In the digital age of today, e-commerce has become an integral part of how we do business. Without a good website on which to showcase the best of your products, it would be quite difficult to increase sales. This is because nearly everyone does their shopping on the Internet. Here I am coming up with new techniques to improve website speed and increase your sale. Let's get started to know that top 5 website speed optimization tricks and techniques. Hope you will find it helpful and keep sharing your thought below in the comment box.
However, while having a user-friendly and attractive website is one thing, having a performance-optimized website is another. Websites are like applications. If you do not optimize them, they will run slowly. In order to spare your potential customers the trouble of having to crawl through your websites, check out these smart 5 tips to optimize them. Also you can boost your productivity and save your precious time, here you can read Top Office Tech Gadgets To Boost Productivity, Gadgets that will save your time to get better result.
Website Speed Optimization Tricks
Reorganize your HTML document
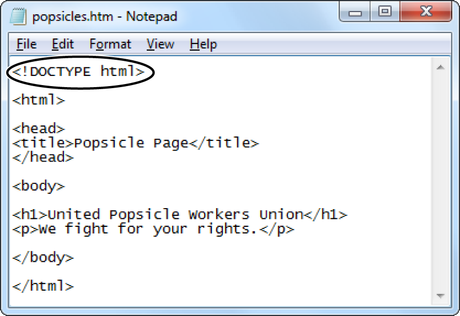
Your HTML is probably one of the most important items on your website. If a website were a human body, then the HTML document is the skeletal framework upon which you build the site. Normally, your HTML documents help you define sections such as headings, subheadings, etc., but the newer HTML5 even allows you to do some certain degree of graphic design on it. Apart from this you can read content position management for HTML pages, That will defiantly help you out in other way.
When writing an HTML document, it is crucial to keep the language concise and effective to get the optimal results. Unfortunately, this is where most programmers stumble.

Some HTML documents are so bogged down and unnecessarily long that it would take the system forever to render them. This negatively affects user experience and the website's overall performance. In order to fix this situation, you will have to rearrange your HTML document so as to optimize performance.
The best way to do this is by placing CSS and JavaScript properly. Most designers tend to place CSS at the bottom of the HTML document, but it is actually more beneficial to place it at the top.
On the contrary, JavaScript should be placed at the bottom of the document to prevent delays in page rendering. It is important to note that if you have to manually combine many CSS scripts into one in older versions of HTML, the new one allows use of multiplexing instead, sparing you the tedious work.

Use a Content Delivery Network
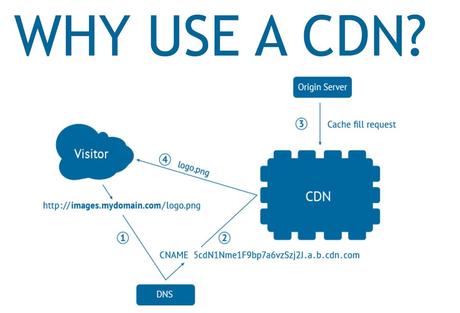
A content delivery network (CDN) is a network of servers that are widely distributed throughout a wide geographical area. Whenever a user clicks on your website, the network will automatically process the user's location and show content relating to that location. Read More about Content Delivery Network and their benefits to improve website performance.

Thanks to content delivery networks, your website will be loaded much faster. Without a CDN, all users' requests will be sent to a single server, where they will be processed. Because of the sheer number of the requests, this may overload the server. CDNs will help to ease the burden by sharing the requests among geographically diverse servers, speeding up the overall processing time for your website.
Settle for Fewer Plugins
Plugins are great additions to your website. They are third-party applications that are designed to add new functionalities to your website. However, this may prove to be problematic, as all plugins utilise the site's resources. You can read my previous post about best Instagram feed plugin for wordpress.
Some are more resources-hungry than others. Even worse, you might start out your website with the plan to use a plugin, but over time, it might become redundant. Then, keeping it in the code will just slow your website down without actually doing anything.

For that reason, it is often better to keep an arsenal of really useful plugins on your website and remove the unnecessary ones. To do this, you must first run a test to determine which plugins are essential and which are not. Afterward, you could weigh how resources-hungry they are to pinpoint which one to remove from your website.
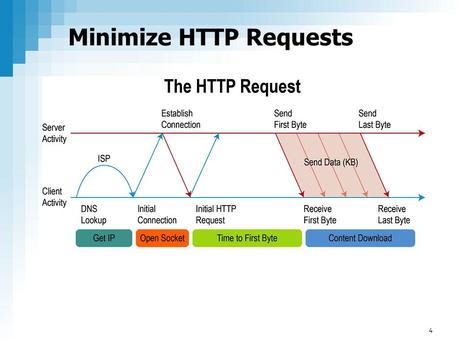
Minimize HTTP Requests
Your website will receive many external HTTP requests over time and this could be a source of problems. These requests can put a strain on the website infrastructure. The weight of an external HTTP request depends a great deal on the infrastructure and the location of the server, so the first thing you should be doing is to remove any feature that does not necessarily improve users' experience.

Just like plugins, some parts of your website might become redundant. These parts can be excessive CSS scripts, unused images, or unnecessary JavaScript. After you have removed them, it would be better if you could trim the remaining content. Things like compression tools and prefetching will certainly come in handy for these cases.

Move your website to a better host
Sometimes, it is not you. The fault could be due to a defective server that has severe shortcomings, preventing it from working properly. If you have tried every method listed above and the situation has not improved, maybe it is time to move on to another alternative.
There are three main types of servers: shared hosting, virtual private servers, and dedicated servers. Shared hosting is the cheapest and the most common way to host your website, but you will face a lot of future problems since you will have to share resources with a lot of other websites. This may result in low performance on your end.

For virtual private servers, you will still share your resources with many others, but these servers are tailored for e-commerce, so you will still be able to make the most out of them. Finally, the best and most expensive option is a dedicated server, which is your very own physical server. This option offers you unrivalled performance and the best security, giving you the most benefits.
It might seem like a lot of work to speed up your website, but it will certainly be worth it. Most studies have shown that a faster website will not only provide better user experience, but will also entice them to stay on your website much longer. This will ultimately affect your website traffic, so if you think that this is not a good investment, maybe it is time to rethink about that. In the long run, a fast website will bear more fruit than a slow one.
Did you like this article?
- Please share it with your network, we'd really appreciate it!
- Would you like to write for Computer Geek Blog?
- Keep subscribe us and follow us on Facebook and twitter for more tips & ideas about new technology.

Emily Jacobs is Happiness Ambassador for SpeedCheck.org She loves to write latest technology trends and love to share her knowledge through her articles.

