If you are wondering why you’re not seeing your widgets when viewing your blog on mobile view, here is why.

If you are using a responsive template or you’re using the default blogger template, you’ll realize that the widget has been disabled.
Must Read: Fix on Comment Form Not Showing On Blogger Mobile View
The widget was disabled so your blog can load faster for visitors using mobile. But there are some of the widgets that you want to be displayed on mobile but don’t know how to execute it.
Below is a detailed post on how you can easily add all your widget or the ones you like to your mobile template.
How To Enable Sidebar Widgets On Blogger Mobile View
Log in to your blogger dashboard
Click “Theme” at the side bar of your menu
Click “Edit HTML”
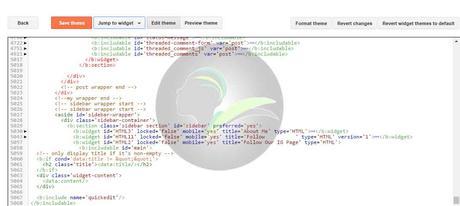
In your HTML editor area, click “Jump to widget” and chose the widget you want to show on mobile device
Add mobile= ‘yes’ to the widget code (it will look like the image below)

Click the “Save theme” button and you’re done with the implementation.
The process looks simple right? Why not go try it out on your blog and tell me how it goes.
Let’s talk
Looks like I have said so much about so much on how we can easily show widgets on blogger mobile view, now it’s time to pass the keyboard to you guys.
Do you have comments, questions or thoughts you’d love to share with us? Please do by using the comment section below.
Must Read: Video Tutorial on How to Add Contact Form on Blogger Blog
Remember that your comments, questions, and thoughts are highly welcomed and most appreciated.
Be social
Be sure to share this post with your friends using the social share button below this post… remember that sharing this post is also one way of keeping onenaijablog.com alive.
Was the post interesting? Then do subscribe to our feed so you can be getting most fresh and exclusive delivered to your email for free.
Save
Save
Don't Miss Any Post Again. Subscribe To Our Feed And Be Updated
Enter your email address below:
Powered by OnenaijaBlog
FacebookTwitterGoogle+LinkedinStumbleupon
