Since the beginning of the internet era, browsers and websites have lived co-dependently. Starting from the internet explorer, then to the Mozilla project and now to at least six major browsers in the market, we have evolved quite well. But browsers and web development technologies do not seem to be in a happy relationship.
To ease out the web development, developers think of new ways to have a dedicated and organised system of sustainable websites such as subgrids. Result? Better improved and optimised libraries for web development in the future library release cycles. But the problem is, our stubborn browsers are not always ready to incorporate these changes and they literally work of their own will.
This results in cross-browser compatibility issues and testing them out is cross-browser testing. But just like any other testing paradigm, cross-browser testing is full of challenges and we will explore them in this post along with some arrangements that can help smoothen the ride a bit!
What is Cross-Browser Testing?
To understand the challenges of cross-browser testing, understanding cross-browser testing briefly will help us deeply understand the issues. Cross-browser testing is just what its name suggests: testing on multiple browsers or across different browsers.
The browsers work differently because of their different base engines. This creates certain issues for the web developers as the developers do not know what browser our user will be using. Let alone browsers, the website may get into trouble for different resolutions, different operating systems and different browser versions too!!
Let’s say you have an important element which uses subgrid. But since subgrids are not yet incorporated in Google Chrome, your element either would be dislocated or work differently altogether. Cross-browser testing deals with all those things by running the websites on different browsers, their versions, operating systems and on different resolutions. There are a lot of ways to perform cross-browser testing but the most efficient is to go for a cloud-based tool such as Testsigma. Such tools are feasible, remove infrastructure maintenance and have a huge browser matrix already set-up for the users for test execution.
Challenges In Cross-Browser Testing
Cross-browser testing might sound like an easy process of running your website on different browsers. Maybe just changing the code according to browsers and operating systems. But it is a lot more complex than that. Cross-browser testing is prone to some complex situations. These kinds of situations become a challenge in the field which are very hard to overcome. Ample knowledge is required for the domain to tackle issues appropriately. In this section, we shall throw some light on the same.
Combination is too large for testing
Cross-browser testing requires a lot of browsers along with their versions for the website to be tested upon. Maybe the CSS element you are using does not work two versions below the one you had. Now combine each browser and version with different operating systems and resolutions. And yes, did I mention that mobile operating systems, resolutions and browsers would also come into the picture? I don’t even want to calculate such a huge combination of things let alone sit down and test it.
The good news here is that even though there are 80+ chrome versions and 75+ Firefox versions and a lot of organisations still use internet explorer in their systems, you just need to extract the upper layer of this messy mousse cake and tackle this issue in a very simple way.
How To Perform Cross-Browser Testing on Every Combination?
The simple answer to the question stated above is, you don’t have to. The first thing to remember here is, people keep their browsers updated. Therefore, testing on older versions will not prove anything except wasting your time and efforts. Today, you will hardly find anyone using Google Chrome 60. Therefore, you can just eliminate a lot of the versions like that for every browser.
Now comes the testing part. Installing dedicated systems or going for virtual environments is a hectic job and will dig deep into your pockets. To tackle the issue, the best choice is to go for the cloud-based online cross-browser testing systems that have everything set up for the users beforehand. The user is required to just select the system specification and execute the tests. These tests could be run manually or could be automated.
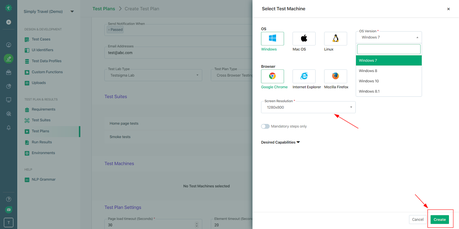
There are certain tools that allow these test cases to be automated without any hassles and then can be easily executed on multiple browsers. Using such systems also gives you the advantage of being integrated with various tools for other functionalities such as bug tracking, raising issues and a lot of other workflow integrations. All the user needs to do is select the browser and the type of tests he wishes to run. There are a lot of tools online for the same purpose, one such tool is Testsigma. Testsigma is used by a lot of wealthy customers, has a very easy learning curve and is feasible to all. Testsigma also comes with a free trial period ensuring the users enrol only after they trust the tool.

The above image shows the ease of running cross-browser tests with the help of online tools.
Regular Browser Updates
Another challenge in cross-browser testing is the regular browser updates. Although our operating systems and resolutions remain standards for a long time, browsers get updates regularly in 6 to 8 weeks. This has been due to their working methodology of Agile development. This means that in every six to eight weeks, the tester is required to run the tests again. These tests should consist of all the combinations in this version. Running the tests on newer versions helps analyze the newer features and what all has been incorporated from web development languages etc.
This creates an issue as some elements are deprecated in the newer versions and some are incorporated. The website elements are required to change accordingly since most of the users like me, do not even realize that our browsers get updated automatically behind the scene. It is therefore important to deal with such challenges.
How To Deal With Regular Browser Updates?
The answer to this question is similar to the answer to the previous one. Using an online cross-browser testing tool sheds off this load off your shoulder. The installation and maintenance part becomes a responsibility of the tool provider to keep the browser versions updated. So whenever a new browser version comes into the market and we get updated automatically, so do these tools.
Such an approach also saves your time installing a newer version and memory space. With updated browser versions, it is just a matter of a few clicks to run your tests again. When your tests are automated, it is really just a matter of starting the test case execution and waiting for the reports to know what needs to be fixed.
Maintaining the infrastructure
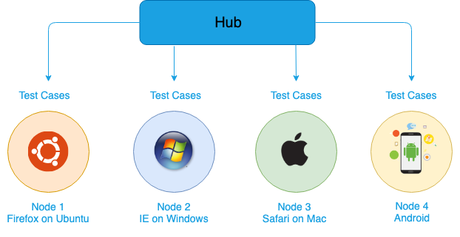
Infrastructure maintenance is a very time-consuming job. There is a lot of infrastructure maintenance required for cross-browser testing. For example, a selenium grid infrastructure, device infrastructure, browser maintenance, integrated tools etc. The manual maintenance of such an infrastructure is very tough and running the automated tests through a series of scripts, even tougher. Then comes the tools through which a tester intimates his team members about the issues raised during the testing. This may include Slack or JIRA for quick on-the-go collaboration and communication between the teams. Even thinking about the magnitude of such a thing it makes us wonder, is it a challenge that can’t be tackled?

Image Source: https://testsigma.com/blog/selenium-based-automated-testing/
How To Maintain Cross-Browser Testing Infrastructure?
Maintaining the infrastructure for cross-browser testing becomes a problem or a challenge only when you are testing through the manual process. Manual processes include setting your own lab or virtual systems etc. When you opt for an online cloud-based tool, you get the benefit of a well maintained and efficient infrastructure on the cloud. For example, creating and maintaining the selenium grid, you can leverage the servers of this tool online and just focus on writing the tests.
This kind of approach is although a victim of latency and delayed execution. No matter what kind of cloud-based tool you are using, the latency is bound to happen since there are too many requests involved in between. The latency problem can sometimes be tackled by providing a clear metric by the online tool but definite numbers are hard to achieve. Although these kinds of issues are nothing in front of infrastructure maintenance. Therefore, a recommended path is to go for an online tool such as Testsigma for an easy and hassle-free automated cross-browser testing.
Try Testsigma for an effortless automated cross browser testing experience
Conclusion
As browsers have evolved in recent times, so has the cross-browser testing processes. Starting from manually installing all the browsers or maintaining multiple devices for the same, we have come a long way with online tools that work on the cloud. But still, a few challenges do remain such as a long list of browsers to test with their operating systems mixed with all those resolutions and responsive behaviours.
Although, there are a few turnarounds available but most of them ultimately intersect at using a cloud-based tool for the same purpose. The first thing in an online tool is that computer power is superb in such a tool. I mean, they are made just to perform these tests quickly and efficiently. Installing such powerful computers cost a fortune on an individual level.
Secondly, these tools are equipped with all the browsers and their combinations pre-installed. This leaves the developer and tester with just selecting and analyzing the website on these browsers.
A cloud-based automated cross-browser testing tool such as Testsigma is a good choice. Testsigma has 2000+ browsers, will help generate precise reports, provide infrastructure, powerful systems and a whole bunch of integrations for your team members to communicate. All this will cost you less than the price of systems alone. Hence, it is always recommended to go for a cloud-based tool and fight with those challenges as if they never existed in the first place.

