Web Design Trends 2016
Trends in the world of web design tend to morph in to each other as time progresses, and some of them are barely even noticeable for the end user. Now, having said that, what can you expect to see for the rest of 2016 and in to 2017? This quick overview about web design trends 2016 will hopefully give you some pointers and things to think about while you design a best website, or aspects to consider when talking with an outside designer.
Getting Personal
Many people prefer to stay anonymous on the internet – for various reasons such as privacy and safety – but now the trend is starting to swing back in the opposite direction. If you are an individual (not a business) who has a product or service to sell, consider making yourself the image of your brand. This can be useful for consultants, designers, writers, musicians and other artists, or just about anyone who is a “one man show”.

So, how do you go about doing this? If you are trading under a brand that is not your actual name, make sure your real name and information is prominent and readily available. Use large images of yourself where appropriate, and tell a story about who you are and what it is that you do. People will appreciate that you are a real person – not just another bland, faceless corporation with no personality. One of the popular WordPress themes for this purpose is called Readme, but there are also many others, so search around.
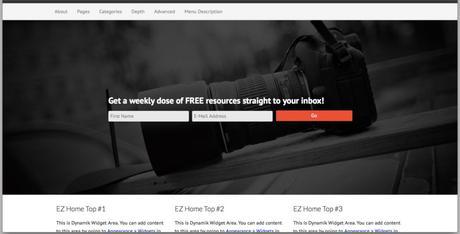
Full-Width Background Images
Some people love it, and some people hate it, but one thing that is not in dispute is that full-width background images on websites are making a big comeback. In the early days of the internet, when nobody had any clue on what they were doing when it came down to website design, people often “abused” the background by cluttering it up with patterns and other images that made the website hard to read. Well, it’s back, for better or for worse.

The trick to using a full-width background image on your website is to find a large high quality image that fits your brand. You could take a photograph yourself, or hire a professional, but there are other ways to go about it too. For example: there are websites such as Pexels that offer a large selection of completely free images to use. These images are licensed under Creative Commons Zero (CC0), which means you can use them for both personal and commercial use, with no attribution required.
After finding the perfect image, or creating one yourself, you will need to find an appropriate theme that incorporates this type of background. If you try to simply place a full-width image in to the background of any old theme, you will most likely just create an eyesore that nobody wants to look at.
Single Page Design
Obviously this type of setup will not be appropriate for everyone, but it is undeniably growing in popularity for certain segments of the web. You wouldn’t use this for an online store with hundreds of products to choose from, for example, but you could use it for other types of websites that simply do not need multiple pages. The popularity of single-page design comes from the way that website browsing habits have changed over time, particularly with the introduction of mobile devices. People are more likely to scroll, as opposed to clicking/tapping on something.
Perhaps the most well-known example of a one page design is Twitter. You can basically just scroll down for hours on end and see all you need, without having to click on anything. If you do want to see more information, such as the replies to a tweet, it is easy to do so and then quickly return to the main page where you left off.
Minimalism Gaining Popularity
Making a website with a minimalist design in mind is nothing new, but it is becoming very popular. The rise in use of mobile devices, and browsing the internet from fairly small screens, means that every inch counts. It’s time to clear out the clutter, and take out a hacksaw to prune away all excess fluff. This does not mean you have to sacrifice functionality though.
The trick is finding new ways to “hide” those extra buttons and functions that are important but rarely used. This should result in a much cleaner look, and a faster loading website, without having to annoy your regular viewers by taking out the features they love. Take a look at the minimalist themes available on the official WordPress directory or find one from your favorite designer.
Finally, it is not always a good idea to get too caught up in what’s new and attempting to be the first to jump on the bandwagon. New things aren’t always good things, and they haven’t been around long enough to be tested in-depth yet, so it’s not bad to simply wait and see what happens. Of course, if your current design is 10 years old already, you may want to hurry it along more than others.
Speed is Everything
Previously, people were more interested in their website looking visually appealing with less focus on page speed, load time and usability. These days however, that has all changed. Your website speed is almost as important as the content on it when it comes to your customer. Too slow and they’ll click back and you’ll lose them forever.
A good web hosting is critical in these situations and not just one who offers a reliable service. You also need a web hosting and server to suit your specific site and traffic volume. Choosing any old hosting company is not enough, you need to learn of your requirements and find a host to suit. The right host can make your project where as the wrong one can cost you visitors and ultimately lost business.
Did you like this article?
- Please share it with your network, we’d really appreciate it!
- Would you like to write for Computer Geek Blog?
- Keep subscribe us and follow us on Facebook and twitter for more tips & ideas about new technology.


Did you like this article?
- Please share it with your network, we’d really appreciate it!
- Would you like to write for Computer Geek Blog?
- Keep subscribe us and follow us on Facebook and twitter for more tips & ideas about new technology.


- Share:
- <+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog" target="_blank" title="Share on Facebook">Facebook
- <+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog" target="_blank" title="Share on Twitter">Twitter
- Google+
- <+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog&description;=Web+Design+Trends+2016+Trends+in+the+world+of+web+design+tend+to+morph+in+to+each+other+as+time+progresses%2C+and+some+of+them+are+barely+even+noticeable+for+the+end+user.+Now%2C+having+said+that%2C+what+can+you%26hellip%3B"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog&description;=Web+Design+Trends+2016+Trends+in+the+world+of+web+design+tend+to+morph+in+to+each+other+as+time+progresses%2C+and+some+of+them+are+barely+even+noticeable+for+the+end+user.+Now%2C+having+said+that%2C+what+can+you%26hellip%3B"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog&description;=Web+Design+Trends+2016+Trends+in+the+world+of+web+design+tend+to+morph+in+to+each+other+as+time+progresses%2C+and+some+of+them+are+barely+even+noticeable+for+the+end+user.+Now%2C+having+said+that%2C+what+can+you%26hellip%3B"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog&description;=Web+Design+Trends+2016+Trends+in+the+world+of+web+design+tend+to+morph+in+to+each+other+as+time+progresses%2C+and+some+of+them+are+barely+even+noticeable+for+the+end+user.+Now%2C+having+said+that%2C+what+can+you%26hellip%3B" target="_blank" title="Share on Tumblr">Tumblr
- <+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog"><+Find+Best+Technology%2C+Web+Designing%2C+Development+and+blogging+Tips+%7CComputergeekblog" target="_blank" title="Share on StumbleUpon">Stumble Upon

