87-89 (mobile) and 99-100 (desktop) on average.
Discover the Burgh

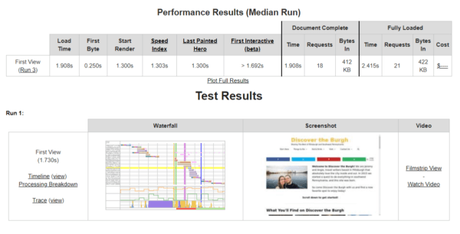
After optimization, Discover the Burgh has a homepage load time of 1.78 seconds and PSI scores of 91 (mobile) and 98 (desktop).
Articles on the site have average load times of 1.87-2.06 seconds and PSI scores between 89-90 (mobile) and 99-100 (desktop) on average.
Best Pittsburgh Hotels

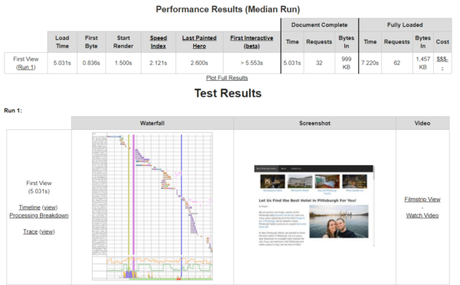
After very limited optimization, Best Pittsburgh Hotels has a homepage load time of 5.0 seconds and PSI scores of 94 (mobile) and 91 (desktop).
Articles on the site have average load times of ~3 seconds and PSI scores between 95 (mobile) and 99 (desktop). Note, we have very few articles on this site so sampling size is quite limited for testing purposes.
As you'll notice, this is a big difference from the above two sites, and there is a perfectly good reason for that.
What is the Big Difference Between the Three?
At its core, Discover the Burgh and Living the Dream were designed to be virtually identical in every respect. This happened because, well, I'm lazy. Even with the same plug-ins, the same design, and more or less identical everything, Living the Dream is slightly slower than Discover the Burgh, and I can't quite put my finger on why.
One thing could be that the site is older, has gone through more redesigns and migrations, and may have artifacts in its code that I need to scrub. But, on the other hand, a slight load time increase is the least of my worries because < 3 seconds is still winning in my book as it hits conventional SEO benchmarks.
The big difference I want to highlight is for Best Pittsburgh Hotels, because on this site I know why it is slower.
The main difference between Best Pittsburgh Hotels and my two blogs is that I host the hotel site on Bluehost, while I host the other two on the managed WordPress host, Performance Foundry. It is a side project that we're not investing a lot of effort into at this time, and the budget server adds on almost one full second due to server response time.
The second notable difference is that I do not have a CDN featured on that site. While I think those help with load times, I suspect the speed difference for me (and the testing locations I used) in the USA would be minimal vs those finding the site abroad.
Likewise, I decided to put a slider in the home page header which also adds a fair bit of slowdown due to the number of images displayed above the fold as well. If I pursue that site more, a better design would help the homepage get closer to ~3.5 to 4 seconds load time in my estimation, which would be closer to server level issues alone.
As such, even those on budget servers can likely get a fair bit of speed improvement on GeneratePress, but it is worth noting that those with higher traffic will see even more slowdowns beyond what we have seen above (our hotel site has little to no traffic to slow it down).
What We Did to Improve Page Speed

Out of the box, GeneratePress is fast. Really fast. But unless you're running the most basic of sites, without heavy images, ads, or other plugins, odds are good you'll slow it down a fair bit simply because, well, that is what happens when you beef up a blog for aesthetic or functional purposes.
Our main goal in improving load time revolved around the following tasks:
In general, this is the base list of all of the things that we think are essential for improving page speed with GeneratePress. In fact, it is essential for any site regardless of your theme.
We had done most of the above on our old theme (excluding Autoptimize) and our load times were 1-3 seconds slower and our PSI scores were in the upper 70s to low 80s on most pages. Switching to GeneratePress, optimizing a new design, and integrating Autoptimize had huge gains that we're quite happy with.
After doing this for yourself, those on basic servers may want to look at upgrading to hosts like Performance Foundry in order to get a speed boost in your server response time (ours is around 0.2 seconds, but on Bluehost is closer to 0.8-1 second). But it is worth noting premium servers cost in a month what cheaper servers cost in a year, so its best suited for those already making a fair bit of income in the first place to justify the switch.
While all of these will make your site leaps and bounds faster, the point around Autoptimize is one of the biggest with regards to GeneratePress on its own. The reason for this is because no matter how much we tried to minimize our CSS and JS files on our old themes, it just never worked. We always broke something on our site and ultimately had to give up.
I cannot speculate as to why this is the case, but I can say that with our design on GeneratePress and plug-in list Autoptimize seems to work just fine- which is huge and helped us get a fair bit of speed and score boosts overall.
- Culling our WordPress Plug-ins, including resource hogs like Jetpack. A list of our active plug-ins can be found at the previous link.
- Removing Google Fonts. This seems to be a staple in the base GeneratePress design (so no need for a 3rd party plug-in), but some other plugins, scripts, and custom site designs may need to be adjusted for this as well.
- Defering display ads via features built-in by Mediavine.
- Optimizing existing images for correct file size and reduced weight.
- If you do not compress images in advance, we recommend editing photos to display size via Lightroom and running compression plug-ins like Kraken or WP Smush. The free version of WP Smush pro can optimize images already on your site < 1 MB, and the pro version can handle images > 1 MB and is worth running for a month to optimize old images you may have weighing you down. After, get in the habit of only uploading 1 MB files to run the free version.
- Utilizing Lazy Load by WP Rocket (for images) and Ad Inserter Pro (for scripts).
- Customizing Autoptimize to minimize our CSS and JS files.
We go into much greater detail for how we did this in our post about how to improve site speed with GeneratePress. If you're on the theme, click the previous link to read more about how we use the theme with Lazy Load, Ad Inserter Pro, and Autoptimize in order to get our site as fast as possible!
Overall, GeneratePress is a really impressive theme, and I'm kicking myself for dragging my feet in making the decision to switch themes. Now I'll never look back.
Click here to buy your license of GeneratePress Premium today!
