Do you have a local business? Then you must be looking for ways to get top positions in local search results, right? If you are such a person, you have found the gold mine here as I am going to give you a method using which you can improve local search ranking.
Read More :- On Page Optimization SEO TechniquesHave you ever heard of structured data? It is the key to the rank improvement here. You don't have to be a web developer in order to integrate structured data codes into your website. Here in this tutorial, I am going to read how to find and fix structured data markup errors via Google Webmaster Tools or Search Console.
Before going deep into the fixing process, I want to give you an overview of what it all means.
What is Structured Data?
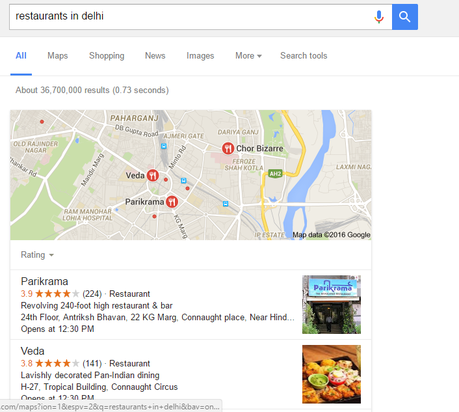
See what I got for 'restaurants in Delhi' keyword in Google.

You can see the name, rating and address of those restaurants from the search results itself. Plus, the location can easily be found out using the map given on top.
Does your business show up like this in search results? I know it doesn't for you haven't embedded structured data markup codes, or maybe some mistakes are there in the integration.
Read More - Best Marketing Tools to Increase Your Profit and ProductivitySo, simply the structured markup data is some snippets of codes we integrate to the websites to be used by search engines to display additional information like address, rating, etc. along with the title and meta description of the web page.
Do You Need Exhilarated Coding Skills to Integrate Structured Data?
As the whole code is in HTML, your knowledge in the same coding language is an added benefit. But that doesn't mean the coding skill is mandatory. You can make use of several third- party websites like schema.org to help you churn out structured data HTML codes.
Google also has several tools to test and find errors in structured data; even a structured code generator is there to help beginners.
Now, I want to invite your attention to the advantages of having structured data on your site.
Benefits of Structured Data
I am going to list a few significant advantages of using structured data on your website.#1. Increases Crawling Rate
As we all know, Google bots or crawlers are those who observe our sites regularly and report the changes to the search engines for altering the search results. With the increasing number of websites every day, crawlers take a while generally to come back to your site after one visit.
Read More - What are your favorite SEO tips for 2016?But if your site has a structured markup data, the crawling rate would be way too higher than usual.
#2. Provide Value to the Searchers
As Google started providing maximum value to the searchers within the search engine itself, your structured data will surely reflect in the search results. Just like an example you saw at the beginning of this post, searchers can easily figure out the quality of your business and NAP (name, address, and place) as well.
#3. Increases Search Visibility
Search visibility is what every business owner looks forward to. With structured markup data, not only can you top the local results but it is possible to draw eyeballs from several other channels like Google Now cards as well.
#4. Increases CTR
Click Through Rate aka CTR is defined as the percentage of people click on your website from search results. As your site can provide maximum details like rating on the search results itself, they will soon realize the quality of the business and apparently the CTR would increase.
With that being said, let us move on to the core of this post.
Read More - How to Increase CTR in Adsense? Here we are going to use Google Search Console or Webmaster Tools to spot the errors.Step 1: Visit Webmaster tools and select your property. If you don't have a Webmaster Tools account, I recommend creating one as it is mandatory for a site owner.
Step 2: Send your eyes to the left pane to click Search Appearance under which you can see Structured Data tab.

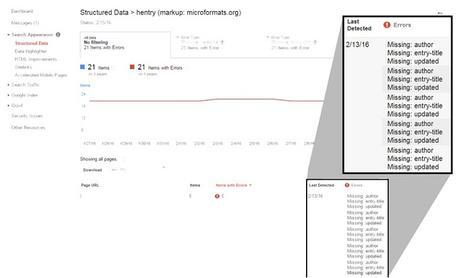
Step 3: Now, you can see the structured data status of that particular website. Look down below for the errors and click on the same to have more insights about them.
Here you can see a definite error in Hentry markup is used for displaying information in RSS feeds.
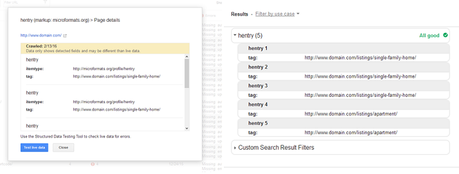
Step 4: Clicking on the error will lead you to the live testing in Google's structured data testing tool. You will get more info about the issue there.
Most probably, you will be pleased to see an All good notice, but it's for articles not for the homepage.
Step 5: Now, we need to exclude and include codes from the structured data snippet. At first, remove the Hentry as it doesn't reflect on search results.
Visit Schema.org and grab the proper data format to be included at once. As I am dealing with a real estate site, I chose to go with places.
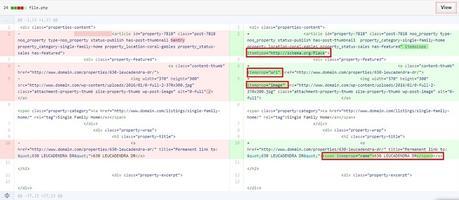
Step 6: I added the following code snippet.
itemscopeitemtype="http://schema.org/Place" itemprop="url" itemprop="image" itemprop="name"So, the modified codes will look like this (refer to the image given below).

Step 7: Now, go back to Google Webmaster tools and submit the site for indexing to notify search engines of the change you made.

Hurray! You have successfully corrected all the errors in the structured data. Soon, your business can realize the difference.
Note: - For structured data optimization, you can make use of Google's Markup Helper as well.Wrapping Up
I hope you understood every single step of the process. If you have any queries to optimize or correct errors in structured markup data, don't forget to scribble your issues in the comment form down below. I will be more than happy to help.
Did you like this article?
1. Please share it with your network, we'd really appreciate it!
2. Would you like to write for Computer Geek Blog?
3. Keep subscribe us and follow us on Facebook and twitter for more tips & ideas about new technology.

Savita Singh is the author of computergeekblog, She has a superlative knowledge of Graphic and Web designing. She is a part time and award winning tech blogger who loves to write about latest technology, social media and web design. Her blog focuses on creative things of designing and tech, providing professional opinions on designing products, performances and a variety of business.

