<!--table-->
<div class="content-text section" style="margin-top: 10px; margin-bottom: 20px;">
<div class="scroll-container scroll-x">
<div class="content-2 section " style="margin-top: 1px">
<div class="content-item">
<table class="brand-p1" style= "margin-top: 0px; margin-bottom: 0px; padding-top: 0px; padding-bottom: 0px; text-align: center; margin-left: auto;
margin-right: auto; border-collapse: collapse; background-color:transparent; font-size: 13px; width:100%;
">
<tr>
<th colspan="4" style="border: 1px solid #878681;background-color:transparent;font-size: 15px;"><strong>Table Example Header
</strong></th></tr>
<tr style=" border: 1px solid #878681;background-color:transparent; font-size: 14px;">
<th style="border: 1px solid #878681;background-color:transparent;">Level</th>
<th style="border: 1px solid #878681;background-color:transparent;">Length (m)</th>
<th style="border: 1px solid #878681;background-color:transparent;">Width (m) </th>
<th style="border: 1px solid #878681;background-color:transparent;">Playing Surface </th>
</tr>
<tr style=" border: 1px solid #878681;background-color:transparent;">
<td style="border: 1px solid #878681;background-color:transparent;">International
</td>
<td style="border: 1px solid #878681;background-color:transparent;">28
</td>
<td style="border: 1px solid #878681;background-color:transparent;">15
</td>
<td style="border: 1px solid #878681;background-color:transparent;">Area elastic wooden
</td>
</tr>
<tr style=" border: 1px solid #878681;background-color:transparent;
">
<td style="border: 1px solid #878681;background-color:transparent;">Premier
</td>
<td style="border: 1px solid #878681;background-color:transparent;">26-28
</td>
<td style="border: 1px solid #878681;background-color:transparent;">14-15
</td>
<td style="border: 1px solid #878681;background-color:transparent;">Semi-sprung wooden or synthetic</td>
</tr>
<tr style=" border: 1px solid #878681;background-color:transparent;
">
<td style="border: 1px solid #878681;background-color:transparent;">Club
</td>
<td style="border: 1px solid #878681;background-color:transparent;">26-28
</td>
<td style="border: 1px solid #878681;background-color:transparent;">14-15
</td>
<td style="border: 1px solid #878681;background-color:transparent;">Semi-sprung wooden or synthetic</td>
</tr>
<tr style=" border: 1px solid #878681;background-color:transparent;
">
<td style="border: 1px solid #878681;background-color:transparent;">Community
</td>
<td style="border: 1px solid #878681;background-color:transparent;">26-28
</td>
<td style="border: 1px solid #878681;background-color:transparent;">14-15
</td>
<td style="border: 1px solid #878681;background-color:transparent;">Semi-sprung wooden or synthetic</td>
</tr>
</table>
</div>
</div>
</div>
</div>
<!--table--> The code in bold – is for adding a horizontal scroll bar. If a table is too wide on mobile, the scroll bar let’s users slide it across and view all the table’s info and columns
The code in italics – these are “in-house” CSS classes, that probably won’t work or do anything in your code.
Add the number of columns to this bit of code near the top:
- <th colspan=”4”
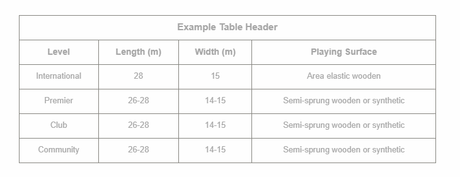
This is how the above code should look when published: