TAKEAWAY: Here is a progress report about the Poynter Institute’s EyeTrack iPad Research Study:prototype screens are ready and the research components enter final stages for some real testing with readers soon.

We are making progress with the EyeTrack iPad Research Study, reports Sara Quinn, my Poynter Institute colleague, who directs the project.
For months now we have worked at planning the test, selecting and editing areas that we feel are key to a solid EyeTrack to provide answers that people in the industry are seeking about the behavior of news readers on tablets.
Now that a prototype of a Poynter app has been created, the next step, happening as we speak, is to see how the prototype adapts to the variables we wish to test.
Emphasis is on usability, gesturing, navigation and choice of material to read.
The new EyeTrack study will also sample such key issues as scrolling versus swiping, as well as the lean forward and lean back motions, which are such a hot item of discussion when people gather at conferences about the tablet and news.
We are aware that, as with any research study, there are so many variables that we can test effectively. But the prototype that has been prepared addresses many of the key issues, some of which will have to be tested not through EyeTrack specifically, but by observation at the test centers, and through exit interviews. Nonetheless, because so much of this material is new, I am certain that any information that the new Poynter EyeTrack can provide will be welcome, and will contribute to stimulate the discussion.
So, what’s the progress report on Poynter EyeTrack?
Sara reports that major prototype tests will take place in May.
“We want to release findings as we go over the next few months, so we’re testing certain small elements of behavior one at a time——like how people use photo galleries. We’ll have results on that small slice from as many as 200 people before the end of April. It will help us fine tune our prototype designs.“
Jeremy Gilbert, assistant professor of media product design ,Medill School of Journalism & Segal Institute of Design, Northwestern University, who is part of the EyeTrack team, has this to say:
“By breaking the research into smaller questions, The Poynter Institute EyeTrack: Tablet Project allows more faculty, researchers and students to get involved. This is lower-cost usability testing is quicker to conduct but can still draws meaningful, methodologically sound conclusions. And it can have impact much more quickly than previous projects.”
Some specifics of the EyeTrack test
The design of the first test: Three photo galleries are set up on an iPad with 5-6 photographs in each (see screen image below). The actual swipe direction of the galleries will be pre-determined according to the research plan.
The data we will collect:
From observation and videotape, we will determine which direction each participant swipes first, how long it takes before they touch the screen and whether or not they are correct in their first swiping direction — horizontal or vertical.
Initial test prototype
One of the most fun aspects of this project for us has been the creation of what truly constitutes a test app.
Sara and I spent a workshop session discussing with Dave Stanton, of Smart Media Creative Solutions and Jeremy Gilbert, the most specific test elements of our study, then created a first storyline sketch of the app.
Sara then proceeded to turn those sketches into the screen designs you see here.
This is still work in progress leading to the first actual tests.
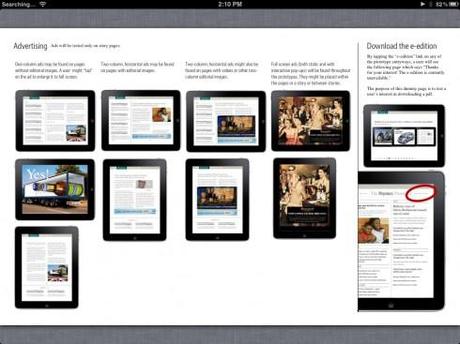
As you can see, navigation is a key part of what we set out to study, with a variety of look and feel styles, from the text driven classic newspaper to the more visual Flipboard approach,mother specific dynamics of text and photos and text and video. In addition, we feel that engagement with advertising is important to test as well, even though that could be a study in itself. However, in my view, we still do not see enough advertising experimentation in news apps to build a good study.

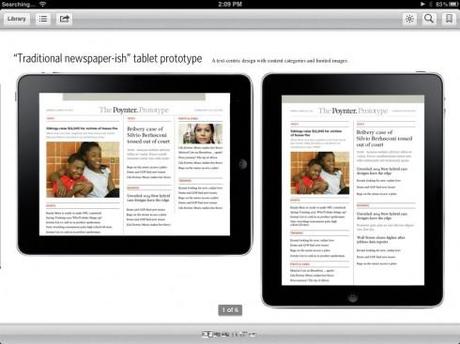
Here is the model for a classic and traditional news app
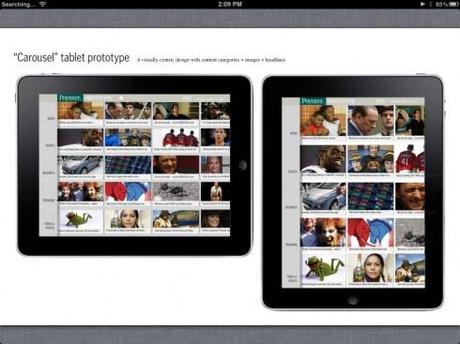
The carrousel navigator

The carrousel navigator

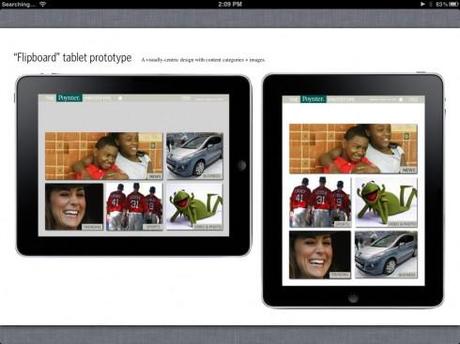
The Flipboard-style navigator

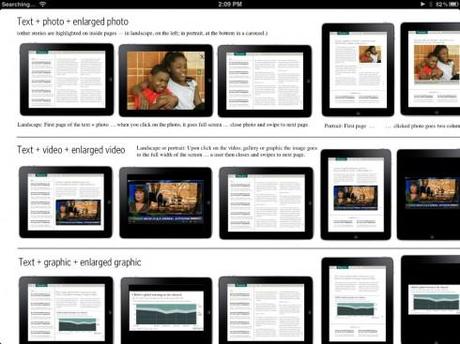
Here are the screens to text such variables as text and photo, text and video, text and graphic

Various advertising styles to be tested
Of related interest:

For more about the new EyeTrack study:
New EyeTrack study: learning how news apps tablet users’ eyes and fingers move
http://garciamedia.com/blog/articles/new_eyetrack_study_learning_how_news_apps_tablet_users_eyes_and_fingers_mov/
Poynter eye-tracking research to determine best strategy for news on tablets
http://www.poynter.org/latest-news/media-lab/mobile-media/151844/poynter-tablet-research-tap-touch-pinch-swipe-eyetrack-stories-staffing-revenue-and-more/
Poynter to Launch EyeTrack Research for Tablet
http://news.yahoo.com/poynter-launch-eyetrack-research-tablet-204105980.html
About Poynter’s earlier EyeTrack studies:
2007: The Myth of Short Attention Spans
http://www.poynter.org/uncategorized/81456/eyetrack07-the-myth-of-short-attention-spans/
EyeTrack 2007 video
http://www.youtube.com/watch?v=3FKQPCn_ais&feature=youtube_gdata_player
Thursday in TheMarioBlog
In preparation for this week”s launch of De Telegraaf’s new weekend edition, I have had a chance to chat with Finnish type designer Saku Heinemen, whose beautiful font, Freya, is one of those we have adopted for the new Weekend section.


