When you are running a WooCommerce store or a content blog, you need to spend time with email marketing. According to studies conducted by EmberTribe, 95% of your website visitors will never come back to your website. The best ways to fix this issue are by integrating push notifications and email marketing into our business.
If you are using WPForms WordPress plugin on your website for creating forms, they have developed something useful. This article will discuss the WPForms MailChimp integration and how you can use it to capture more leads.
WPForms

WPForms is a freemium WordPress form builder created by Awesome Motive. So far, this is one of the best WordPress form builder plugins in the market with some advanced features. The free version plugin is available on the WordPress plugins repository – WPForms Lite. If you check it, you can see that more than 4 million WordPress websites are using it.

With the Lite version plugin, you can create simple contact forms and newsletter sign-up forms. If you need more complex forms like donation forms, payment forms, order forms, etc., you need to get their premium version. Some of the advanced features of WPForms are:
- Smart Conditional Logic
- Entry Management
- Instant Notification
- User Registration
- File Uploads
- Multi-Page Forms
- Spam Protection
- Payment Gateway Integration
- Email Marketing Integration
- User Journey
- Conversational Forms
- Form Locker
- Post Submission Add-on
Etc. You can read the WPForms review for more information.
WPForms- WPForms is a popular WordPress Form plugin with drag and drop feature
- Over 4 million Professionals use this smart plugin to create forms and surveys
- Flat 50% off on WPForms Premium Memberships - Limited Time Deal

MailChimp

If you are looking for a freemium email marketing service for your business or personal blog, check MailChimp. It is a popular email marketing service with some super awesome features. With their free plan, you can save up to 2000 contacts and send up to 12000 emails a month.
The email quote will be reset every month. The most popular feature of MailChimp is the send time optimization. The server will optimize your newsletter delivery time according to the best open rates.
WPForms MailChimp Integration: How To Create a MailChimp Form?
1) Get WPForms Premium
For the MailChimp add-on, you need to purchase a Plus/ Pro or Elite plan. As of today, the free plan or Basic plan doesn’t come with this feature. Go to the WPForms pricing page and get a premium license. With your PayPal account, you can purchase the plugin.
After successful payment, you will get access to the plugin files and a unique license key. You need to log in to your WPForms account to download the premium plugin files.

After downloading the plugin file, install it on your blog. Also, activate it.
2) Verify License Key
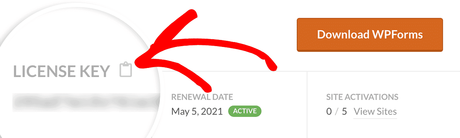
You can also find a license key in your WPForms account.

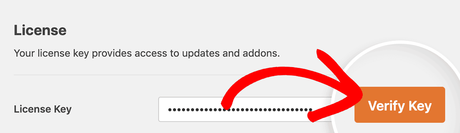
A license key is essential for receiving support and updates. Under the WPForms settings, you will see an option for adding a license key.

Once you have activated your license key, you are good to move forward. Now, you can start using the MailChimp add-on inside your forms. If you have already created several forms, you can use the add-on there.
On the other hand, you can create a completely new form, add the integration. WPForms premium plugin comes with a feature called Form Templates. After activating form templates, you will get access to their pre-made forms. The good thing about it is, you can start creating forms right away. Plus, it is customizable. You can add new fields to your form or remove fields from the form.
You can use it if you want. However, for using MailChimp integration inside your forms, you need to install and activate the MailChimp add-on.
3) Install & Activate MailChimp Add-on
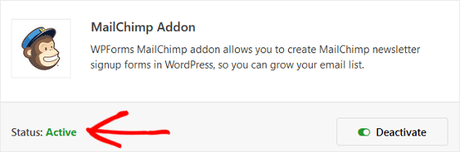
From the add-ons section, you can see the MailChimp add-on, install and activate it.

Once you have installed the add-on, WPForms will activate the add-on immediately. Or, you can also activate it manually. After activating the MailChimp add-on, you can start creating new forms, integrate them with MailChimp.
4) Start Creating Forms
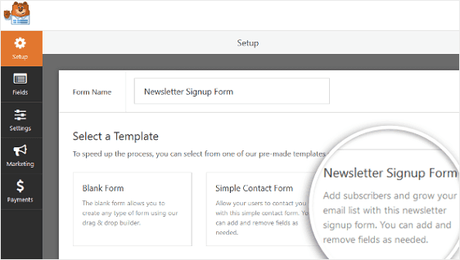
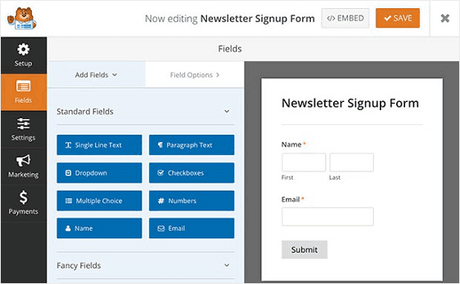
Go to the Add New Forms section and create a new form. You can use the existing templates or create one from scratch. In our case, we are going to use a newsletter sign-up form template.

After selecting the template, you will be redirected to the WPForms builder.

The template comes with 2 fields.
- Name
You can add new fields to it or manipulate the existing ones. WPForms comes with a drag and drop editor, and you can start customizing your field options with minimum effort.
5) Enable MailChimp Integration
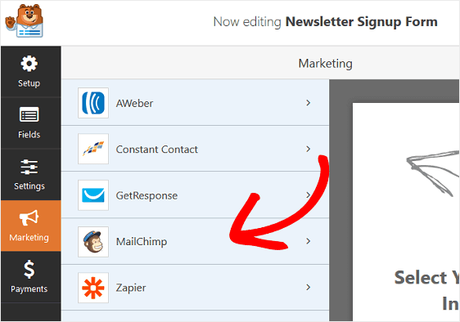
Once you have done with the form fields, go to the marketing tab. There, you will see all activated add-ons related to marketing. Select MailChimp from there.

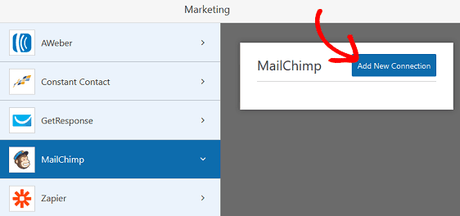
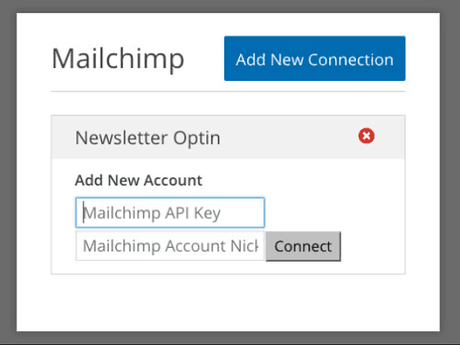
By default, there will be no connected accounts. You need to click on Add New Connection.

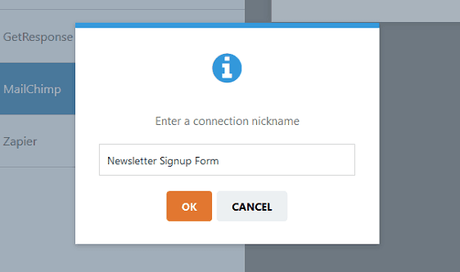
You will see a pop-up there. It will ask for a connection nickname.

The nickname is just for identifying your MailChimp account. If you plan to link multiple MailChimp accounts, the nickname will help you use the required one from the list.
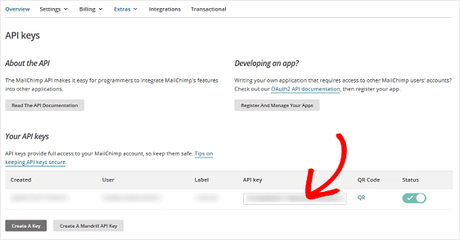
The very next thing you need to do is, get the MailChimp API key. Log in to your account, go to the API keys section and copy the key from there.

Use the API to create a new connection.

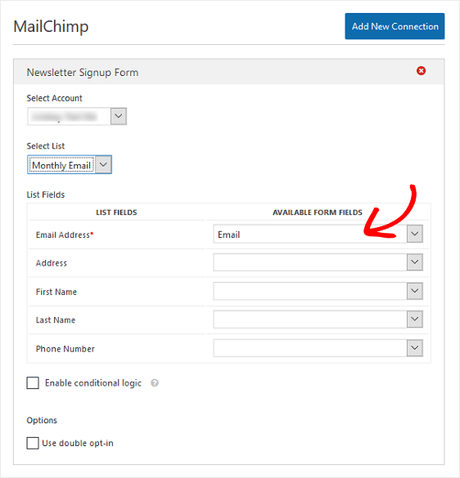
After connecting the API key, you will see additional customization options.

You need to select your account, mailing list from the dropdown, assign list fields with available form fields. In our case, we have got only two fields. Email and Name. So, set those accordingly, and you are good to move forward. If you need to build a more powerful newsletter form, you need to try the conditional logic feature.
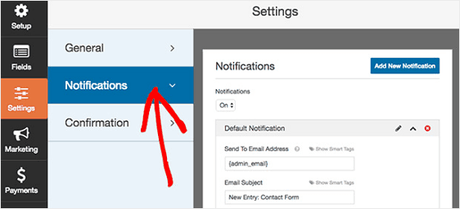
Plus, you can also enable double opt-in for keeping your email list spam-free. After assigning these, save your form. Next, you can configure your notification options.

By default, WPForms will choose your administrator email as the To Email Address. You can modify it from the WPForms notifications settings option.
Save the form once you have done with the customization.
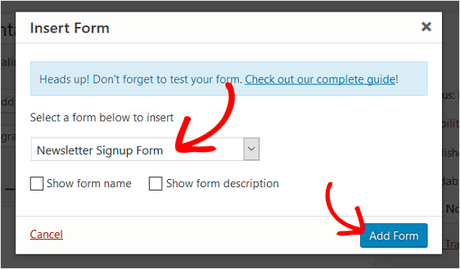
6) Insert The Form
Now, you need to embed it into your WordPress blog posts/ pages or custom post types. WPForms is optimized for Gutenberg. If you are using the new Gutenberg editor, you can simply use the WPForms block for embedding a form inside your page.
On the other hand, if you are using the old-style classic editor plugin, you can use the unique form shortcode for embedding the form.
Choose your form from the dropdown, insert it.

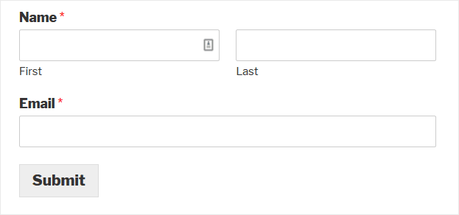
Publish or update the page after pasting the shortcode. And if you check the same page from the front end, you will see the live form.

That’s it.
When someone uses this form, their email address will be saved to the MailChimp list automatically. We don’t need to add the names manually to the list. This will save a lot of time.
Get Started With WPForms
You can get the premium version of WPForms from below.
Get Started With WPForms
$This is an affiliate link
This is how you can do WPForms MailChimp integration and save the leads directly to your MailChimp account. We hope you have enjoyed the read and found this article helpful. If you did, please consider sharing this post with your friends and fellow bloggers on social media. You can read more tutorials, reviews, and WordPress articles inside our WordPress archives section.
And if you have valuable content to contribute, feel free to check out our guest blogging guidelines.
Related Articles You Might Like:
- WPForms Review: How To Create Powerful Forms Without Using Codes!
- 8 Reasons Why WPForms Is The Best WordPress Form Builder Plugin
- How To Automate Tasks and Increase Productivity Using WPForms and Zapier?
- How To Create an AJAX Form Using WPForms?
- How To Integrate WPForms With Sendinblue and Increase Your Leads?
Did you find the article useful?
Then pin me to your Pinterest Board, so that more people will find me
(Remember: The more you give to the Universe, the more you will get from the Universe)
So, Pin me