In the previous post we saw what are bookmarklets and how to create Javascript Bookmarklets in Google Chrome. If you missed that then read above article on how to create Bookmarklet ?
In this article we are going to see how to create javascript bookmarklet in Mozilla Firefox browser.
We will use following javascript code for this.
alert("Hi, How are you ?");
Lets start.
How to Create Javascript Bookmarklet in Mozilla Firefox ?
- To create a bookmarklet in firefox, make sure your favorites bar is visible on screen.
- Right click on favorites bar and click on "New Bookmark..." option.
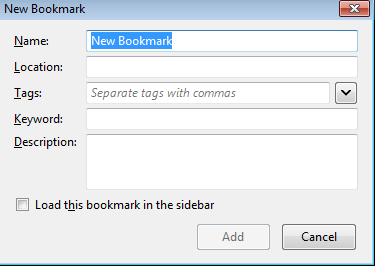
- It will show a popup like this one

- We will follow same procedure what we followed for creating a bookmarklet in google chrome.
- In the Name tab, enter the name of your bookmark.
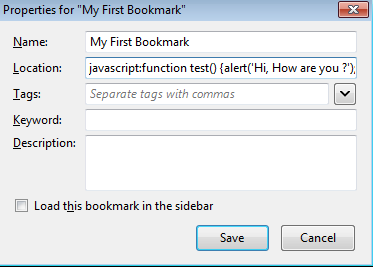
- Now in Location part we will put our Javascript code prepended by "javascript:" and we will create a simple function which we will call.
- So now our final Location will be
javascript:function test() {alert('Hi, How are you ?');} test();

- Click Save and we are done creating our Javascript Bookmarklet for Firefox browser.
Yes. Its very simple to create bookmarklet in Mozilla Firefox Browser. It can used to simplify lot of stuff like avoid entering form details, remove images from page after loading etc.
Please share this with your friends if you think its useful.

