


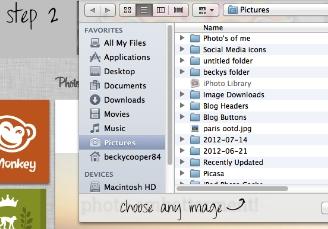
First we are going to click on 'edit a photo' which should bring up your files where you can choose a photo. You can pick any photo, as we are going to edit it anyway to make it blank etc.


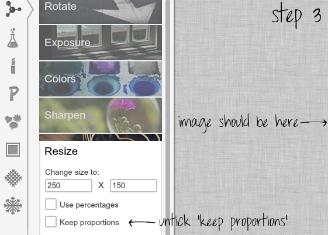
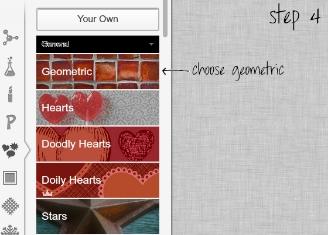
The image you have selected should now appear on the right hand side. Now click on 'resize' which is the last button on the left. Make sure you un-tick the 'keep proportions' box and then change the size. Mine is 250px x 150px however this can be any side you wish but most sidebars average about 250px width. Your image will now look slightly distorted. Thats fine because we are not using the image. You now want to click on overlays on the left hand side, fourth down under the P and click on Geometric.

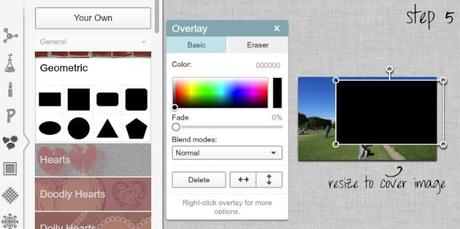
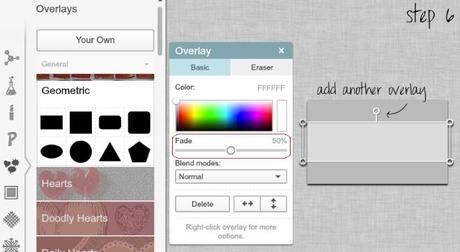
 For the purpose of the tutorial I have just used a simple gray background. Then to achieve the button above I had added another 'overlay' using the same rectangular shape which I re-sized and moved around until I was happy. I changed the color to white and then set the fade bar to 50% to allow for the background colour/pattern to show through.
For the purpose of the tutorial I have just used a simple gray background. Then to achieve the button above I had added another 'overlay' using the same rectangular shape which I re-sized and moved around until I was happy. I changed the color to white and then set the fade bar to 50% to allow for the background colour/pattern to show through.
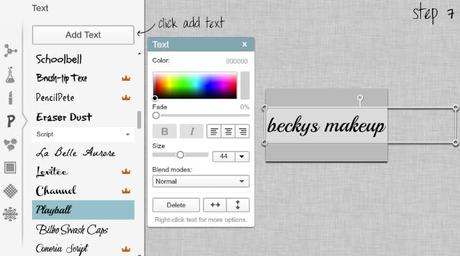
 Finally I added some text. Simply select the text icon on the left hand-side which is denoted by a P, choose your font style and then click 'add text'. A box should appear over your image for you to add your blog title and whatever other info you want to include - you can then resize/change the color etc until you are happy!
Finally I added some text. Simply select the text icon on the left hand-side which is denoted by a P, choose your font style and then click 'add text'. A box should appear over your image for you to add your blog title and whatever other info you want to include - you can then resize/change the color etc until you are happy!
Once you are happy click the save button at the top of the page and save it in your computers files. You can then either upload it to a photo sharing site such as Photobucket and upload it to your blog via HTML or you can just save it as an image and upload it onto your blog as an image.
I then like to leave a selection on a seperate page with a HTML box underneath like this...but I will touch on that another time :).


