Right now it is not ranking factor, but it might be consider as ranking factor in coming days.
Free Responsive Testing Tools To Test Responsiveness
Factors that You Need to Consider to Make Mobile friendly website:
- Avoid using flash.
- Text should be easily readable.
- Screen size should be responsive.
- There should be good space between two links.
- Flash
- Content size
- Touch element very close
Best Free Responsive Blogger Templates for 2015
Test Mobile Website using Google`s Mobile Friendly Testing Tool:
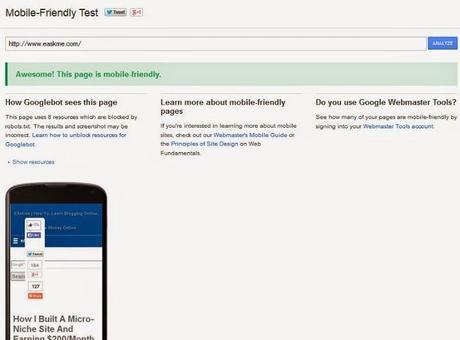
If you want to check if you site is mobile optimized or not, then you should check it by using mobile friendly testing tool of Google. Just enter your website link in URL and click on "Analyze". It will show you result in pass or fail. Here is the result of eAskme:
Google`s Mobile Friendly testing tool and Mobile Friendly Label : eAskme
With the increase of mobile device usage it is necessary to have a mobile friendly website. You can make your wordpress blog or site by using best responsive WordPress theme. You can even check http://www.easkme.com on Mobile to see what it looks on mobile. You can also use JetPack plugin mobile theme or WP Touch for mobile optimized view. If you want a best responsive theme for Blogger or Blogspot then you should use Siril responsive theme for Blogger.
Very soon Google mobile friendly badge will be available in search globally. You should make sure to make your site mobile friendly, so it will not affect your CTR.
Do share if your site have mobile friendly theme or not. If you like this article do share on Twitter and Google Plus. Don`t forget to like us on facebbook and subscribe eAskme newsletter to get free updates.

