CSS styles can be passed down to “children”, that is elements that are contained within an element.
For example, below, <body> has the children of “heading” or “H1” and “paragraph” or “p”.
<body>
<h1>heading</h1>
<p>paragraph</p>
<body>
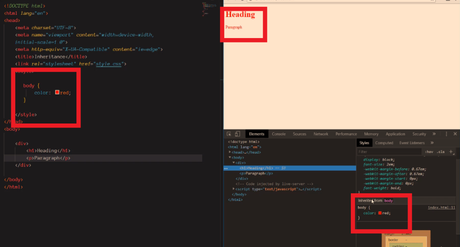
If we add a style to the body, and there are not specific styles added to the H1 or the <p> elements, they will “inherit” the style from <body>
<style>
body {
color: red;
}
</style>
If the above code is added our webpage (or in a linked-to CSS sheet), and there is no specific styles given for the heading or paragraph, they will both be red.
heading
paragraph

Screenshot from Udemy – https://www.udemy.com/course/css-bootcamp-master-in-css-including-css-grid-flexbox/learn/lecture/10708474#overview

