Reason of adding
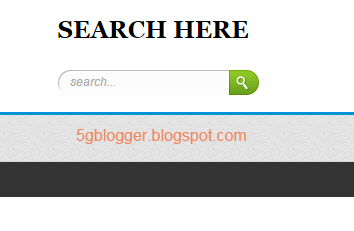
It is very beneficial to add search box so that visitors can get required thing what they want too find.business site must add this gadget besides this it make the site complete and make it beautiful.if there is a site of buy sell and customer did not find what he or she is looking for so that they can search the site from search box and can access their required thing.sample 1:

<style>#searchbox { background: url(http://4.bp.blogspot.com/-u0fEq-zSTYI/VD1gGDLy3aI/AAAAAAAAAhw/im3bcQd5wBM/s1600/search-box.png) no-repeat; height: 27px; width: 202px; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input { outline: none; } #searchbox input[type="text"] { background: transparent; margin: 0px 0px 0px 12px; padding: 5px 0px 5px 0px; border-width: 0px; font-family: "Arial Narrow", Arial, sans-serif; font-size: 12px; font-style: italic; width: 77%; color: #828282; display: inline-table; vertical-align: top; } #button-submit { background: url(http://2.bp.blogspot.com/-4OxjMRukhCM/VD1gBscpzII/AAAAAAAAAhk/TUxMSv7bCzA/s1600/search-button.png) no-repeat; border-width: 0px; cursor: pointer; width: 30px; height: 25px; } #button-submit:hover { background: url(http://4.bp.blogspot.com/-GgNBTS_3FEA/VD1gBgm7RFI/AAAAAAAAAhg/flg6VijzW8E/s1600/search-button-hover.png) no-repeat; } #button-submit::-moz-focus-inner { border: 0; } </style> <form id="searchbox" method="get" action="http://5gblogger.blogspot.com/search" autocomplete="off"><input name="q" type="text" size="15" placeholder="search..." /><input id="button-submit" type="submit" value="" /></form>
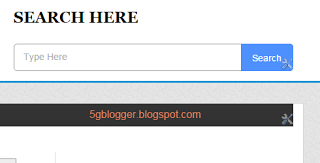
sample 2:
 <style>#search-box { position: relative; width: 200px margin: 0; } #search-form { height: 40px; border: 1px solid #999; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background-color: #fff; overflow: hidden; } #search-text { font-size: 14px; color: #ddd; border-width: 0; background: transparent; } #search-box input[type="text"] { width: 90%; padding: 11px 0 12px 1em; color: #333; outline: none; } #search-button { position: absolute; top: 0; right: 0; height: 42px; width: 80px; font-size: 14px; color: #fff; text-align: center; line-height: 42px; border-width: 0; background-color: #4d90fe; -webkit-border-radius: 0px 5px 5px 0px; -moz-border-radius: 0px 5px 5px 0px; border-radius: 0px 5px 5px 0px; cursor: pointer; } </style> <div id="search-box"><form action="http://5gblogger.blogspot.com/search" id="search-form" method="get" target="_top"><input id="search-text" name="q" placeholder="Type Here" type="text" /><button id="search-button" type="submit"><span>Search</span></button></form></div>
<style>#search-box { position: relative; width: 200px margin: 0; } #search-form { height: 40px; border: 1px solid #999; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background-color: #fff; overflow: hidden; } #search-text { font-size: 14px; color: #ddd; border-width: 0; background: transparent; } #search-box input[type="text"] { width: 90%; padding: 11px 0 12px 1em; color: #333; outline: none; } #search-button { position: absolute; top: 0; right: 0; height: 42px; width: 80px; font-size: 14px; color: #fff; text-align: center; line-height: 42px; border-width: 0; background-color: #4d90fe; -webkit-border-radius: 0px 5px 5px 0px; -moz-border-radius: 0px 5px 5px 0px; border-radius: 0px 5px 5px 0px; cursor: pointer; } </style> <div id="search-box"><form action="http://5gblogger.blogspot.com/search" id="search-form" method="get" target="_top"><input id="search-text" name="q" placeholder="Type Here" type="text" /><button id="search-button" type="submit"><span>Search</span></button></form></div>sample3:
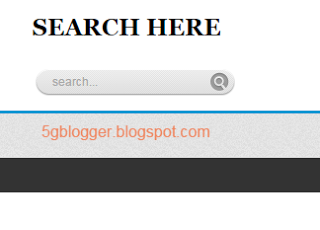
 <style>#searchbox { background: url(http://3.bp.blogspot.com/-g-zH25_DoxI/VD1BuatkgII/AAAAAAAAAgc/00hxspfvv3s/s1600/searchbar.png) no-repeat; width: 208px; height: 29px; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input { outline: none; } #searchbox input[type="text"] { background: transparent; margin: 3px 0px 0px 20px; padding: 5px 0px 5px 0px; border-width: 0px; font-family: "Arial Narrow", Arial, sans-serif; font-size: 12px; color: #828282; width: 70%; display: inline-table; vertical-align: top; } #button-submit { background: url(http://4.bp.blogspot.com/-OcDQ6Z9ojlQ/VD1KnwJjFOI/AAAAAAAAAgs/cu_pKN6bpL8/s1600/magnifier.png) no-repeat; border-width: 0px; cursor: pointer; margin-left: 10px; margin-top: 4px; width: 21px; height: 22px; } #button-submit:hover { background: url(http://2.bp.blogspot.com/-4-xFDFGKJrA/VD1Kn04f9TI/AAAAAAAAAgw/2ta84QY1x9A/s1600/magnifier-hover.png) no-repeat; } #button-submit:active { background: url(http://2.bp.blogspot.com/-4-xFDFGKJrA/VD1Kn04f9TI/AAAAAAAAAgw/2ta84QY1x9A/s1600/magnifier-hover.png) no-repeat; outline: none; } #button-submit::-moz-focus-inner { border: 0; } </style> <form id="searchbox" method="get" action="http://5gblogger.blogspot.com/search" autocomplete="off"> <input name="q" type="text" size="15" placeholder="search..." /> <input id="button-submit" type="submit" value="" /></form>
<style>#searchbox { background: url(http://3.bp.blogspot.com/-g-zH25_DoxI/VD1BuatkgII/AAAAAAAAAgc/00hxspfvv3s/s1600/searchbar.png) no-repeat; width: 208px; height: 29px; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input { outline: none; } #searchbox input[type="text"] { background: transparent; margin: 3px 0px 0px 20px; padding: 5px 0px 5px 0px; border-width: 0px; font-family: "Arial Narrow", Arial, sans-serif; font-size: 12px; color: #828282; width: 70%; display: inline-table; vertical-align: top; } #button-submit { background: url(http://4.bp.blogspot.com/-OcDQ6Z9ojlQ/VD1KnwJjFOI/AAAAAAAAAgs/cu_pKN6bpL8/s1600/magnifier.png) no-repeat; border-width: 0px; cursor: pointer; margin-left: 10px; margin-top: 4px; width: 21px; height: 22px; } #button-submit:hover { background: url(http://2.bp.blogspot.com/-4-xFDFGKJrA/VD1Kn04f9TI/AAAAAAAAAgw/2ta84QY1x9A/s1600/magnifier-hover.png) no-repeat; } #button-submit:active { background: url(http://2.bp.blogspot.com/-4-xFDFGKJrA/VD1Kn04f9TI/AAAAAAAAAgw/2ta84QY1x9A/s1600/magnifier-hover.png) no-repeat; outline: none; } #button-submit::-moz-focus-inner { border: 0; } </style> <form id="searchbox" method="get" action="http://5gblogger.blogspot.com/search" autocomplete="off"> <input name="q" type="text" size="15" placeholder="search..." /> <input id="button-submit" type="submit" value="" /></form>How to add custom search box
search box can be added by gadget provided by blogger but thatsearch box is very simple and if you want to add a custom beautiful search box fews step are ahead.there are three custom search box widget given below choose any one what you want for your blog.the color of search box change when hover on itstep1: first copy the code of search box you want to add then go to you blog layout and add an html java script gadget and paste that code there step2: save the gadget and then save the arrangements.
view you blog and you beautiful search box added.place your widget near navigation bar which is better place for it.