Are you looking for the best web safe fonts for your website? If you are, keep reading this article!
An attractive and appealing website does not require a jumbled circus of font variations. What it primarily needs are fonts that are easily readable and alphabetically comprehensible.
To join hands with such a quintessential need for your website, here is the introduction:
What Is Web Safe Fonts?What Is Web Safe Fonts?
Guess how many types of font variations can be used for a website? And most of the time, people fail to get it right.
That is because the overwhelming number of fonts available online rounds up to 650,000 different options, including all types of variations!
To answer the question, what are web safe fonts, they can be very lucidly defined as the fonts, which are considered to be used safely on your business website and are supported by big daddies of web browsers and operating systems.
These web safe fonts make it easy for your website visitors to quickly absorb the content since they don’t need to download fonts from your respective servers.
Here is the 3Es of why safe web fonts you need to check:
- Easily supported
- Easily comprehended
- Easily integrated
Adding to the same narrative, safe web fonts have been able to speed up the website performance, which in return becomes a potential factor influencing your audience’s behavior on the website.
A study reveals that,
70% of the customers have shown a positive inclination towards their purchasing decisions, thanks to fast-loading websites.
Now, there is no more need to tell you why safe web fonts are essential. But, having said that, we are unfurling the 10 best safe web fonts of 2022 used by the top web development companies that hold great potential for your business.
10 Best Web Safe Fonts to Use10 Best Web Safe Fonts to Use
Get immersed in the ten best safe web fonts of 2022 online that are compiled explicitly as the best of the lot for your business.
1) Arial1) Arial

One of the most classic sans serif fonts, Arial bags the first place for best safe web fonts online. Ideal for headlines, and paragraphs, Arial font, has been a staple font recommendation by web developers for web design.
The primary usage of the Arial font has been as a fallback amongst a font stack instead of being used as the prominent font family.
And guess, which dominators of the digital world uses Arial font for their content and copy? – Twitter and Google!
2) Baskerville2) Baskerville

Before digging deep into this safe web font, here’s is something intriguing to add to your knowledge quotient-
John Baskerville first developed this font in the year 1750 as a serif typeface.
Identically known for its thick serif font, it blends well with any type of design and can juggle itself between thick and thin strokes.
One of the most appealing facts concerning the Baskerville font is its compatibility with even the latest versions of Apple and Microsoft.
3) Bodoni MT / Bodoni 723) Bodoni MT / Bodoni 72

Being part of the serif font, Bodoni MT is almost similar to Times New Roman but more adaptable for paragraph text than headlines.
If your OS is Microsoft 10, this font will already be waving you a “Hi” by default! For others, Bodoni MT is compatible and a part of macOS Sierra and newer versions.
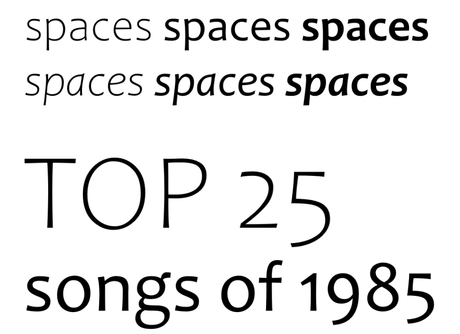
4) Calibri4) Calibri

Now, this is our favorite! Microsoft’s standard sans serif font and the most loyal fonts with MS Office, Calibri’s existence traces 2007.
According to an article,
Calibri bagged the TDC2 2005 award from the leading international organization specializing in typography, the Type Directors Club.
Its aesthetically arousing modern look, with a soft visual appeal, makes it one of web developers’ most chosen safe web fonts.
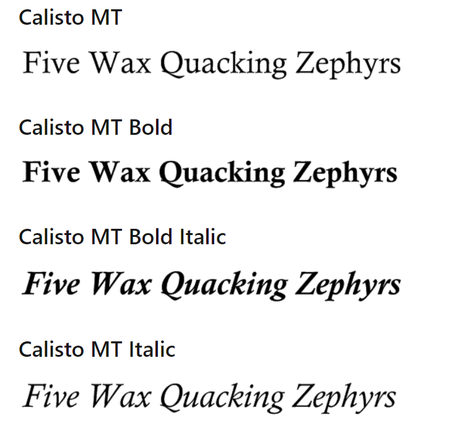
5) Calisto MT5) Calisto MT

Calisto MT is a standard Microsoft font less discussed amongst serifs and a little softer than most similar typefaces. Therefore, you would find the Calisto MT font with most of the new versions of Windows.
If you are using macOS or iOS, the nearest equivalent of the Calisto MT font would be the Bookman Old Style font.
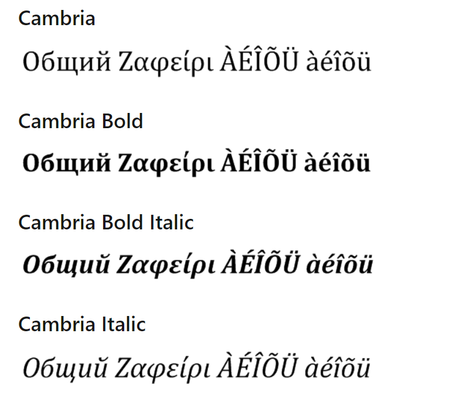
6) Cambria6) Cambria

Spotted as a softer serif font, barely noticeable amongst serifs, Cambria is very modern in its visual approach and projects a minimalistic hangover on it.
One of the greatest rebuttals in its defense is that this font has is its readability factor. Cambria is considered one of the most easily readable safe web fonts on screens.
As per an article,
Cambria was a significant character playing its part in customer retention on business websites.
7) Candara7) Candara

Prized as a part of Microsoft’s ClearType font collection, Candara is a sans serif font. If you are using macOS or iOS, the nearest equivalent of the Candara font would be the Optima Regular.
If you want a sleek, corporate panache to make your website stand out, Candara is your font to play with!
Companies use it extensively as a safe web font for web design for email marketing, informal typographic settings, and magazines.
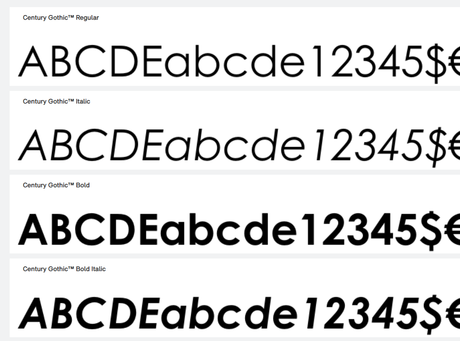
8) Century Gothic8) Century Gothic

Aficionados of geometric patterns and shapes would have desired and dreamed of this font!
Carrying a balanced look and perfect typography, Century Gothic font has proven time and again to be one of the optimal choices and secures its position for best web safe fonts for 2022 too.
Archetypal for headings and subheadings, Century Gothic carves its way out with history witnessing it to out beat Futura font.
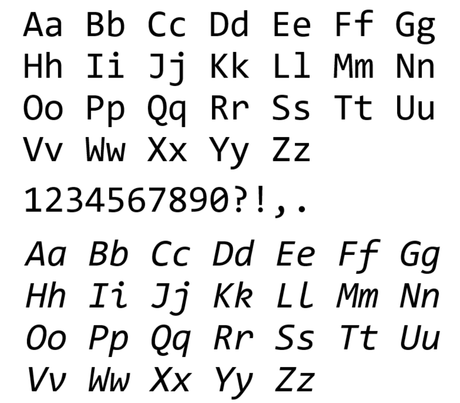
9) Consolas9) Consolas

Demarcating its uniqueness for a design approach, Consolas is a sans serif font with which you can spot all characters having an equal amount of width.
Interestingly, this font is the only one that uses serifs for the letter “I” along with the lowercase “l.” Font Consolas is a part of the ClearType Edition, which was developed by Microsoft to highlight the full potential of these series readability efficacy and ClearType font rendering technology.
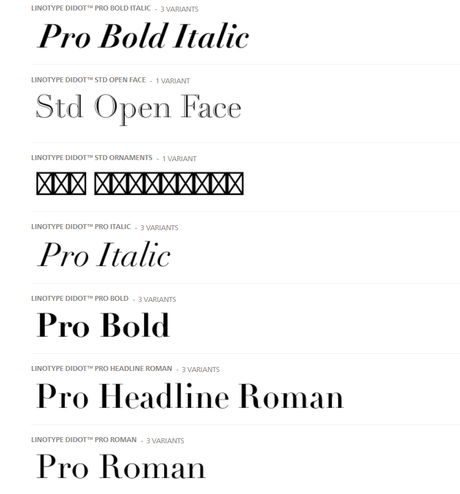
10) Didot10) Didot

Inspired by the actual Didot typefaces, Didot font has a rich historical significance. The font Didot was first used for the French printing business in the 19th century.
Being the best web safe font, already envisioned for future hype, Didot is Apple’s mainstay. Speaking of which, it is compatible with most of Apple’s OS and devices.
International brands like ZARA, GIORGIO ARMANI, CBS uses Didot for their logo typography.
ConclusionConclusion
Typography matters a lot.
Using a user-friendly font will help you gain more conversion rates. If you are using WordPress, most themes come with inbuilt font options. In addition, some themes will allow you to modify the typography options through the customizer, while others don’t.
If your theme does not allow typography modification through the customizer, you can change the font by using a dedicated plugin or editing your header.php file. All these mentioned fonts will be an excellent fit for everyone.
We hope you have found this article helpful and enjoyed the read. If you did, please consider sharing this post with your friends and fellow bloggers on social media. You can also check out our blog archive fr more related articles.
Note: This guest post is contributed by Harikrishna Kundariya. If you’ve an interesting article to contribute, please feel free to check our guest posting guidelines.
