This post was an experiment: to see if I could embed one of my Facebook posts in a blog post.
Things didn’t quite work out as planned, but ultimately I succeeded. (I love happy endings, don’t you?)

The embedded FB post is below. If you click my handsome face, or Mark Armstrong Illustration, or the Like button, it’ll take you to my Facebook page, which includes my entire timeline.
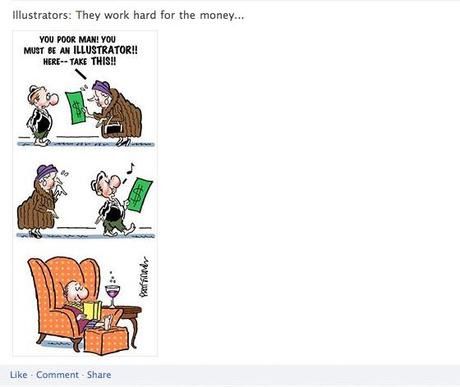
If you click the post itself (the 3-panel cartoon or any of the text surrounding it), it’ll take you to the original FB post, where you can Like it, Comment, or Share it (assuming you’re on FB yourself).


You might be thinking: “Why bother with Facebook? Why not just do a regular blog post? What’s the point?”

Most businesses (including artists) have a FB page. You hope people will Like your page, because then your FB posts will appear on their FB timeline. Hopefully, they’ll share your posts and introduce you to their friends, thereby expanding your fan base.

Taking this a step further: if you embed a FB post on your blog, some of your blog followers might be curious enough to click on it, and check out your FB page. They already follow your blog; chances are good they’ll Like your FB page, too.

Embedding a FB post is chance for me to say: BTW, I have some good stuff on FB, too– hope you’ll take a look.

I had no idea one could embed FB posts until I chanced across this post by Scott Ayers. I learned every FB post has an embed code– you just have to know where to look. All I had to do– supposedly– was copy the embed code, and paste it into my blog or website.

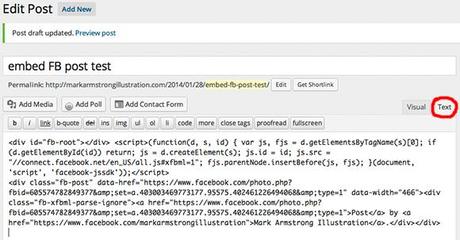
Here’s the FB post embed code pasted into my WP post draft:

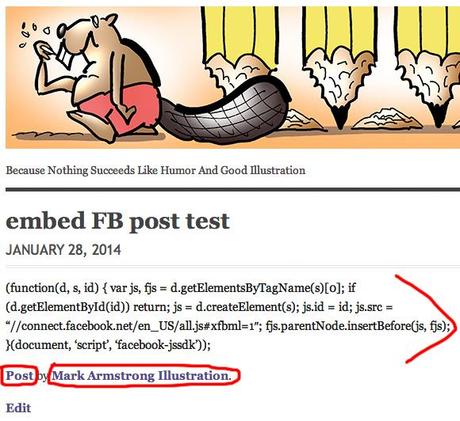
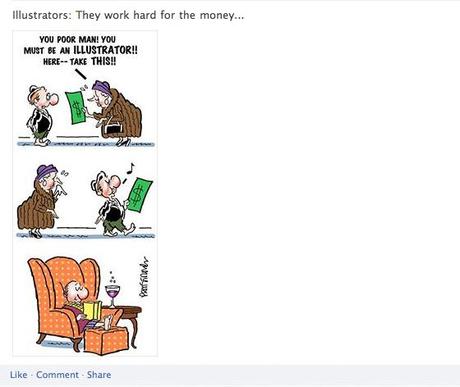
But here’s what I saw when I previewed the blog post (below). I did get a couple of clickable word links, but most of the HTML code failed to convert to Visual: no cartoon, no image.
I knew immediately what had happened: the HTML code was too complex: it’s not supported for a free WP blog. It requires a CSS upgrade, or a self-hosted blog.

But there’s always a workaround. Here’s what I came up with:

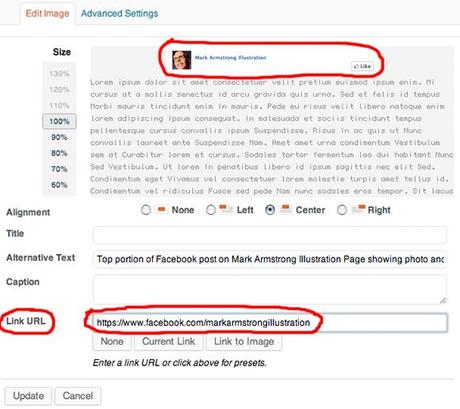
I took a screen shot of the FB post. On my iMac, you press Control-Command-Shift-4 to select an area and copy it to the clipboard. I saved it as a JPEG, opened it in Photoshop, and divided it into two pieces. Here’s the top portion:

When I added the image to this blog post, I linked it to my Facebook page (below), so anyone clicking on the image would be taken directly to my FB page.

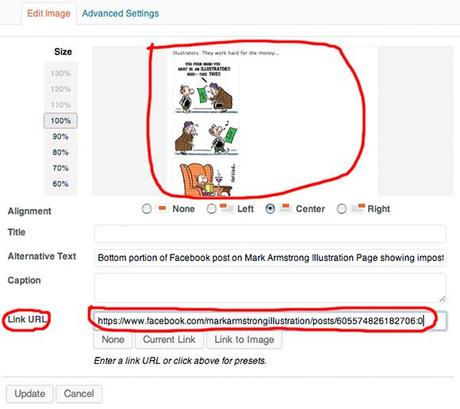
Here’s the bottom portion of the FB post:

I linked this image to the original FB post:

Again, I’m faking it here. I can’t do a true embed of the original FB post because the HTML code is too complex (i.e., it’s not supported for a free WP blog).

I inserted the two images into my blog post, one on top of the other (below). It looks like a single image, but it’s really two images with two separate links. It’s the same composite image you see at the top of this post.
Click on the top portion, it’ll take you to my FB page. Click on the lower portion, it’ll take you to the original FB post.


To sum up:

1. By embedding a FB post in your blog, you alert blog followers to the fact that you have a FB page. You’re inviting them to Like your page and follow you on FB.
2. You can use the embed code for the FB post if you’ve purchased a CSS upgrade which supports advanced HTML code.
3. You can “fake it” by taking a screen shot of your FB post, and inserting it into your blog post with a link to your FB page. (There’s really no need to get fancy and split it into two pieces like I did.)

* * * * * * * * * * * * * * * *

Do you have a Facebook page? (I’d be happy to trot over and Like it.)
Do you have a strategy for attracting followers on Facebook or WordPress?
Are you going to think twice now before giving money to street people who look like illustrators??

