The other day, a reader of this blog emailed me because they wanted to know how to display testimonials from Twitter users on their site. Great question!
More and more companies use this technique because it adds a layer of interactivity to pages. And since the 140-character limit makes it easy for clients to leave them quick feedback, it would be a pity not to take advantage of this opportunity.
Here is a quick and easy way to embed a Twitter testimonial box to your website or blog.
1) Log into your Twitter account.
2) Favorite public recommendations of your company.
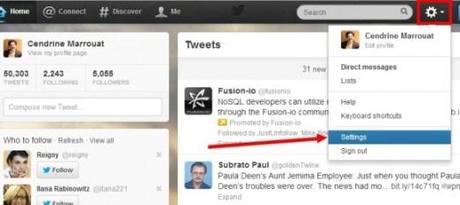
3) Visit your profile page. Click the wheel icon (top right), then “Settings” in the drop-down menu.

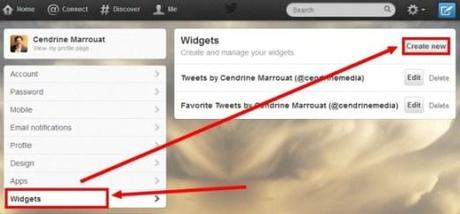
4) Select “Widgets” from the left column and click the “Create new” button at the top right of your page.

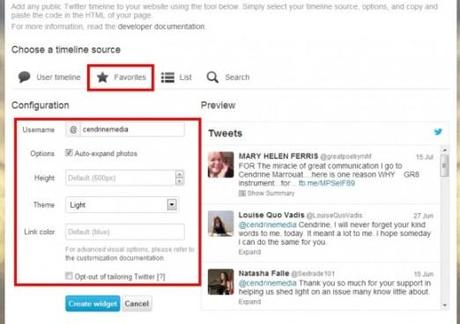
5) Enter your username and edit the information on the configuration page to suit your needs.

6) After clicking the “Create widget” button, copy and paste the code showing right under “Preview” into the HTML of your site. This is what you should see.
Favorite Tweets by @cendrinemedia
Et voilà!
Note that you can also use Twitter widgets to feature your own tweets, as well as specific searches and lists.
testimonial widget , tutorial
This article by Cendrine Marrouat is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License.

