Aug 6, 2013
Last weekend we receive an urgent update from Stellar Design Furniture Store, during that time we are out of computer desk without carry a notebook. Luckily we found a cyber cafe with Chrome browser application, and we manage to continue the task without Dreamweaver.
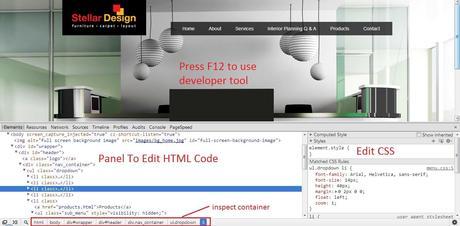
To inspect the HTML elements, simply press F12 to turn or turn off Chrome developer tool

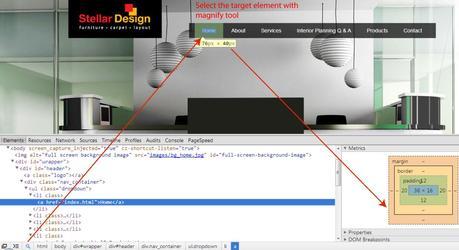
Select the target element with magnify tool

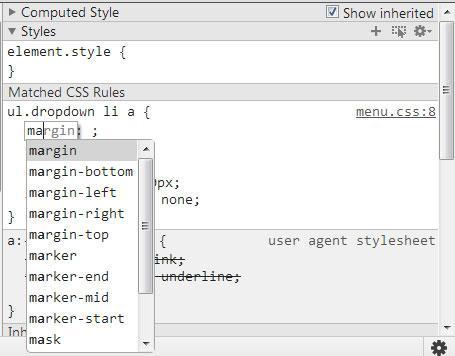
When we begin edit styling, the panel indicate code hint. In addition the editing is reflect real time preview, what you see what you get.

In resources section, the tool showing list of external files connect to the web page, files including JS, CSS, and images.

Beside the basic developer feature, we can also visit chrome web store to extend the browser features, below are some of the popular extension.
ColorZilla – very useful to detect color code

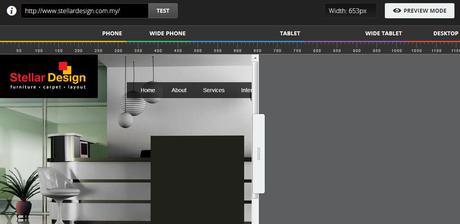
Dimensions – a great tool to page measurement on multi-device

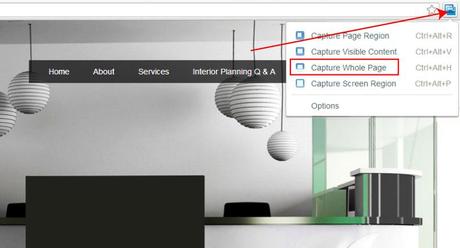
Screen Capture – Sometimes client may ask to send a screen shoot before the content go live, this tool is handy to handle page with long scrolling.

How about Photoshop design tool, any alternative?
No problem we can use Pixlr Editor, we can even save final file to Google Drive. The looks and feel is similar to Photoshop:

