TAKEAWAY: Now that Gulf News has switched formats to become a Berliner, the next step was to create a style guide that would describe every aspect of the design, to insure sustainability and continuity. Here is Gulf News’ style guide, plus valuable tips for those considering the creation of style guide as an app




In what may constitute a first, our style guide for Gulf News is also an app.
Now that Gulf News has made its successful switch from broadsheet to Berliner format, and that we have carried out the first of what becomes a constant evolution of change and tweaking, the next necessary step is the creation of the style guide that explains the philosophy behind every step of the design, offers stylistic details, explains the grid, the typography and color palette.
Beyond that, a good style guide presents editorial philosophy for each section so that anyone reading the manual can, indeed, produce the section and do it in such a way as the editors originally conceived it.
Working closely with Miguel Gomez, design director of Gulf News, our Garcia Media art director/project manager,Reed Reibstein, has had the main responsibility to write and to design the style guide that is now ready for distribution to members of Gulf News’ team.
One advantage of a style guide in the form of an app is that it allows for the ever present corrections and alterations.
We now have produced version 1.0, which is a solid, detailed manual to the new look and editorial philosophy.
Style guide sections
The style guide is divided into such sections as:
Design philosophy—The Gulf News’ design strives to be described as smart, simple, clean, consistent and organized.
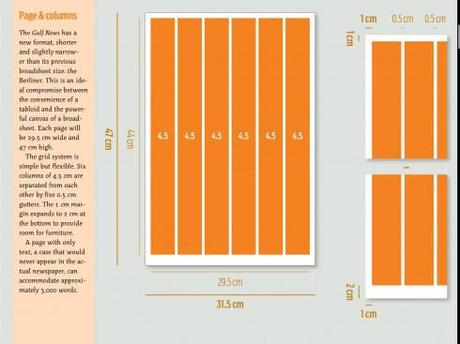
General guidelines—Key information and strategies for the entire Gulf News design: grid, color, type and layout philosophies.
Story structures—These are the building blocks of the design, starting on the front page and adapting to each section.
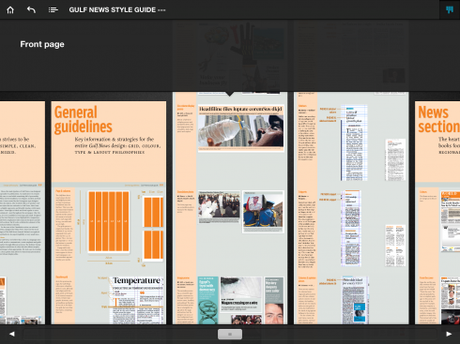
Front Page—The most prominent page in each day’s issue, the front page features several unique elements as well as its signature variable color scheme.
Then a section by section description and detailed visual presentation of key pages and how to execute them properly.
An example section description reads like this:
“The Views” aims to explain and to review the complexity of the news and topics of the day, to interact with the readers and to allow for various voices and opinions, and to help the reader plan his day.
The value of a style guide
A newspaper’s style manual is as effective as how it is consulted by those in the newsroom responsible for its content.
Over the years, I have been involved in the creation of hundreds of these style guides, some more useful than others.
Key to a useful style guide is the table of contents or navigator. For the editor seeking an urgent answer to a question—such as, What’s the style for pull quotes?—the manual should provide easy access to the answer. I have insisted every time that we make the table of contents as specific and detailed as possible.
Then comes the fact that people in the newsroom will take whatever is in the style manual as a perfect example of how to do it, which is why the examples of pages and concepts shown should be the best there is.
One wonderful bonus of Gulf News’ style guide as an app is that it allows the editors to constantly update examples. I have urged the team to be on the lookout for pages that apply a style guide concept well, then include it.
The best style guides evolve with the design itself. That is our hope for Gulf News’ style guide.
Distribution of the app
While style manuals usually become proprietary and not circulated outside the newsroom, the good ones usually attract attention from academics who want to use it as teaching tools in the classroom. If all agree to this, it can become a useful textbook to introduce journalism and design students to the importance of detail to provide consistency.
Gulf News will have two stationary iPads in the newsroom so that everyone can access the style guide. In addition, it will be provided as PDFs and there will always be a few printed copies for quick access.
Reed Reibstein’s tips
As Reed was the editor and designer of the style guide, I have asked him to relate his impressions:
Given Mario’s emphasis on the iPad in recent years (and my collaboration with him on his forthcoming book, iPad Design Lab: Storytelling in the Age of the Tablet,), I started thinking about an iPad version of the Gulf News style guide shortly after arriving in Dubai. The potential advantages of the tablet platform for a style guide are significant: easily updatable in part or whole; free to contain more examples without the limitations of a specific printed length; and the ability to add zoomable images, links, videos, and galleries. Starting in March, I developed an InDesign template for the landscape orientation of a Retina-resolution iPad (before I had one for testing). Using InDesign CS5.5 gave me tremendous flexibility with the style guide’s delivery mechanism, since it was easy to create PDFs for print, computer screen, and the iPad alike. I eventually decided that packaging the PDFs into an app with Adobe’s Digital Publishing Suite was a worthwhile extra step, providing three great navigation tools and permitting easier updates to the style guide. The style guide will now be available privately for the Gulf News through Adobe’s Content Viewer app.
Here are some tips I learned about designing a style guide for the iPad:
—The iPad screen is a small canvas compared to a printed page. The design needs to be economical and flexible to allow examples to take the space they need.
—Make sure your text is easily readable. The Retina display requires you to let go of your preconceptions about type size: because of the high resolution, the style guide’s body text is 36 pt.
—Factor in time for dealing with technical issues, from internet connectivity to InDesign troubleshooting. This is still a new enough process that there is some trial and error involved in getting things right.
—With the current Digital Publishing Suite, deciding whether to export the app’s screens as PDF of JPG is crucial. The biggest boon of PDF is that it allows for pinch and zoom. This allowed me to feature newspaper pages at a relatively small size given the iPad’s constrained screen, as users can choose to zoom in to see the page without losing any clarity. PDF also kept the file size down. But JPG has the advantage of rendering faster than PDF, which occasionally takes several seconds to appear at full resolution. Ultimately, I made all chapters PDF except for the cover chapter, which is JPG so it appears immediately.
For the future versions of the Gulf News style guide, aside from the requisite edits and additions, I’ll hope to add some more iPad-specific features to make for a richer tablet experience. Links to Gulf News stories or helpful design websites, an intro video from the editors, and more design examples in photo galleries are three elements I’d like to add. Perhaps even a version optimized for the iPhone would be in the cards.
View the video
Here is a short video I have made directly from my iPad to show you how easy it is to navigate Gulf News’ style guide.
Our previous Gulf News switch to Berliner blog posts
Here is your new Gulf News: Berliner format, new look
http://www.garciamedia.com/blog/articles/here_is_your_new_gulf_news_berliner_format_new_look
Creating the design concept for the new Berliner Gulf News
http://garciamedia.com/blog/articles/creating_the_design_concept_for_the_new_berliner_gulf_news/
Gulf News new Berliner Weekend Edition
ttp://garciamedia.com/blog/articles/an_african_ipad_competitor_plus_introducing_gulf_news_weekend_edition/

