
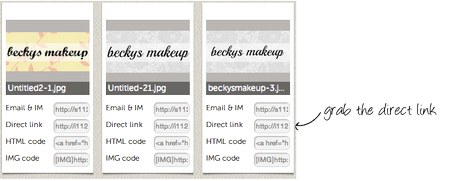
Firstly you need to have an account with a photo sharing site. I use Photobucket. Upload your blog button and it will give you a variety of links [see below]. The link you will need is the one labelled 'Direct link'.

Next up, the important bit. The code. Change all the info in RED to your info. I have made a quick reference to the jargon below [promise I am not trying to teach you to suck eggs]
Image URL: This is the 'direct image' from Photobucket Blog Name: Your blog title Blog Address: This is the URL of your blog i.e. mine is http://beckysmakeup.blogspot.com
<div align="center" style="padding: 5px;"><img src="YOUR IMAGE URL" title="BLOG TITLE" alt="BLOG TITLE" /></div><textarea style="background:#f0f0f0;border:solid 1px #cccccc; color: #777777; font-size:100%; height: 50px; margin:auto; text-align: left; padding: 2px 0 2px 5px; display: block; width: 200px;">
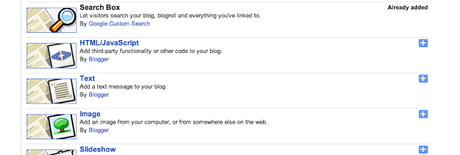
Next you need to go to layout and 'add a gadget'. Select HTML/JavaScript and copy and paste the above code into the box. Save and preview your blog.

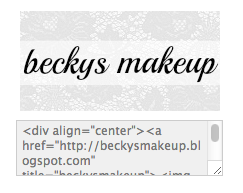
The result should be something like this.

Bloggers can then grab the code below and add to their blog with an instant link to yours. I hope this has been helpful to some.

