Mobiles have become a part and parcel of our lives. Smartphone penetration has seen an increase for the past decade with some countries such as the UK leading the race with as high as 82%.
In a world with a 7.5 billion population, 4.3 billion people are projected (by 2023) to keep this small device in their pockets and use it daily. Although the pandemic slowed down this growth, Gartner projects the sales would be up 11% in 2021.
Surprised by these stats? These are showcased to prove a single point — how important a mobile phone is! As the number of websites has increased with time, so has the source of traffic leading to that website. In 2015, 35% of the internet traffic came from mobile devices, 6 years later, the number is 54.8%.
Mobiles have become a priority and subsequently, the testing of websites that are rendered on it. With a gadget that has now the power to make or break our business model, risking the website and launching without testing can be a serious mistake.
When the test execution is repetitive and test cases are many, a good solution is to automate the mobile browser testing. This post is dedicated to exploring the importance of automated mobile browser testing and how can we achieve it easily and quickly.
Why automation in mobile browser testing is important?
The direct cause for the importance of mobile browser testing is that mobile browsers have become important. There are two main reasons why people keep mobile browsers installed in their system even after storage issues. First, mobile devices are super convenient.
Whenever there is an email with a link attached to it and you are not near your system, you won’t wait to reach home. You will just click the link on the mobile and browse easily. Whether there are any third-party links, need to open a website, or search on Google, mobile devices are the fastest and quickest way to reach the aim.

Source: Business Journals
Secondly, not every business in this world has a mobile application and not everyone needs to have one. Mobile applications are heavy and take time and money to develop, test, and install.
When my primary aim is just to check current flight status (for example), I can do that with ease in two seconds on a mobile browser. Mobile browser’s prominence is hidden in its convenience and hence as a developer, my website should always be responsive and cross-browser compatible.
Mobile browser testing ensures that my website will render perfectly on a mobile browser and the user experience will be smooth. If my font is too small or my navigation bar is taking 25% screen space or images are not properly served, the user will abandon the website in 2 seconds.
To summarise mobile browser testing will help the organization in:
- Optimizing their website for mobile devices.
- Debugging and verifying the consistency of their website across multiple devices.
- Ensuring a smooth user experience.
- Generating better business revenue and more session time (or lesser bounce rate).
And as discussed above, the same results can be achieved better and quicker via automation if the mobile browser testing has grown to be huge and repetitive.
How to perform automated mobile browser testing?
Automated mobile browser testing involves 3 steps:
1. Automating the mobile browser tests
2. Executing them on the required browsers installed on required mobile browsers
3. Reporting the results of the automated testing
The above steps can be done in multiple ways. For automation, some automated testing tool is required. It can be done via open source or via commercial tools. For a list of such tools check here: What are the best multi-browser testing tools?
The execution of these automated mobile browser tests can be performed in multiple ways – via emulators, simulators or buying an actual device to test. But in this post, we will bypass such methods and focus on automated testing using real devices only. To learn more about emulators and simulators, this good post will help you!
Why Real Device Is A Smarter Choice?
Real device testing gives us an edge over emulators because we are dealing with actual mobile devices that are similar to those on which the website will be viewed by real users. Cloud-based online tools generally go with the emulators and simulators on their platform. The reason is the price difference between the two.
Emulators are extremely cheap. They are just software running on an operating system. Their maintenance is easier and upgrading, updating, or discarding them from the server is a simple task. Real devices cost more but give you extremely accurate results and therefore you get what you pay for.

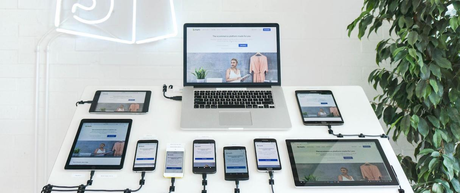
Source: Shopify
Real device mobile browser automation testing can be performed in a couple of ways too. These are discussed below with a bottom line that will provide scenarios in which that method is recommended.
Executing the Automated Mobile Browser Tests by constructing a Device Lab
You can use any of an automated testing tool to automate your tests, but should you go for a cloud-based device lab for execution or construct your own?
The answer is: If there are only a couple of target devices/browsers etc., the best way is to set your own device lab with target mobile devices. These devices also need to be equipped with the browsers and operating systems you are targeting with your website.
For example, a device with Android 9 and Google Chrome and another device with Android 10 with Google Chrome (or Firefox etc.).
For a larger target matrix, this method should be avoided. Then, the best way is to opt for a cloud-based device lab
Automated Mobile Browser Testing via Real Device Lab on the Cloud – Testsigma Study
Another method to perform automated mobile browser testing is to take advantage of an already existing device lab available as per your requirement. The automated test cases can then be executed on the devices in the existing device lab. The best way to get access to such a lab in the current scenario is via the cloud.
A good automated testing tool that offers integration with all well-equipped cloud-based labs for test execution is Testsigma.
Testsigma hosts more than 2000 browsers on its cloud infrastructure with real devices on Android, iOS, and major browsers. Testsigma will give you an added advantage over other automation tools as with Testsigma you can write the automated test in plain English without learning any programming languages. Because the tests are written in plain English, non-technical people can be involved too. Hence, automation is easier, and quality is better.
Perform automated mobile browser testing on real devices using Testsigma
Testsigma provides a free trial under the “Trust, then buy” policy so that you can use the tool on a trial plan and analyze the tool capabilities yourself.
Below is a simple workflow of how Testsigma works:
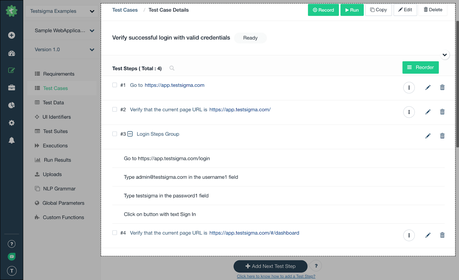
1. Create your own test cases using natural language processing techniques in simple English. A sample test case looks like below:

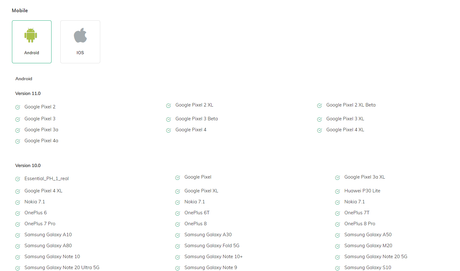
2. Now you can run them on the device of your choice on the Testsigma cloud.

You can also save the configuration and later use the same configuration with a single click.
For a more detailed article on how to do mobile web Testing with Testsigma, check here: Mobile web testing with Testsigma
Testsigma cloud lab comes with real devices and is highly scalable. You can run parallel tests and run automation scripts on them. If your requirement is for visual testing, you can perform visual and functional testing on the same platform within minutes.
Once you are done with automated mobile browser testing, generate exclusive detailed reports and share them with your team.
Bottom Line: Cloud-based test automation tools that come integrated with real device labs for test execution – are the best choice when you need good quality results and your browser matrix is huge. They maintain the infrastructure and keep their devices updated for you.
Conclusion
Mobile browser testing is an important part of the software world in which we live today. If you are not giving priority to the mobile now, you are playing a gamble with very little odds in your favour.
Mobile browser testing can be performed in multiple ways. You can go for automation or manual. Then the execution can be done on emulators, simulators, you can create your own device lab or rent out services of organizations that have built that for you.
The choice ultimately boils down to the project and its requirements. As per the recommendation from most testers, there is nothing better than a real device for test execution. Real devices will create an environment that is very similar to the real world. Thus, the quality of testing achieved on real devices is unparalleled.
In addition, when this testing is coupled with automation that is easy and quick – in suitable conditions, this can lead to good ROI.
Thankfully developers and founders have understood this very well and created platforms for automated test creation that can be executed on real device cloud labs for testers. Platforms like Testsigma, are available online with lucrative deals (often free trial included) and features.
The testers can now focus on their test cases and testing process without worrying about the maintenance and construction of infrastructure. For any queries and suggestions, please comment below in the dedicated section! Hope this article helps in your mobile browser testing endeavours ahead!

