Vector graphics design has been inaccessible to bloggers and content marketers for way too long: professional softwares are often overpriced and too complicated non-designers. But not anymore.
Let me present you Vectr. Vectr is a new, free graphics editor that you can use on your desktop or in your web browser to create simple, clean vector graphics. The tool lets you create scalable vector graphics using simple and easy-to-use tools; think of it a stripped-down version of Adobe Illustrator.

You ask, what are vector graphics? Vector graphics use mathematical equations to draw out your designs. These mathematical equations are translated into points that are connected by either lines or curves, also known as vector paths, and they make up all the different shapes you see in a vector graphic. Vector graphics, contrary to raster graphics, are scalable and can be used for a variety of purposes: for web design, print or illustrations.
At present, Vectr is a handy tool for those who are getting started with vector graphics, or have basic needs from their imaging software. Vectr is truly cross-platform and has a low learning curve: you can free Mac, Windows, Linux or Chromebook apps and get started designing something in a few minutes.
Personally, I'm happy to use it for annotating images and creating mockups and diagrams for my stories. Vectr however could also be used to create:
How It Works
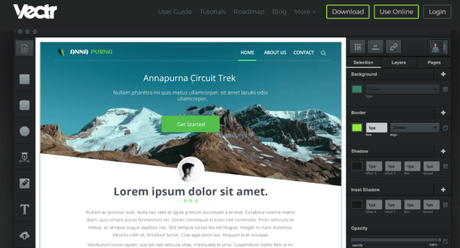
Now let's see in detail how Vectr works and explore its interface. When getting started with Vectr first thing that you'd encounter are interactive set of tutorials. The interactive tutorials will teach you how to create and modify paths, rotate and scale the objects, use workspace tools and manage your project's layers.

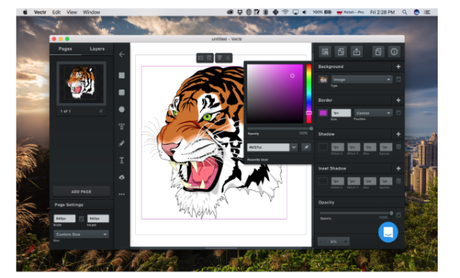
To get started, simply upload or drag-and-drop the image into Vectr. Vectr lets you import EPS, AI, SVG, PNG or JPEG files - which makes switching from other paid softwares like Adobe Illustrator very easy.
The interface is neatly organized and won't bog beginners down with non-essential tools and functions. The pages and layers tabs in the left top corner would let you manage your projects, while the filters bar is located on the right side of the interface. You can spice up your graphics with gradients, alter the opacity or add borders and shadows.
Those of you who are just getting started with vector graphics design as a whole can find a great deal of knowledge and practice in the vector graphic design tutorials section. Vectr's team explains step-by-step how to create most of the common projects.
For bloggers and content marketers, Vectr's team has also prepared a special vector graphics design guide . It practically covers the most vital topics like typography, color theory and graphic design basics.
When you're finished designing, Vectr would let you export your designs in PNG, JPEG and SVG formats. Small hint: SVG is the only truly scalable vector graphics format which can be opened in other softwares, while PNG and JPEG are fit for the web.
Collaboration Features
Vectr is also truly collaborative. Each design has a unique URL which can be shared with friends or colleagues directly. You can also post your designs to Facebook or Twitter.
The team also claims that they've built a powerful collaboration engine under the hood which is going to allow for Google-docs style collaboration possibilities for professional designers.
Also read:
Marketplace And Future Roadmap
According to Vectr's blog they're going to launch designs marketplace this summer. Apparently it's going to allow anyone import designs into Vectr in just one click, as well as making money on selling the designs.
On the future product roadmap are also such features like built-in versioning, blending, public profiles and open user community. Ultimately it seems like Vectr is going to become a customizable tool for anyone to use depending on their level of ability.