Are you interested in dividing your forms into multiple pages? If you want, this article will probably help you! because, here, you will learn how you can create a multi-page form inside your blog!
Forms are essential for any type of website. No matter you are running a personal website or something similar. For being in touch with your website’s visitors, forms are the best and easy way.
There are so many contact form plugins are available for WordPress. It will help you to create any type of form you want inside your website. Almost drag and drop form building experience. No coding knowledge or anything required.
However, if you are using a long-form inside your website, you might want to consider shortening it or dividing it into different sections. For helping you, in this article, we are going to show you how you can create a multi-page form inside WordPress using the Formidable Forms WordPress plugin.
Formidable Forms

One of our favorite WordPress plugins for creating forms inside WordPress. Thankfully, Formidable Forms is offering a drag and drop form builder that can help you to create any type of form without writing any HTML codes or CSS. And it is a freemium WordPress plugin.
The Formidable Forms Lite is available on the WordPress plugins repository. And a premium version with more advanced features, integration is possible. We will recommend the pro one for our website visitors. It’s incredible, and you’ll love it!
We do have a detailed review of the Formidable Forms in our blog. Feel free to check it for knowing more about the plugin.
How To Create a Multi-Page Forms Inside WordPress?
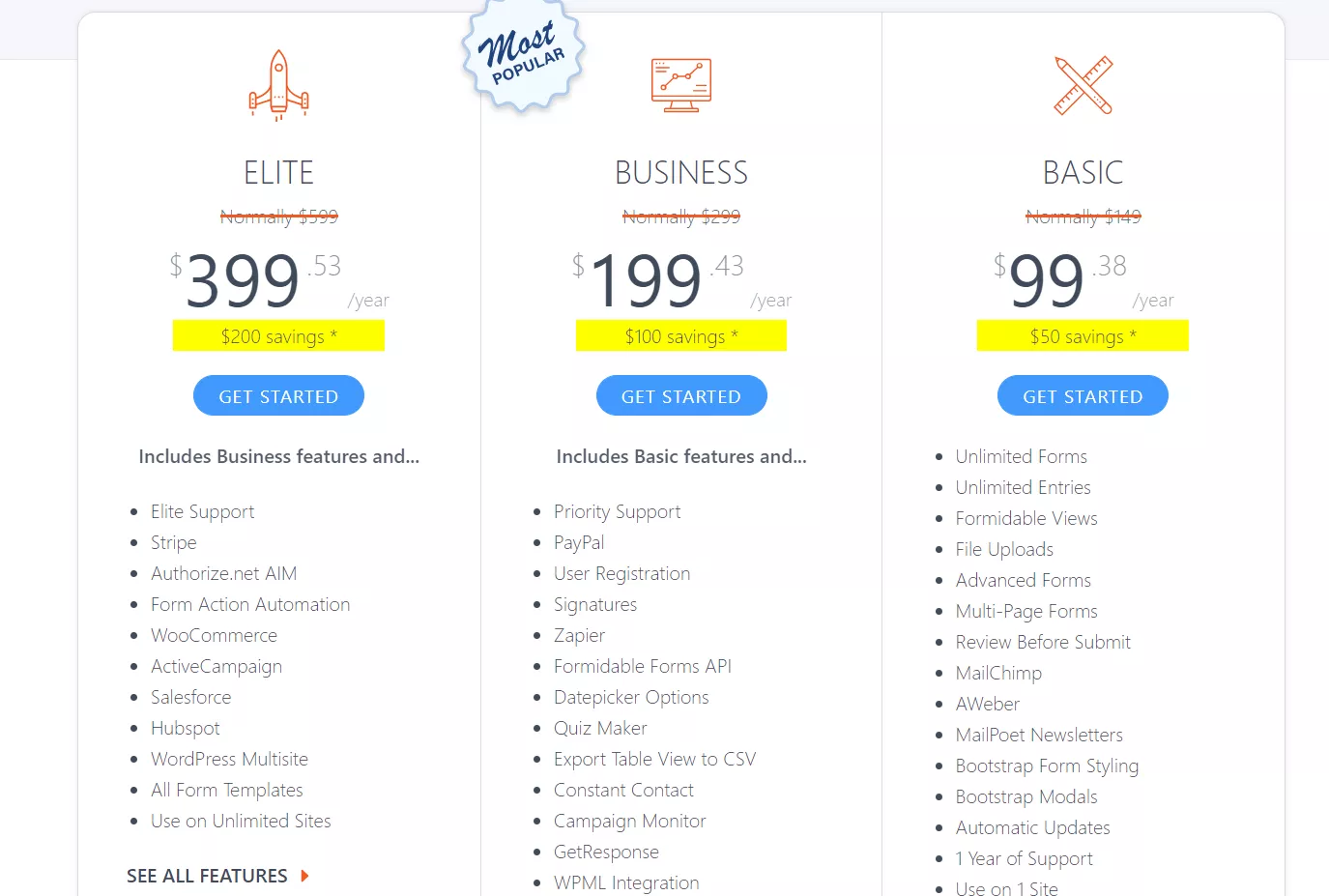
As I said, you might want to get your hands on the premium version of Formidable Forms. Go to Formidable Forms and check out their pricing page.

You can start with the Basic or Business plan. It comes with all features you need.
Anyway, you can purchase the plugin using your credit card or PayPal account. Once you got processed the payment, log in to your Formidable Forms account, download the plugin files.
You also need to get the license key from your account dashboard. It needs to be activated in your blog with a valid key for receiving future updates from the author.
However, after activating the add-ons, you are ready to get started with it.
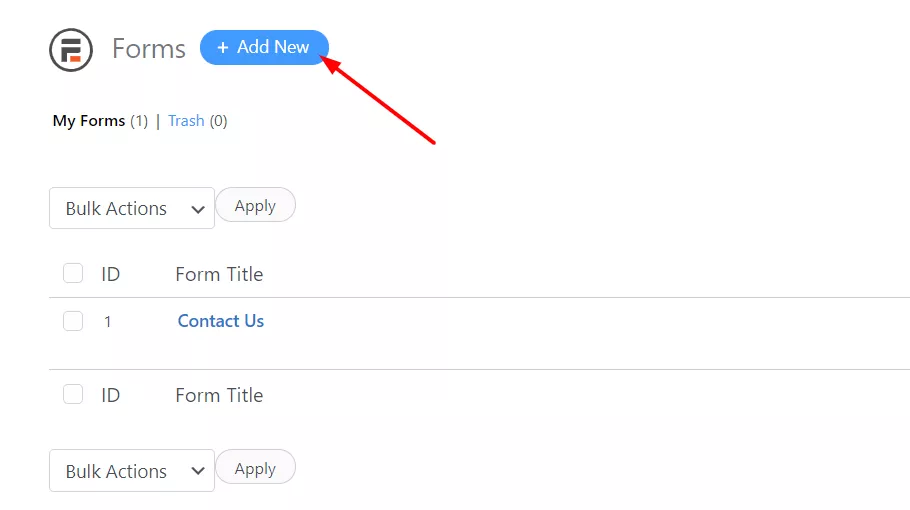
You need to create a form using the plugin. Thankfully, the team is offering a drag and drop WordPress form building wizard. Go to the Formidable Forms plugin page in your WordPress dashboard. From there, you can create a new form.

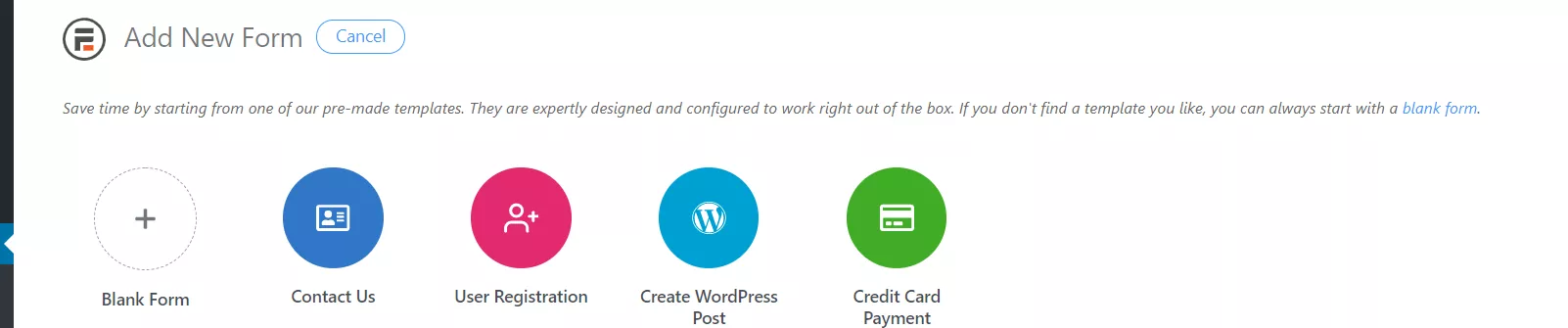
Thankfully, Formidable Forms comes with a feature that helps you to build forms with just a click of your mouse. The premium version plugin got a feature called form templates. In that pack, you will get so many pre-made templates for your WordPress forms.
You can always import it to your live form builder, modify the fields.

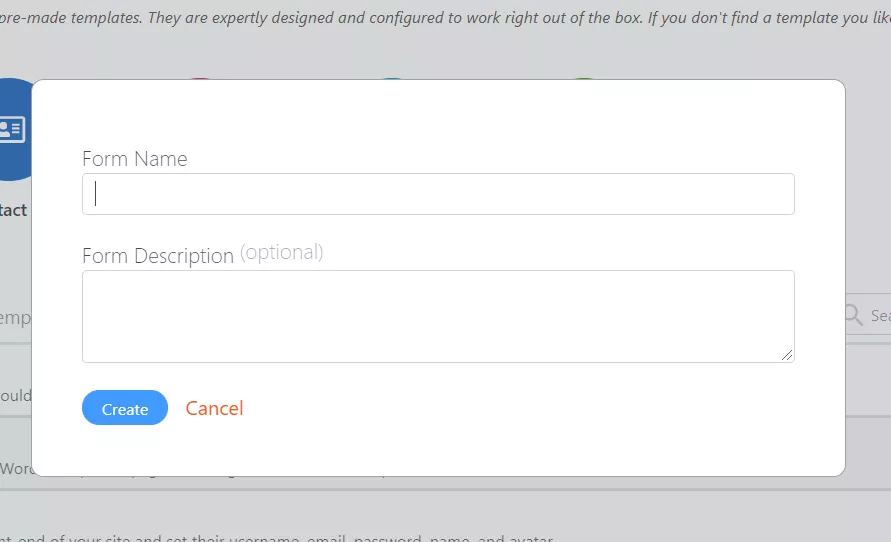
On the other hand, you can start with the blank template. Give a name and description of your form.

It won’t be visible to your website visitors. The name is just for identifying our forms if you have multiple forms inside your blog.
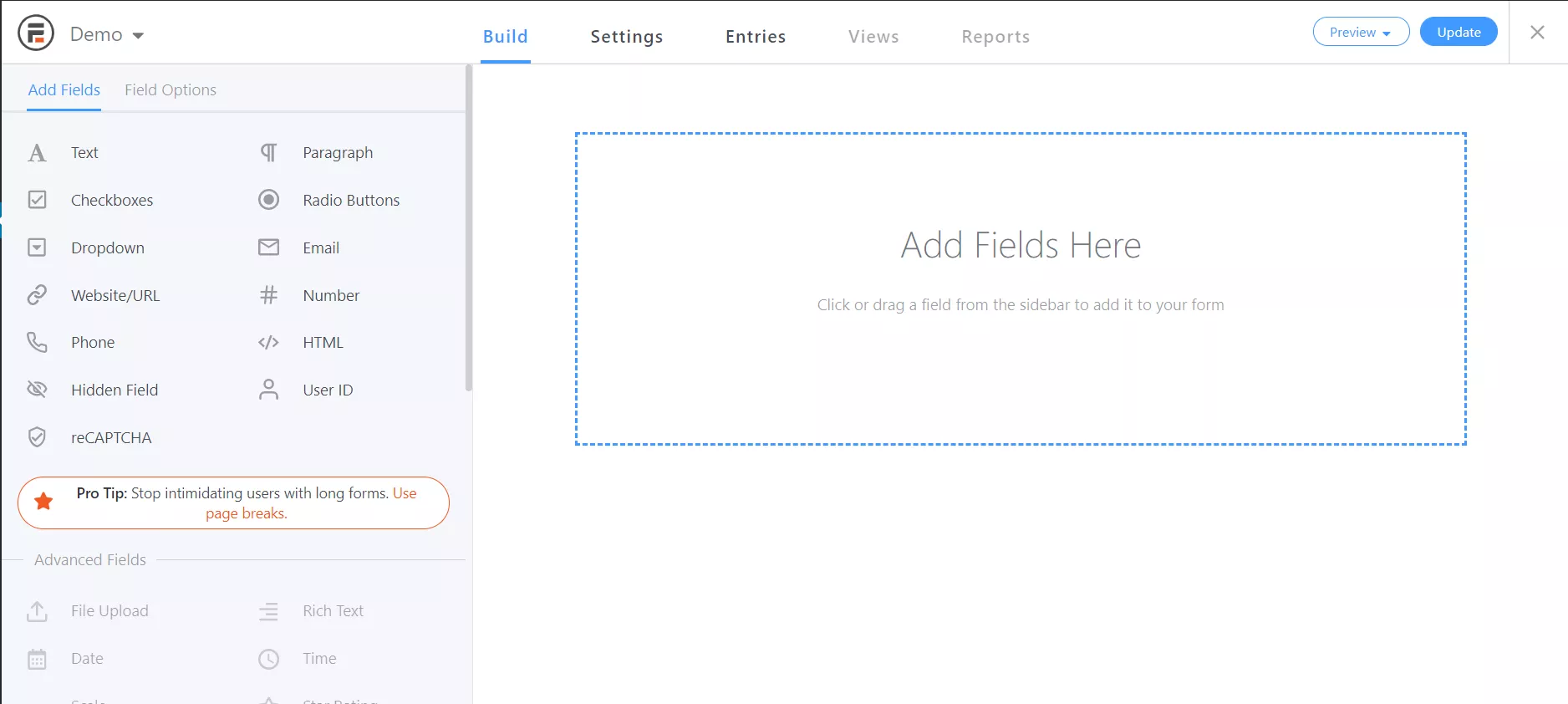
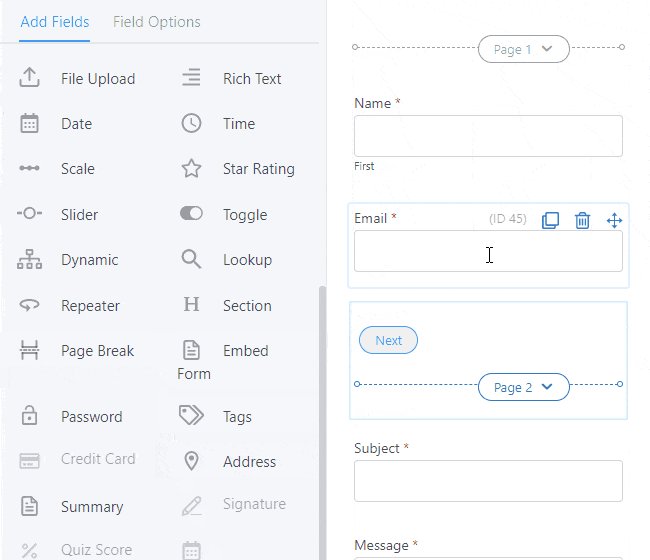
Once you added a name and description, you will be redirected to their form building wizard. From there, you can add fields to the form, save it.

In the left section, you can see the available fields. And in the right section, a live preview of the form.
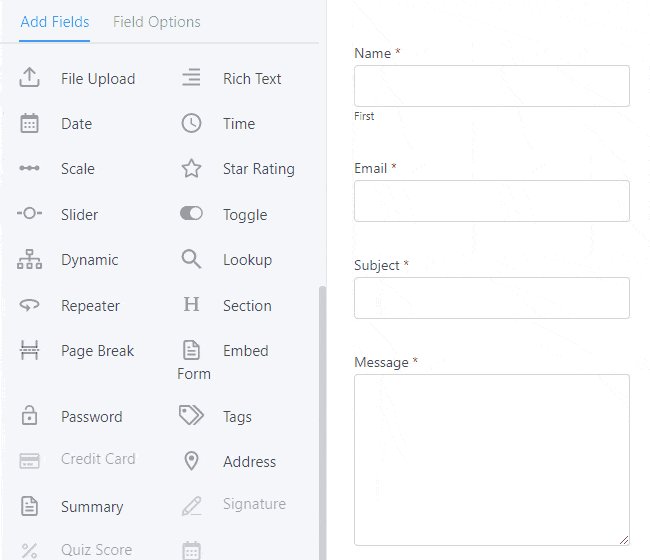
Start adding fields to your form. If you are planning to create a product review form, you might want to add fields like:
- Name.
- Email.
- Text.
- Start Rating.
Etc.
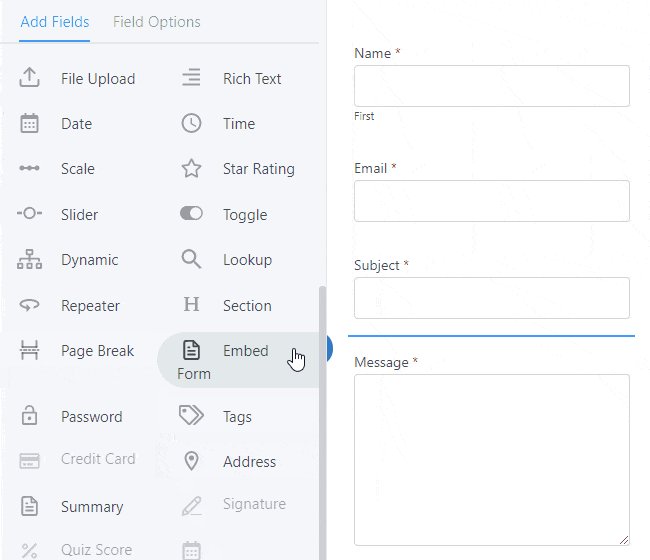
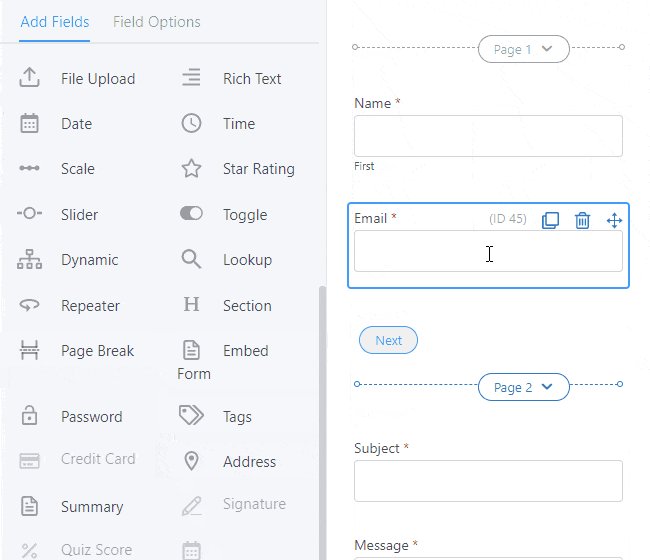
Once you got added the necessary fields to the form, we can start dividing it into multiple pages. In the left section, you can see an area called Page Break. Drag and drop it to your form builder, where you need to add a break.

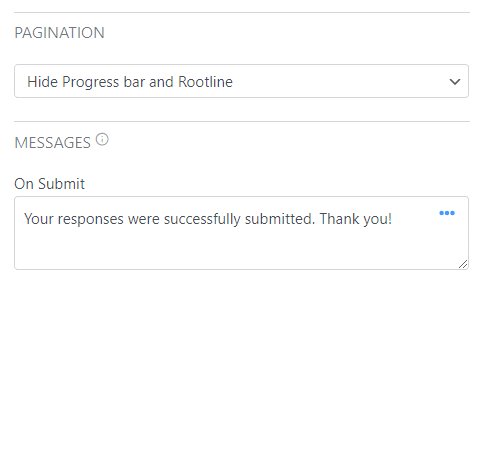
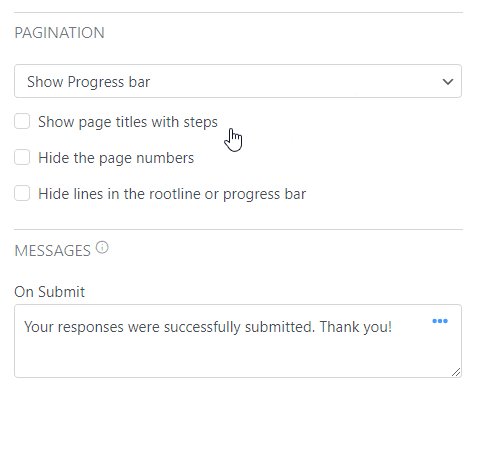
So in the above image, you could see that we have added a break between our email and subject field. If you have done with the configuration, save the form. You can also configure the pagination settings.

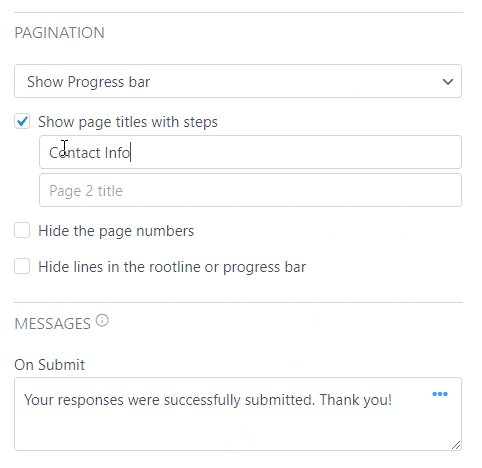
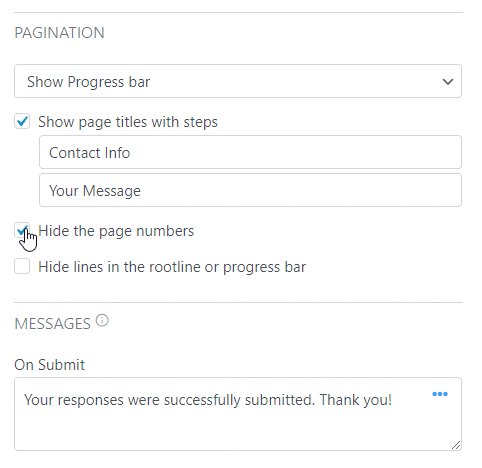
You will be able to show the form using a
- Progress Bar.
- Rootline.
Anyway, choosing one will be totally according to your interests.
Once you got saved the form, it will give you a custom shortcode for embedding the form on a page or post. On the other hand, the Formidable Forms plugin is also optimized for the WordPress Gutenberg edition.
With the Formidable Forms Gutenberg block, you will be able to insert the form to any page, post, or custom post type.
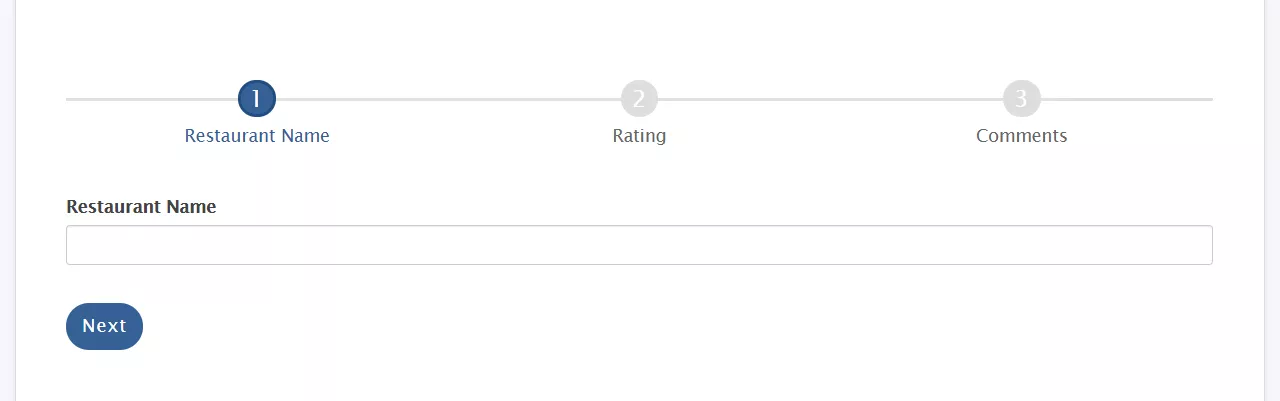
And if you check the frontend of your WordPress site, you will see something like this.

This way, you can divide your forms into multiple parts.
On top of that, Formidable Forms allow us to create an unlimited amount of forms through their plugin. So, you can have as many forms as you want.
Get Started With Formidable Forms
Get Formidable Premium
$This is an affiliate link
This is how you can create a multi-page form inside WordPress using the Formidable Forms WordPress plugin.
We hope you found this article helpful and enjoyed the read. If you did, please consider sharing this article with your friends and fellow bloggers on social media. It will help someone to divide their WordPress forms into sections with this awesome plugin.
