If you are a newbie blogger, you would probably be checking out the stats of your website in your WordPress dashboard or any other Blogging platform. But, have you ever thought how accurate your WordPress dashboard results? WordPress dashboard shows stats far better than Blogger stats. But, in this busy online marketing era, accuracy is so important. Hence, we need to install Google Analytics – the Best site Analytics Tool.
What is Google Analytics?
Google analytics is a free site analytics tool from Google. It allows you to track and analyze your website’s performance. With Google Analytics, you can analyze so many things on your website like:
- Where your audience are from?
- Where did your audience land up?
- Which page on your website gets a lot of traffic?
- Which page, you readers don’t like and often click the back button?
And so many.
How does Google Analytics work?
Google Analytics will offer you a piece of javascript code called Google Analytics tracking code. You will be placing this code on your website. Every time, your page loads up, this code will also load up. Hence, Google analytics will be tracking it. And, this is how Google Analytics works.
For measuring all these performances of your audience on your website, first, you need to integrate Google Analytics in your website.
Let me tell you in this Google Analytics tutorial, how to integrate Google Analytics on a website.
Google Analytics Tutorial for beginners:
There are a few methods of integrating Google Analytics to your website. I will be explaining the simplest method.
Step 1:
First, you need to log onto your Google Analytics account. To log in to Google Analytics, you need a Gmail account. If you don’t have one, you can create it here.
Step 2:
Once, you logged in to your Google Analytics account, you need to click the Admin tab in the Google Analytics dashboard.

Step 3:
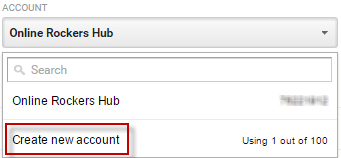
Click “ Create New Account”. In the following screenshot, I already have one.

Step 4:
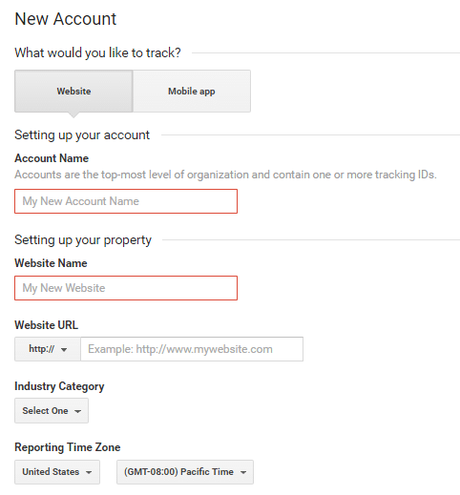
Enter the details of your website in the form. Once, you finished entering those details, you need to click “ Get Tracking ID”

Step 5:
You will now be provided with a piece of code. You need to add this Google analytics tracking code to the header of your website.

Tutorial to Install Google Analytics to WordPress site:
Method 1: Embedding the Code to your Header
If your theme has an option to add code to the header, you can make use of that feature and add that code to your header.
If your theme doesn’t support, you can make use of this plugin – Simple Custom CSS and JS plugin.

If you have no idea, how to install a plugin, you can refer to this tutorial on how to install a WordPress plugin.
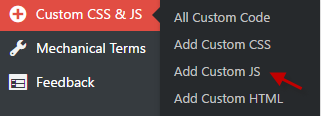
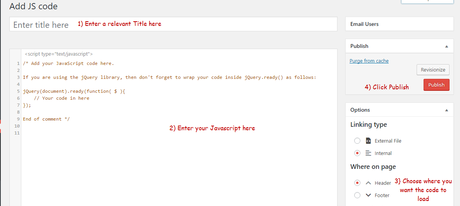
Once you installed this plugin, in your WordPress dashboard sidebar, choose Custom CSS & JS -> Add Custom Js

Give a title to that page like Google Analytics Code for future reference, paste this code and click “ Publish”

Make sure that this code loads up in the header and not in the footer.
Method 2: Using MonsterInsights Plugin
MonsterInsights Plugin is a dedicated plugin to integrate your Google Analytics account with your WordPress site. Apart from integrating, there are many other benefits of using MonsterInsights Plugin.
For this step, you need to install and activate MonsterInsights Lite Plugin from WordPress repository.

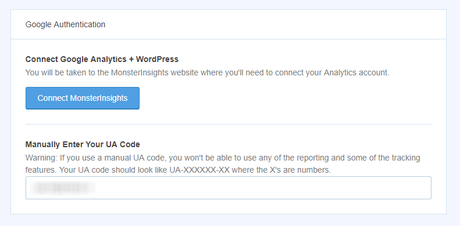
And then from your WordPress sidebar, choose MonsterInsights -> Settings and then head over to the General Settings. Here you will find the section named Google Authentication.

Here you have two options. You can use Connect MonsterInsights to connect this plugin with Google Analytics or you could copy and paste the UA code just like in the previous method.
Just proceed with whatever method you find comfortable!
For Blogger / Other Blogging platforms:
Here are quick tutorials on how to add code to your header:
- How to add Google Analytics Tracking code in Blogger?
- How to add Google Analytics Tracking Code in Wix?
- How to add Google Analytics Tracking Code in Joomla?
If you are on any other blogging platforms, you can do a quick Google search.
Now, you have installed Google Analytics on your website. Google Analytics will start tracking all traffic to your website.
Now, you will now have to start playing with your analytics. You need to learn how to use Google Analytics. The following tutorials will be helpful in going in-depth:
- 4 Google Analytics Goal types that are critical to your Business
- The 8 Google Analytics features every site must have enabled
Conclusion:
I hope, you would have liked this tutorial and installed Google Analytics to your website. Comment below, if you need more help to install Google Analytics on your website.
Here are some hand-picked articles for you to read:
- Why do the stats of Blogger and WordPress vary?
- MonsterInsights Coupon: Enjoy 50% discount on MonsterInsights Premium Plans
- How to Track Affiliate Link Clicks in Google Analytics?
If you find this tutorial useful, pin this.

Image Credits: Freepik
