
why to add contact us on specific page
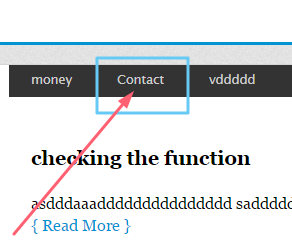
If you are trying to add contact us form on sidebar instead on specific page then you need few simple step.you add can official contact us form from layout add gadget.It is your choice either you want to add contact form on specific page of on sidebar.Mostly contact us form can be seen in top navigation menu at static page.mostly blogger add on specific page because contact us can easily seen from top.
How to contact us form on certain page
1 First login to blogger account
2 Go to layout add gadget and click on more gadget
3 Add contact us gadget in your blog.
4 Now go template and find this code by pressing ctrl+f
]]></b:skin>
5 paste the below code before ]]></b:skin>
div#ContactForm1 { display: none !important;}
visit your blog now you can see your contact us form disappear.
If it is still not disappear then go to template and click customize > go to advanced > click add css and paste above code there and click apply to blog.
6 Go to pages add new page. write title if want your write.
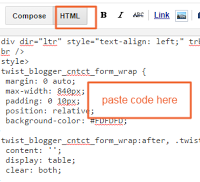
7 Now go to Html of post, as you can see in below image

8 Paste the blow code there.
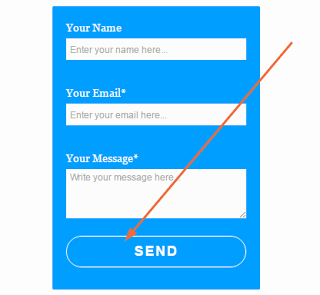
<div dir="ltr" style="text-align: left;" trbidi="on"><br /><style>.twist_blogger_cntct_form_wrap { margin: 0 auto; max-width: 840px; padding: 0 10px; position: relative; background-color: #FDFDFD;}.twist_blogger_cntct_form_wrap:after, .twist_blogger_cntct_form_wrap:before { content: ''; display: table; clear: both;}/*----Change Contact Form Background Color Here----*/div#twist_blogger_cntct_form { padding: 20px 20px 10px 20px; background: #009fff; border-radius: 2px; margin: 20px auto 20px; color: #FFF; font-size: 16px; max-width: 260px;}input#ContactForm1_contact-form-name, .contact-form-email, .contact-form-email:hover, .contact-form-email:active, .contact-form-email-message, .contact-form-email-message:active, .contact-form-email-message:hover { padding: 5px; box-shadow: none!Important; min-width: 186px; max-width: 260px; width: 100%; border: 0 !important; line-height: 1em; min-height: 31px; background: #FCFCFC; margin-bottom: 15px;}/**** Submit button style ****/.contact-form-button-submit { background: #009fff; font-size: 20px; letter-spacing: 2px; cursor: pointer; outline: none!important; color: #FFFFFF; border: 2px solid rgba(255,255,255,1); border-radius: 50px; min-width: 186px; max-width: 260px; width: 100%; text-transform: uppercase; height: 46px; margin-top: 10px!important; transition: all 300ms ease-; -webkit-transition: all 300ms ease-in-out; -moz-transition: all 300ms ease-in-out;}/**** Submit button on mouse hover ****//**** widget by 5gblogger.blogspot.com ****/.contact-form-button-submit:hover { border: 2px solid; color: #FFFFFF; background: #24a7f6!important;}/**** Submit button on Focus ****/.contact-form-button-submit:focus, .contact-form-button-submit.focus { border-color: #FFFFFF; box-shadow: none !important;}/**** Error message and Success Message ****/.contact-form-error-message-with-border .contact-form-success-message { background: #f9edbe; border: 1px solid #f0c36d; bottom: 0; box-shadow: 0 2px 4px rgba(0,0,0,.2); color: #666; font-size: 12px; font-weight: bold; padding-bottom: 10px; line-height: 19px; margin-left: 0; opacity: 1; position: static; text-align: center;}</style><br /><div class="twist_blogger_cntct_form_wrap"><div id="twist_blogger_cntct_form"><form name="contact-form">Your Name<br /><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Enter your name here..." size="30" type="text" value="" /><br /><br />Your Email*<br /><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Enter your email here..." size="30" type="text" value="" /><br /><br />Your Message*<br /><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Write your message here..." rows="5"></textarea><br /><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /><br /><div style="max-width: 260px; text-align: center; width: 100%;"><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form><br /></div></div></div>
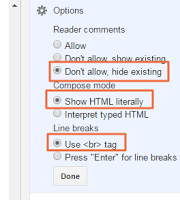
9 Use this setting for contact page.
 10 click on compose and click publish.
10 click on compose and click publish.
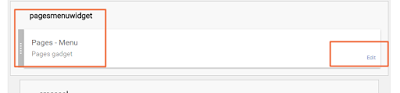
11 Go to layout and edit page menu widget
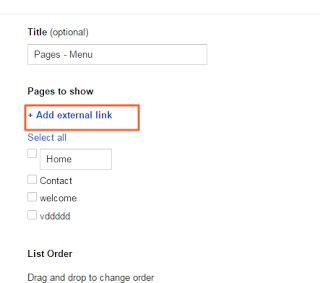
Then new pop up appear click add external page

How to check your messages
I also want to tell you how this work and how you can check message sent by people via contact form.when people want to contact you they go the page.they have to provide their name email and there message at the last.when they press send button then message take some time to be delivered.To check your contact messages go to inbox of gmail account.when you go inbox you can see top categories primary message, social and promotional.Messages sent by contact form can be read easily in primary.I have check, this contact form is working fine.If you want to
confirm you can send message via contact form.Do not use current blogger email for sending message via contact form then you can check your email.To reply contact message you have to reply to mail from your gmail account.