
Blogger SEO Plugin
Blogger SEO Tips
Blogger SEO Tips and Plugin - read these advanced Search Engine Optimization tips for Blogger users so that you can increase traffic to your blog.Use Blog Title,Search Description,Robots.txt.
How To Do SEO On Blogger To Get Organic Traffic?
How to make Blogger SEO Friendly?
Blogger is now considered one of the best regarding Search Engine Optimization.
Blogger is also one of the most used blogging platforms in the world, that offers a free blog with a Blogspot subdomain for everyone.
Blogs of Blogger now provide their users with the option to manage search engine preferences. Search Engine Optimization helps increase traffic to your blog and connect your content with the intended audience.
These 16 basic Search Engine Optimization tips for Blogger will give you the most for starting SEO of your Blogspot Blogger Blog.
If you are an advanced blogger you may already do some (if not most) of these things, and you are well aware that these are only the basic tips of Search Engine Optimization for Blogspot bloggers.
Below are the tips and tricks that will be beneficial for you to optimize your blog for search engines.
Blog Privacy
Did you know you have to allow search engines find your blog?
You actually need to give permission to search engines to crawl your site. You can do this by going to Settings-Basic Settings under Blog Title and Blog Description.
Name your Blog
Create a Blog Title that correlates to the niche of your Blog.
Put the most important and relevant keywords in the title, try not to repeat any word.
Ideally, the title should contain 10 to 70 characters, including spaces.
Swap your post titles
When we talk about Blogger Optimization, post title plays a major role. Blogger post title is usually followed by home page title.
But for Search Engine Optimization ranking, the title of your post is actually more important than your blog’s title. You can change this by swapping your post title to be first.
Here is how to fix this. Go to Blogger edit HTML > find out code section
<title><data:blog.pagetitle/></title>and replace it with:
<b:if cond= 'data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/></title> </b:if>Now the individual pages will have post title itself.
Search Description

Blogger Description
To create your own search description, just go to Settings- Search Preferences and click Edit next to "Description" to reveal a text field.
Select Yes, write in your text, and click Save changes.
Enabling this feature will display a “Search Description” option in the Post Settings panel that allows you to enter a search description for individual posts.
Custom robots.txt
Custom robots.txt ( SEO Blogspot )is a way for you to instruct the search engine that you don’t want it to crawl certain pages of your blog.
To exclude certain content from being searched, go to Settings - Search Preferences and click Edit next to "Custom robots.txt." Enter the content which you would like web robots to ignore. For example:
User-agent: *Disallow: /about
I recommend using this robts.txt for blogger blogs:
User-agent: Mediapartners-GoogleDisallow:Disallow: /searchAllow: /Sitemap: http://www.yoursite.com/sitemap.xmlUser-agent: *
Redirect a URL on your blog
You can redirect URLs from your blog to new pages. This is helpful if you delete an old blog post but don't want people to see an error message if they get to that page. To do this follow these steps:
Sign in to blogger.com.
Pick the blog you want to update.
On the left side of the page, click Settings-Search preferences.
In the "Errors and redirections" section, find “Custom
redirects.”
Click Edit.
Add the deleted URL and the URL you want to point it to.
If the original article was deleted, check the box next to "Permanent."
Click Save under the redirect you created.
Click Save changes.
I recommend redirecting your index.html and index.htm page to your Homepage to avoid Common Homepage Variations by following these steps:
- Redirect: www.yourblogdomain.com/index.html to www.yourblogdomain.com/
- Redirect: www.yourblogdomain.com/index.htm to www.yourblogdomain.com/
Custom Page Not Found
Bloggers often create customized 404 pages to provide a bit of comic relief to their readers and prevent them from experiencing generic, unfriendly error messages.
If you have a broken link on your blog, or, a reader navigates to a page that’s temporarily down, having a customized 404 page provides your readers with a better user experience.
You can find the option to create a customized 404 page by going to Settings - Search Preferences. To enter your custom message, click Edit to open the text box. Type the copy you’d like to appear on the page, then click Save changes. If you’d like to get more creative than using standard text, you can use simple HTML.
Read also: Use a Better Site Navigation
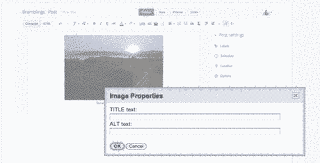
Set Image properties

Blogger Image Properties
Now you can easily add "alt" and "title" attributes to your images.
To do this, click on an image in your Post Editor, and select Properties.
A text box will appear where you can add "alt" and to your image.
"Alt" attributes are meant to be a description of the image for users who are unable to view the image, and the "title" attribute can be used for providing longer descriptions about the image.
Header tags
Headings express the general idea of the content below them, and search engines use headings to get an idea of what your post is about.
Here is a list of headers:
<h2>This is my first heading</h2><h4>This is a subheading underneath a subheading</h4><h3>This is a subheading</h3>
To designate text as a header, just highlight the text in the Post Editor, and click on either “Heading” (<h2>), “Subheading” (<h3>), or “Minor heading” (<h4>) in the toolbar.
Use Custom robots header tags
Custom robots header tags allow you to tell web crawlers not to index certain sections of your site.
It’s similar to custom robots.txt.
To enable these tags, go to Settings | Search Preferences, click Edit next to "Custom robots header tags," and select Yes.
The three sections you’ll see below correspond to:
- Your blog’s home page
- Your archive and search pages
- Your posts and pages
Check the boxes to set the flags according to your preferences, then view the sections of your blog that you customized (home page, archive and search pages, pages and posts). You should see an X-Robots-Tag header tag in the HTTP response with the selected flags.
I recommend checking these boxes:
- Homepage check All and noodp
- Archive and Search pages check noindex and noodp
- Posts and Pages check All and noodp.
If the feature is turned on, then you will see a similar interface in the "Post Settings" section of the Post Editor.
Use Custom permalinks when possible
When you write a post, Blogger automatically generates a permalink for your post from its title. If you prefer to use a custom permalink, you can do so via the “Permalink” option in the Post Settings box.
Once you click Permalink, you’ll see that the option for automatic posting is selected as default. To create your own URL for this specific post, simply select Custom, and type in your new URL.
I recommend using Custom Permalink when possible and don't forget to not use Stop Words in your Permalinks.
Use Nofollow Tag
When you click Link in the Post Editor toolbar to hyperlink text, you’ll notice an option about adding a rel=’nofollow’ attribute. Checking this box means that you don’t want this link to be considered when web crawlers are searching for information they’ll use to index your page.
You might want to check this box if you don’t fully trust the content you’re linking to, the link is a paid link, or simply to deprioritize this link so that web crawlers can focus on your blog’s other content.
I recommend using this Tag when you are linking to the websites less authoritative than your site and when you are linking to a site and describing something negative about that site, like spamming for example.
Blogger proper Labels
Labels add to the keyword density of the post.Labels also affect related posts widgets in Blogger so use them carefully.
Use at least one, and at max three labels for one blog post.
Format comment section
The Comment section should be no-followed and moderated to avoid spam comments.
Reduce Blog Load Time
Website speed loading time is now a search engine ranking factor.
Also, the slower the blog loads, the more users tend to leave it before it's done the loading.
Use Google Pagespeed Insight Tool to see which factors are increasing your Blog load time and try to reduce those factors.
Enable HTTPS
You can turn on HTTPS for your Blogger blog.
When you enable HTTPS, visitors can access the encrypted version of your blog by typing https://yourblog.blogspot.com.
Last year, Google made HTTPS an official search engine ranking factor.
To enable HTTPS:
Sign in to Blogger.
Select the blog to update.
On the left menu, click Settings > Basic > HTTPS Settings.
In HTTPS Availability, select Yes.
HTTPS isn’t available for custom domain blogs for now.
Warning: If you turn on HTTPS for your blog, you may have to change your blog content to make sure it works with HTTPS.
All in One SEO Plugin for Blogger 2017
If you really need to use a plugin for Blogger, then I have prepared one for you even though this is not really a plugin but just a piece of HTML to embed on your blogger template.
Just copy the following HTML code and paste it immediately after <head> code, but before delete all other meta tags you have already on your template including: "<b:include data='blog' name='all-head-content'/>".
So this is the plugin:
<meta content="IE=9; IE=8; IE=7; IE=EDGE; chrome=1" http-equiv="X-UA-Compatible" /> <b:include data="blog" name="all-head-content"> <meta charset="utf-8" /><meta content="data:blog.title" itemprop="name" /><link href="http://www.blogger.com/openid-server.g" rel="openid.server" /><link expr:href="data:blog.homepageUrl" rel="openid.delegate" /> <b:if cond="data:blog.pageType == "index""> <b:if cond="data:blog.searchLabel"> <meta content="noindex,nofollow" name="robots" /> </b:if> </b:if> <b:if cond="data:blog.pageType == "archive""> <meta content="noindex,nofollow" name="robots" /> </b:if> <b:if cond="data:blog.isMobile"> <meta content="noindex,nofollow" name="robots" /> </b:if> <b:if cond="data:blog.url == data:blog.homepageUrl"> <title> <data:blog.title></data:blog.title> </title> </b:if> <b:if cond="data:blog.pageType == "item""> <title> <data:blog.pagename></data:blog.pagename> </title> </b:if> <b:if cond="data:blog.pageType == "archive""> <title> Archive for <data:blog.pagename></data:blog.pagename> </title> </b:if> <b:if cond="data:blog.pageType == "static_page""> <title> <data:blog.pagename></data:blog.pagename> </title> </b:if> <b:if cond="data:blog.pageType == "index""> <b:if cond="data:blog.searchLabel"> <title> <data:blog.searchlabel></data:blog.searchlabel>-<data:blog.title></data:blog.title> </title> </b:if> </b:if> <b:if cond="data:blog.pageType == "error_page""> <title> Page Not Found </title> </b:if> <b:if cond="data:blog.pageType == "index""> <b:if cond="data:blog.url != data:blog.homepageUrl"> <title> <data:blog.pagetitle></data:blog.pagetitle>-All Post </title> </b:if> </b:if> <b:if cond="data:blog.homepageUrl != data:blog.url"><meta expr:content="data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title" name="news_keywords" /></b:if> <b:if cond="data:blog.url == data:blog.homepageUrl"><meta content="keyword 1,keyword 2,keyword 3,keyword 4,keyword 5,keyword 6,keyword 7,keyword 8,keyword 9,keyword 1o" name="news_keywords" /></b:if> <meta content="Your Logo Image URL" itemprop="image" /><b:if cond="data:blog.pageType == "item""><b:if cond="data:blog.postImageThumbnailUrl"><link expr:href="data:blog.postImageThumbnailUrl" rel="image_src" /></b:if></b:if><link href="https://plus.google.com/------------------/about" rel="author" /><link href="https://plus.google.com/+-----------------" rel="publisher" /><link href="https://plus.google.com/------------------" rel="me" /><meta expr:content="data:blog.pageTitle" itemprop="name" /><meta content="-----------------------------------------" name="google-site-verification" /><meta content="-----------------------------------------" name="msvalidate.01" /><meta content="-----------------------------------------" name="alexaVerifyID" /><meta content="-----------------------------------------" name="yandex-verification" /><meta content="-----------------------------------------" name="p:domain_verify" /><meta content="-----------------------------------------" name="wot-verification" /><meta content="-----------------------------------------" name="norton-safeweb-site-verification" /><meta content="-----------------------------------------" name="propeller" /> <meta content="----------------------------------------" name="wikkiweb" /> <meta content="---------------------------------------" name="majestic-site-verification" /><meta content="United States" name="geo.placename" /><meta content="Your Name and Surname" name="Author" /><meta content="general" name="rating" /><b:if cond="data:blog.url == data:blog.homepageUrl"><b:if cond="data:blog.pageType == "item""> <b:if cond="data:blog.pageType == "static_page""><b:if cond="data:blog.url"><meta expr:content="data:blog.url" property="og:url" /></b:if><meta expr:content="data:blog.title" property="og:site_name" /><b:if cond="data:blog.pageName"><meta expr:content="data:blog.pageName" property="og:title" /></b:if></b:if> </b:if></b:if><meta expr:content="data:blog.pageTitle" property="og:title" /><b:if cond="data:blog.pageType == "item""><meta content="article" property="og:type" /><b:else></b:else><meta content="website" property="og:type" /></b:if><meta expr:content="data:blog.canonicalUrl" property="og:url" /><b:if cond="data:blog.postImageUrl"><meta expr:content="data:blog.postImageUrl" property="og:image" /><b:else></b:else><b:if cond="data:blog.postImageThumbnailUrl"><meta expr:content="data:blog.postThumbnailUrl" property="og:image" /><b:else></b:else><meta expr:content="data:blog.blogspotFaviconUrl" property="og:image" /></b:if></b:if> <b:if cond="data:blog.metaDescription"><meta expr:content="data:blog.metaDescription" property="og:description" /><b:else></b:else><meta content="Write here your blog description." property="og:description" /></b:if><meta expr:content="data:blog.title" property="og:site_name" /><meta expr:content="data:blog.pageTitle" property="og:title" /><meta content="article" property="og:type" /><meta expr:content="data:blog.url" property="og:url" /><meta content="-------------" property="fb:app_id" /><meta content="-------------" property="fb:admins" /><meta content="en_US" property="og:locale" /><meta content="en_GB" property="og:locale:alternate" /><meta content="id_ID" property="og:locale:alternate" /> <b:if cond="data:blog.pageType != "index""> <meta expr:content="data:blog.pageName" itemprop="name" /> <meta expr:content="data:blog.canonicalUrl" itemprop="url" /> <b:else></b:else> <meta expr:content="data:blog.title" itemprop="name" /> <meta expr:content="data:blog.homepageUrl" itemprop="url" /> </b:if> <meta expr:content="data:blog.metaDescription" itemprop="description" /> <b:if cond="data:blog.postImageThumbnailUrl"> <meta expr:content="data:blog.postImageThumbnailUrl" itemprop="image" /> <b:else></b:else> <meta content="Your Blogs Logo Image URL" itemprop="image" /> </b:if> <meta content="summary" name="twitter:card" /><meta content="@Blogs Twitter ID" name="twitter:site" /><meta content="@Your Twitter ID" name="twitter:creator" /><meta expr:content="data:blog.homepageUrl" name="twitter:domain" /><b:if cond="data:blog.pageType == "item""><meta expr:content="data:blog.canonicalUrl" name="twitter:url" /><meta expr:content="data:blog.pageName" name="twitter:title" /><meta expr:content="data:blog.postImageUrl" name="twitter:image:src" /><b:else></b:else><meta expr:content="data:blog.homepageUrl" name="twitter:url" /><meta expr:content="data:blog.pageTitle" name="twitter:title" /><meta content="Image URL" name="twitter:image:src" /></b:if><b:if cond="data:blog.metaDescription"><meta expr:content="data:blog.metaDescription" name="twitter:description" /></b:if><meta expr:content="data:blog.canonicalUrl" name="twitter:url" /> <meta expr:content="data:post.timestampISO8601" property="article:published_time" /> <meta content="Technology" property="article:section" /> <b:loop values="data:post.labels" var="label"> <meta expr:content="data:label.name" property="article:tag" /> </b:loop> <link href="http://feeds.feedburner.com/Your Blogs Logo Image URL on 144x144 dimensions" rel="apple-touch-icon" /><link href="http://purl.org/dc/terms/" rel="schema.dcterms" /><meta content="“United States"" name="DC.coverage" /> <b:if cond="data:blog.metaDescription"> <meta expr:content="data:blog.metaDescription" name="DC.description" /><b:else></b:else><meta content="Write here your blog description." name="DC.description" /></b:if><meta content="text/html" name="DC.format" /><meta content="Your website URL" name="DC.identifier" /><meta content="Your Full Name" name="DC.publisher" /> <b:if cond="data:blog.url == data:blog.homepageUrl"> <meta expr:content="data:blog.title" name="DC.title" /> </b:if><b:if cond="data:blog.pageType == "item""> <meta expr:content="data:blog.pageName" name="DC.title" /> </b:if><meta content="Text" name="DC.type" /> <script type="application/ld+json">{ "@context" : "http://schema.org", "@type" : "Organization", "url" : "<data:blog.url></data:blog.url>", "contactPoint" : [ { "@type" : "ContactPoint", "telephone" : "Your Business Phone Number", "contactType" : "customer service" } ] } </script> <script type="application/ld+json">{ "@context" : "http://schema.org", "@type" : "Organization", "name" : "<data:blog.title></data:blog.title>", "url" : "<data:blog.url></data:blog.url>", "sameAs" : [ "Your Facebook Page URL", "Your Twitter Page URL", "Your Google Plus Page URL"] } </script>
If you liked this article please use the social sharing tools in the web page and share it with your friends and followers on social media.
If you have any further questions and feedback about this article then you can share your opinions in the comment section below.
