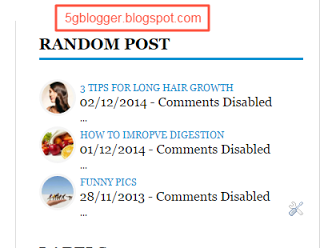
Also you can Add Multi Color Recent post widget to get more expose of your blog. Before i tell you how to add random post widget in blogger i would like to tell you about this widget and its feature.The title of post has font size of 11px while image thumbnail had radius of 70px.This widget will show three post with round image thumbnail and title snippets.Also it show the date of post publish and how many comments on that post.
Before i tell you how to add random post widget in blogger i would like to tell you about this widget and its feature.The title of post has font size of 11px while image thumbnail had radius of 70px.This widget will show three post with round image thumbnail and title snippets.Also it show the date of post publish and how many comments on that post.
How to add Random post widget in blogger
First login to your blogger account and go to your blog.Go to layout of the blog and add a gadget of html/javascript.Now paste the below piece of code in html/javascript gadget.<style>#random-posts img{border-radius: 70px;float:left;margin-right:5px; width:40px;height:40px;background-color: #F5F5F5;padding: 3px;transition: all 0.2s linear 0s;} #random-posts img:hover{opacity: 0.6;} ul#random-posts {list-style-type: none;padding: 0px;} #random-posts a {font-size: 12px;text-transform:uppercase; padding: 0px auto 5px;} #random-posts a:hover {text-decoration: none;} .rp-snippet {font-size: 11px;background: none; padding: 5px; margin-right: 8px;} #random-posts span {} #random-posts li {margin-bottom: -10px;border-bottom: 0px solid #000000; padding: 4px 4px -5px;} </style><a href="http://5gblogger.blogspot.com" alt="random Blogger seo widget"><img src="http://img1.blogblog.com/img/blank.gif" /></a><ul id="random-posts"><script type="text/javascript">var rdp_numposts=3; var rdp_snippet_length=0; var rdp_info='yes'; var rdp_comment='Comments'; var rdp_disable='Comments Disabled'; var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=""><\/script>');function getvalue(){for(var i=0;i<rdp_numposts><rdp_current.length></script><script type="text/javascript">function random_posts(json){for(var i=0;i<rdp_numposts><[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length><entry.link.length><li>');document.write('<a href="http://5gblogger.blogspot.com/feeds/posts/'+rdp_posturl+'" rel="nofollow"><img alt="'+rdp_posttitle+'" src="http://5gblogger.blogspot.com/feeds/posts/'+rdp_thumb+'" /></a>');document.write('<div><a href="http://5gblogger.blogspot.com/feeds/posts/'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span><div class="rp-info">'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</div></span>'};document.write('<br /><div class="rp-snippet">'+rdp_snippet+'</div><div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts><script type=""><\/script>')}; </script></ul>now save it. you can place the gadget any where in the template.visit you blog to confirm that widget is working fine.
