
In the last CSS post, I tackled where you place your custom CSS. (Refresher: the most simple way is Dashboard > Template > Customize > Advanced > Add CSS.) What follows is a short list of the simpler custom CSS I used in this layout. Click on the links for more information.
On the Agenda
- Remove padding from your header
- Hide the space where the navbar used to be
- Remove the Blogger icon from your profile name
- Remove shadows from the Simple Theme
- Simplify your images
- Remove the "Powered by Blogger" attribution
Remove padding from your header
.content-inner {padding: 0px;
}

Hide the space where the navBar used to be
In the Layout part of your Dashboard, Blogger allows your to hide the pesky navbar at the top of your page. The problem is, this leaves a space where the navbar used to be. This code removes the navbar AND the space completely.#navbar { height: 0px; visibility: hidden; display: none;}

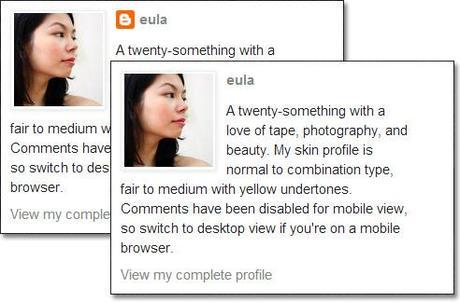
Remove the Blogger icon from your profile name
.profile-name-link{
background-image:none !important;
padding-left:0px;
}

Simplify your images
This is one of the first things I did. :p
To get rid of the Post Image, Sidebar Image, & Profile Image Shadows:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img, .BlogList .item-thumbnail img { -webkit-box-shadow:none; box-shadow:none; }
To get rid of the Image Shadows AND Borders:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
Remove shadows from the Simple Theme
To get rid of the Header Text Shadow:.Header h1 { text-shadow:none; }
To get rid of the Post Area Background Shadow:
.content-outer { -webkit-box-shadow:none; box-shadow:none; }
Remove the "Powered By Blogger" attribution
Removing the attribution is questionable, but the way I see it, my URL already bears the blogger name, and that's enough attribution for me.

