One of the things I’ve found a bit of a ball ache as a developing developer, is sorting out spacing i.e. padding and margin issues when creating pages using Magento.
For example, let’s say I want to change the spacing above an image.
Best thing I’ve found to do to find the margin or padding that I want to change:
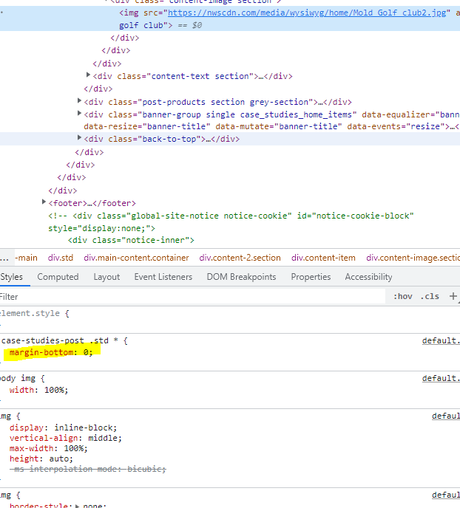
- Right click on image – choose Inspect Element
- In the “styles” tab of dev tools, look for margin and padding styles
In this instance, it’s not the image, or the images div or container that’s causing the spacing that I don’t want:

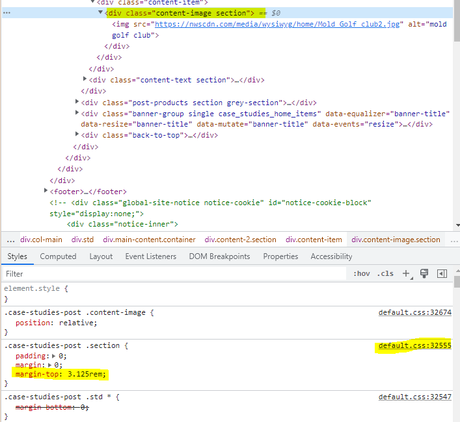
In this instance, I click on the “Div” or container, that the image resides within (the parent element)
Now I’ve found the issue with the spacing at the top that is too large:

- I can now go into the stylesheet and amend the class “content-image section” or just add an in-line style to this individual incidence of the class, and change “margin-top” to something like 15px.
When you are inspecting an element in Chrome, Dev tools will also tend to highlight (in a dark shade) the spacing around that element too, so it shows you which element is generating the padding or margin.

