One confusing thing with some tools in Inkscape, is that it keeps the previous settings from the last time you used the tool. So sometimes your squares will be white and not show up.
Generally use CTRL and not shift in Inkscape Vs Illustrator
XML Editor – press SHIFT + CTRL + X to edit the code
PASTE IN PLACE = CTRL + ALT + V
SELECT SHAPES by left clicking on them
SELECT UNDERNEATH with Alt + Click
Deselect by pressing escape
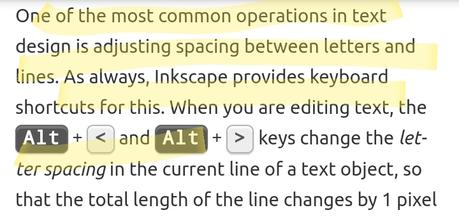
Text




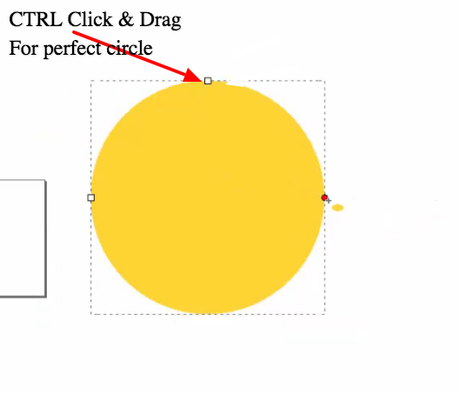
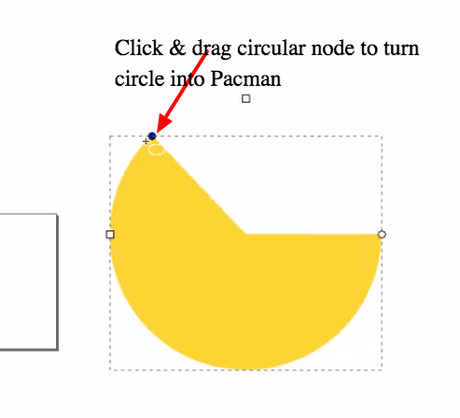
Ellipse Tool
To get a perfect circle in using the Elipse tool in Inkscape, you need to click on one of the square nodes, whilst holding down CTRL and then drag.


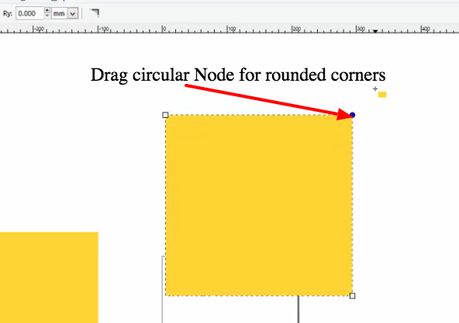
Rectangle Tool – Inkscape
Using the circular node, you can create rounded corners.
You can also just use the “Ry” measurement box on the bar near the top.

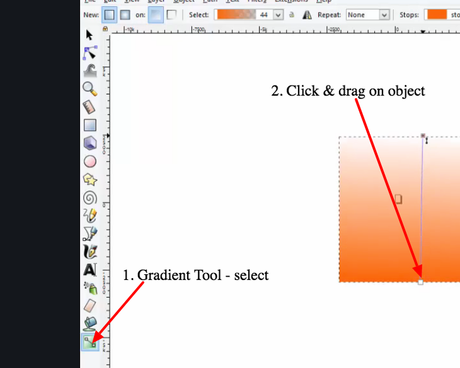
Inkscape Gradient

Fill & Stroke Menu
To show the Fill and Stroke Menu in Inkscape go to the “Object” Menu and then click on the third option “Fill and Stroke…”
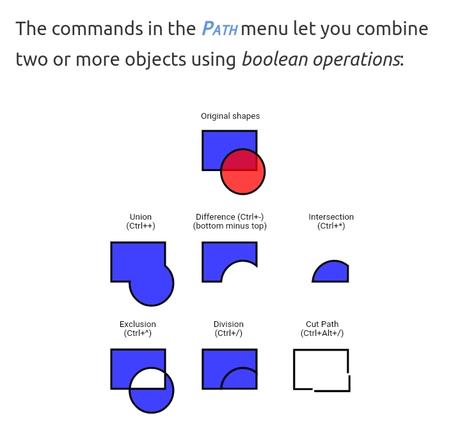
Pathfinder Menu – Inkscape
For “Union” – you need to select 2 or more objects, then click on the “Path” menu.
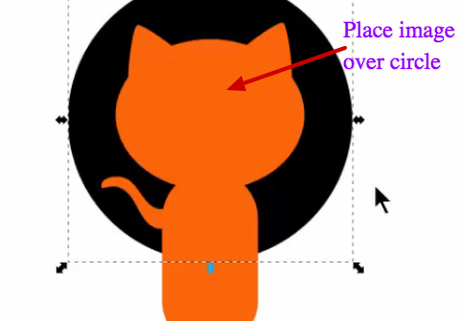
To make a hole in an object with another object.

Place one object on top of the other
Select both objects
Then go to Path > Difference
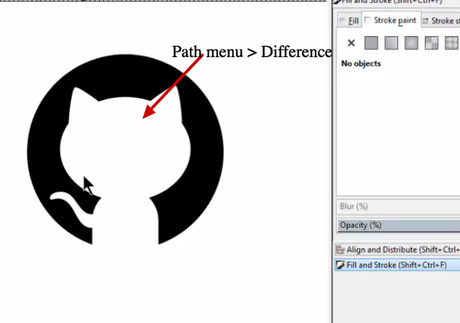
Another example:


Using an Image to Trim Another Image
Path > Difference



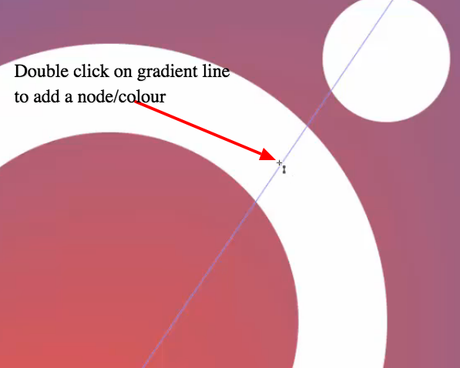
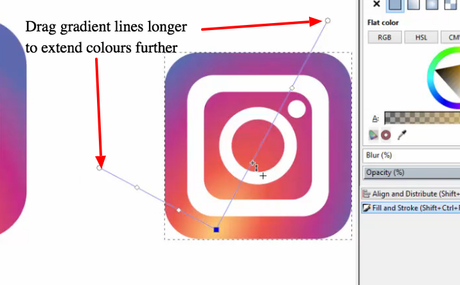
Gradient Tool
Add nodes to add more colours to the gradient by double clicking on the line.
Drag the lines at the ends to make them longer, to make the colours span further – for example across the whole shape


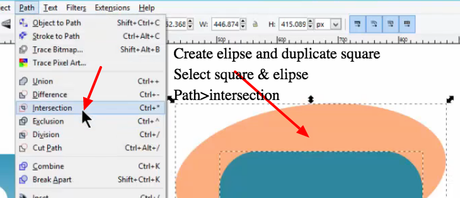
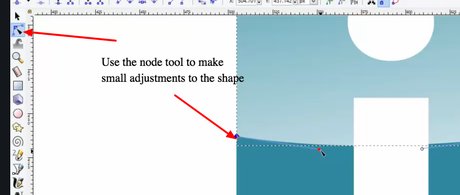
‘Linkedin Gradient Effect’
To create the Linkedin Gradient effect,
- create an elipse that is about the same width as the rounded-square which forms the main outline of the logo.
- Duplicate the green/blue square (or whatever color your logo is)
- Select the elipse and the new square
- Path menu > intersection (this creates the shine/gradient area)
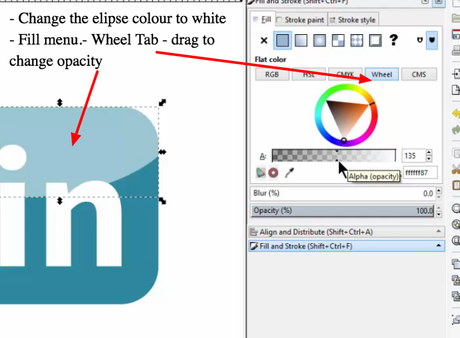
- Change the elipse area to white
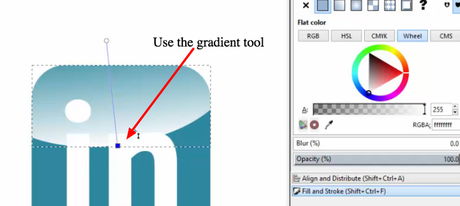
- Use the gradient tool




Useful Bits from Inkscape website