
Are you running an eCommerce website? If you are, keep reading this article. This article will show you seven elements of a high-converting eCommerce website.
Anyone can create an online shop with Boldist, a robust CMS like WordPress, and a plugin like WooCommerce. Or even better, anyone can start selling physical or digital products online using Shopify.
Creating an online shop is pretty simple. But to turn it into a money-generating business, the route is more complex. With good content and SEO, your eCommerce website will start generating traffic.
But we can’t tell if the traffic will be converted into subscribers or customers. To fix the issue, you need to know how to turn most of your website traffic into customers.
And to help you with it, we have created this guide.
This post will share some of the most valuable elements of a high-converting eCommerce website. But before going further, let’s see some common mistakes to avoid while building a high-converting eCommerce website.
Common Mistakes to Avoid While Designing a High-Converting eCommerce Website
Some of the common mistakes to avoid while creating a high-converting eCommerce website are:
- Bad website designs: If you use more intensive dark colors unsuitable for your eyes, you are doing it wrong. You need to stick with lite colors that can be pleasant. It can boost the user experience.
- Slow-loading pages: No one likes slow page loads. And this needs to be fixed. There can be multiple reasons for a slow-loading page. Fast reloading pages will help you reduce bounce rates and improve conversion rates.
- Unattractive CTAs: CTA buttons are one of the main things you need to consider optimizing. You can optimize buttons with different colors, animations, fonts, or text sizes. Having an unattractive CTA button is worse.
And so on.
7 Elements of a High Converting eCommerce Website
These seven critical elements of any high-converting website are:
- Responsive design
- Faster page loads
- Quality product images
- Catchy headings
- Customized product pages
- Customer reviews
- Scarcity marketing
Below, we are going to take a look at each option. So, you will understand why these are important and what type of changes are required in your online store.
Responsive Design
Having a responsive theme is no more optional. Studies show that more than 50% of traffic received is from mobile phones. So, half of your website visitors use a mobile phone for browsing or shopping online from your store.
As an online shop owner, you can’t leave this data behind.
The best way to make your website mobile friendly is by using a responsive theme. Thankfully, most WordPress themes in the market that are released these days are responsive.
So, you can use any of them and make your website responsive.
NOTE: A separate version of your website for mobile devices is not ideal. Some people will create a mobile version (m.) of the website for mobile devices. However, since the two sites’ content is identical, Google will see it as duplicate unless you have canonicals set up.
It can affect your website badly in terms of SEO and conversion rates.
Faster Page Loads

Having a website that is optimized for speed will always help you. Not only for online shops but if you are a blogger, having a speed-optimized WordPress site will help you reduce bounce rate and get a better position in SERPs.
There are multiple ways to create a speed-optimized website. Or, if you already have an online shop, try these things to improve your performance.
- Use a lightweight WordPress theme
- Use quality plugins
- Use a CDN
- Use a good web hosting provider
- Use a caching plugin
- Use an image compression plugin
Next, let’s take a quick look at each option.
Use a lightweight theme: If you plan to use a fancy WordPress theme with a lot of JavaScript, think twice. Your active WordPress theme can affect your website’s speed. Consider using a lightweight theme like GeneratePress Astra or OceanWP.
Use quality plugins: You can find multiple WordPress plugins for the same task. For example, if you are looking for a page builder plugin, you can see Elementor, Beaver Builder, and Visual Composer. So, run a speed test before choosing the plugin for your WooCommerce store.
Use a CDN: CDN stands for Content Delivery Network. Cloudflare is one of the largest CDN providers of all time. It is free to use and comes with a bunch of data centers around the globe. CDN will ensure no matter where your data center is; they will serve the files from your website visitor’s closest DC.
This way, the website will be loaded much faster for every visitor.
Use a good web hosting provider: Many web hosting providers are available. Our favorite is Cloudways. When choosing a web hosting provider, look for the best and cheapest. Cheap and local web hosting providers will make your website slower.
Use a caching plugin: By default, when someone lands on your store, each time, WordPress needs to gather data from your MySQL database. This could be better. When you have multiple visitors simultaneously, your website can become slow.
To fix this issue, use a caching plugin. Caching plugins will save a copy of your website and serve it when someone requests a custom product page or other URLs. This is one of the best ways to boost the speed of any WordPress or WooCommerce installation.
Use an image compression plugin: Adding too many images to your product pages or blog posts can slow down your website. With an image compression plugin, you can reduce the size of images without losing quality. This would be a great addition to every WooCommerce and WordPress website.
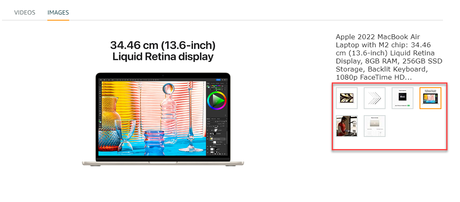
Quality Product Images

Inside individual product pages, you will add a featured image and images to the product gallery. Ensure you upload high-quality photos to the website to make the customer more comfortable purchasing the item.
A customer will usually go through the product gallery before completing the purchase. So, adding multiple HD images of the product will always help you increase conversion rates.
You can also use third-party tools like Adobe Photoshop to improve the image before uploading.
Catchy Headings

You need to come up with catchy headings to make an impact. Headings are the first thing most website visitors notice after landing a page. So, developing unique headlines are a good idea.
There are so many tools available to generate headings. You can use one of them.
Custom Product Pages/Shop
It is excellent if you are using WooCommerce to set up the online store. But, WooCommerce comes with minimal functionalities. To enhance it, you need to use dedicated plugins. One of the best things you can do to boost conversion rates is to customize the product page or the entire shop archive.
If you need to tweak the CSS part, you can use a plugin called CSS Hero. On the other hand, check out the dedicated plugins if you want to add more options to the product page.
Having a custom product and shop page will always be helpful. With some banner plugins or slider plugins, you can always add more widgets to your store and increase the viewability of the products.
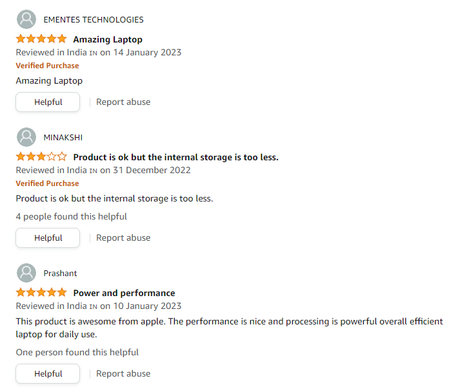
Display Customer Reviews

Once you have started selling your products, you will get customer reviews. It can be positive, neutral, or negative. Displaying the reviews on your product page can be helpful. So when someone is interested in a product, they always go through the images, descriptions, and reviews to see what others say.
You can get a positive review if your product is good and meets customers’ expectations. And encouraging them to leave a review can be a good choice.
When the customer sees reviews, there is a better chance of getting the deal done.
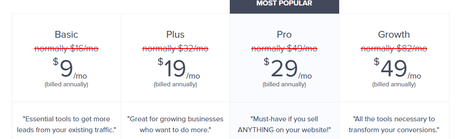
Create Scarcity

Creating scarcity is another way to boost your overall revenue and income. For example, you run an online shop with some groceries.
Setting up a limited-time offer can quickly increase sales and conversion rates. Lower the product’s price slightly, add a countdown timer and promote the campaign.
You have access to customer emails when running an online store. With some email marketing tools, you can contact your customers and let them know about the current deal.
You can use a tool like Thrive Ultimatum to create scarcity without hassle.
Alternatively, you can create BOGO deals (Buy One, Get One) to boost conversion rates.
How to Test the Effectiveness of the New Updates?
Once you have tweaked the online store accordingly, you can see the results from your dashboard. For example, if you use WooCommerce to sell products, you know that WooCommerce comes with a widget that will tell you about the performance of the site listing all the sales, revenue, and so on.
You can check it to see the effectiveness of the new updates. On the other hand, you can use some of the A/B testing tools in the market.
Some of the popular A/B testing tools are:
- Crazy Egg
- HubSpot’s A/B Testing Kit
- VWO
And so on.
You can use these tools to run A/B testing campaigns and see the change in performance, sales, and revenue.
Conclusion
While running an online store, you must develop multiple strategies to boost the conversion rate. Promoting the store online will be an excellent external option to bring more traffic to the site.
But to turn your website visitors into customers, you need to follow some steps.
This article shares 7 of the crucial things you need in a high-converting online store. By following these strategies, you can expect better conversions in your new online store or improved conversions in your existing online store.
You can also experiment with several custom home pages and see the A/B testing results to check which page would be the best option for better conversion rates. As you can see, multiple strategies are available for boosting the conversion rate of any website or online store.
You must go deep and experiment with each to make the right choice.
We hope you have found this article helpful and enjoyed reading it. Please share this article with your friends and fellow bloggers if you do. For more related posts, you should check out our blog archive.
