SVGator is an SVG animation tool that allows users to create animated vector graphics faster and easier than ever. This software has a user-friendly interface and caters to both beginners and professionals in the design world.
Users can create unlimited static SVG images, and then use the tool's extensive animation features to turn them into lightweight interactive animations. These assets make for great visual storytelling on the web, without interfering with web/mobile app performance.
The tool has a global user base made up of designers, developers, startup founders, marketers, and creatives from all sorts of fields. The ease of use makes this animation software an excellent choice for animating vector graphics in most contexts.
Let us check out the SVGator Review in a little more detail.
What is SVGator

SVGator is a professional SVG animation software that's 100% browser-based and allows users to create lightweight web animations quickly and easily. The entire creative process takes place inside the tool's intuitive UI and involves animating keyframes along a timeline.
Users can export their ready-to-use animations directly from SVGator's export panel, where they can also choose between a variety of formats. Cross-platform export options include .svg for the web, .dart, .js for mobile (Flutter/React Native), video (MP4, AVI, MOV, WebM, and MKV), animated image formats, such as GIF, Animated PNG, and more.
No-code animation really cuts down on the amount of work and effort needed to create amazing animated effects and impressive animations that capture attention and engage viewers.
The fact that this tool generates code automatically and fast-tracks the user's creative expression is a significant advantage. It also removes any barriers for newcomers in the motion graphics sphere, as absolutely no coding skills are required.
Major Features & Benefits of SVGator
The major features that users have at their fingertips in SVGator's GUI are:
No-code SVG Animation - the software comes with all the familiar vector editing tools and a versatile animator toolset. Users can create vector animations with a small file size that will look good on any screen.
SVG Creator and Editor - static SVG files can be imported into SVGator, but for 100% custom animations, users can start their projects from scratch using the tool's vector creator and editor. Even with the free plan, users can create an unlimited number of static SVG images.
Interactive SVG Animation - animations can be set to start on hover, on click, or on scroll into view. More interactive trigger events between animations can be created using SVGator's player API (programmatic mode).
Morph Animation - with the "Morph" animator users can create some of the most impressive animations on the web with just a few clicks. This is an advanced animation technique that's basically effortless to use when working with SVGator.
Stroke-Path Animation - users can animate SVG paths to create handwriting effects, advanced line animations, self-drawing effects, self-erasing loops, and more.
Move-on-Path Animation - a quick and easy solution to make any SVG element move along a predefined path. The automatic motion-path feature makes this task even easier for users.
Logo Animation - the tool's logo creator and animator capabilities are a great starting point for creating outstanding branding assets. Logo animations are a breath of fresh air in the era of oversimplified logo marks.
Loader Animation - entering UI/UX design territory, page loading animations are extremely easy to create with SVGator. These seamless smooth loops that make wait times feel shorter are great portfolio pieces for UI designers and front-end developers.
Icon Animation - a great toolset for icon animators that want to speed through creating entire iconography collections, including interactive micro-animations, social media icons, and other custom-animated website or app icons.
Mobile App Animation (Flutter/React Native) - simple, quick, and efficient way to create and export cross-platform mobile app animations for both Android and iOS. Interactive options are available for mobile export as well.
Video and GIF Export - any custom SVG animation created with SVGator can now also be rendered as a high-quality video (up to 4K @ 60fps), or as a GIF. Other video formats available are AVI, MOV, WebM, and MKV, along with other animated image formats, such as Animated PNG.
The benefits of SVGator are all designer-centric and developer-friendly. Users at any expertise level can dive right into SVG animation using this tool's interface. These are the most notable advantages of animating vector graphics with SVGator:
No-code keyframe animation - SVGator generates the code for your SVG animation after export. You can create vector animations of varying complexity levels, from simple toggle buttons to intricate explainer videos, with just keyframes on a timeline. Found it convenient to create animated graphics from start to finish all within the tool's interface. It doesn't require any 3rd party plugins or software to get exactly the results you'd expect.
Cross-platform export options - Cross-platform export options include .svg for the web (CSS-only or including Java Script), .dart, .js for mobile (Flutter/React Native for iOS & Android), video (MP4, AVI, MOV, WebM, and MKV), animated image formats, such as GIF and Animated PNG - just to name the most popular ones.
Cloud rendering & storage - All renders are processed in the cloud, which significantly reduces the performance requirements for your equipment when working with this tool. SVGator also offers up to 100GB of storage space which comes in handy considering the fact that you can export videos with up to 4K resolution @ 60fps.
- Animations can be made to be interactive - on hover, on click, or on scroll for the web, and on tap for mobile apps - settings which you can find directly in the tool's export panel. You can also create more interactive trigger events between your animations using SVGator's Interactive motion graphicsplayer API (programmatic mode).
Asset library - You get access to a rich library of ready-made static and animated SVG assets, with the option to save your own to the library, to reuse in other projects. These drag & drop assets are free for personal and commercial use, without an attribution obligation.
Video tutorials - The team behind SVGator is constantly adding to their portfolio of text and video tutorials demonstrating how to use the tool's features step-by-step. The tool's support reps are also easy to reach via social media if you get stuck on a project, and more recently they've also set up an official Discord server for their community.
Intuitive user interface - What makes SVGator so easy to pick up and become proficient with are all the familiar editing tools included. There's also an ample keyboard shortcut panel you can use to speed up your design process (press "F1" in the tool's editor to bring up the panel).
Minimal learning curve - This animation tool is 100% beginner friendly. Even if you're brand new to motion graphics, you can learn your way around the tool's UI in a few minutes by watching one of their video tutorials. Compared to coding SVG animations from scratch, animating with SVGator is much more straightforward, and time and labor-efficient.
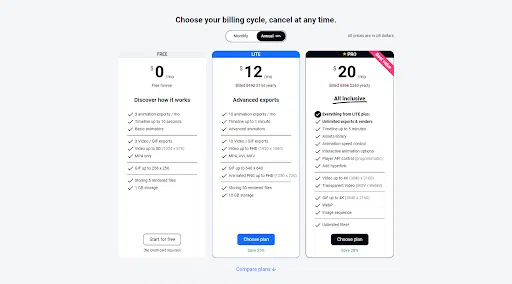
SVGator Pricing

SVGator pricing is suited for all budgets, with the Free Forever plan being the perfect starting point for those looking to test out the tool. The free plan allows users to start learning how to work with the tool, and to decide whether it's a good fit for their needs.
Was impressed with this "no strings attached" method of introducing the tool to their user base. It shows that they trust their own product enough to know that a professional will see the great potential and make the move to upgrade to one of SVGator's paid plans.
The LITE plan includes a considerable number of both animation and video/GIF exports per month, access to the tool's advanced animators, storage space for up to 30 rendered files/10GB, and allows you to export video files without a watermark. This plan is ideal if SVGator is just one part of your tool stack, or if you're creating SVG animations just for your own brand/company.
The PRO plan includes unlimited exports and renders, animation speed control, interactive animation options, Player API control, the ability to add hyperlinks, export options with up to 4K resolution @ 60fps, storage for unlimited files (up to 100GB), and more. As the name of this SVGator plan suggests, it's an excellent fit for professionals in all domains adjacent to the digital world (designers, 2D animators, UI/UX designers, front-end developers, digital marketers, etc.).
Why Do I Recommend SVGator?

SVG animations are attention magnets on the web! Taking into consideration just how many different types of animations (and video content!) you can create and export from SVGator it's easy to see how useful it can be for any digital artist.
Engaging animations for countless use casesSVG animations exported from SVGator will have the same performance in native apps as they do on the web, and that's music to any' mobile app developer's ears. You can export for both iOS & Android in formats compatible with the two most popular frameworks: React Native and Flutter.
Cross-platform export optionsIntuitive, beginner-friendly, and built to help any creative mind skip the tedious task of writing code to put vector graphics in motion - SVGator is one of the easiest-to-use design tools I've tested so far. No matter what design/animation skill level you're at when creating your first project in the tool, you'll be amazed at how much you can advance once you pick up the basics.
Minimal learning curve and user-friendly interfaceConclusion - SVGator Review 2023
Related Read:It's definitely a fierce contender for this title, and I say this mainly because it empowers users to breathe life into vector artwork and upscale their skills to entirely new dimensions - without the constraint of a background in coding or traditional frame-by-frame animation.
As far as animation software is concerned, SVGator is a perfect solution for anyone looking to explore the world of motion design, either to build an audience for themselves with amazing custom visual content or to monetize this valuable skill and work with clients.
So, is SVGator the ultimate SVG animation tool?
Andy Thompson
This author is verified on BloggersIdeas.com
Andy Thompson has been a freelance writer for a long while. She is a senior SEO and content marketing analyst at Digiexe, a digital marketing agency specializing in content and data-driven SEO. She has more than seven years of experience in digital marketing & affiliate marketing too. She likes sharing her knowledge in a wide range of domains ranging from e-commerce, startups, social media marketing, making money online, affiliate marketing to human capital management, and much more. She has been writing for several authoritative SEO, Make Money Online & digital marketing blogs like ImageStation.

