Would you like to know how you can easily stop spam comments on your blog without going through stress? Then this post will definitely help you solve that problem.
Last time, we talked about how to easily stop spammy links in our blogger blog comment section with just a simple CSS code. So today, we are going to see if we can stop spam comments using JQuery…
You know, the one thing I hate about these types of comments is, you can’t edit them. If the comment is interesting but has enough links in it, you just have to delete the comment or accept your fate and approve the comment.
But with a simple trick, you can easily remove the links these spammers are posting inside their comments.
So are you ready to learn how to? If your answer is yes, let’s go right to it, shall we!
How to Remove Spam Link in Comment Section Using Jquery
Before we go ahead, do note that this post is working 100% fine. I have tested it on my blogger blog before publishing it here.
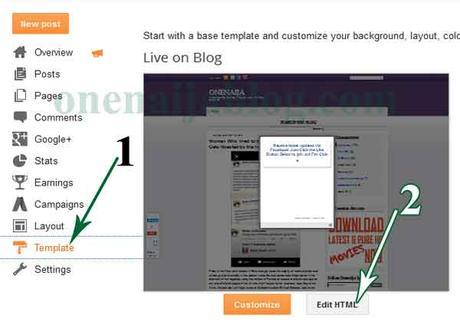
First, go to your blogger dashboard >>> click “Template” to take you to your template area.

Click “Edit HTML” to take you to your HTML Editor’s area… in this place, we are going to do some code editing…
Don’t worry, I promise to make it as easy as possible

Search for the </body> tag. Have you seen it?
Note: To make the search easy, click inside the editor’s box >>> and press ctrl + f simultaneously. Doing so, a search box will appear. Now search for the code.
You must have seen the code by now, right? If yes, copy the below code…
<!--Stop Blog Comments http://onenaijablog.com -->
<script>
$('.comment-content a[rel$=nofollow]').replaceWith(function(){return ($(this).text());});
</script>
<!--Stop Blog Comments http://onenaijablog.com -->
Have you copied the above codes?
Now paste the code right above the </body> tag.
Have you done that? Now simply click the “Save Template” button and you are done with the code implementation.
Now you can feel safe without worrying about those pesky spammers.
If you are finding it difficult to implement the code, do let me know using the comment box below and I will guide you through ASAP.
Let’s talk
Do you have comments, questions, and thoughts you’d love to share with us? Do use the comment box below to do so. Remember that your comments, questions, and thoughts are highly welcome and most appreciated.
Be social
Was the post helpful enough? Do share the post with friends on your social media. Believe you me, they might find the post very useful as well.
Before you leave, do not forget to subscribe to our feed for your latest updates on the go.
Don't Miss Any Post Again. Subscribe To Our Feed And Be Updated
Enter your email address below:
Powered by OnenaijaBlog
FacebookTwitterGoogle+LinkedinStumbleuponPosts That Might Interest You
-
How To Give Your Blogger Blog Comment Section a Different Color

Ok! Let me tell you why I bring out this post topic today; I am…
-
ADDING AUTHOR'S BIO TO BLOGGER BLOG POST

If you are running a blogger blog of multiple authors then you’d want this code.…
-
Adding Facebook Comment Box To Your Blogger Blog

This weekend, a friend was discussing with me about the Facebook commenting system. She was…
-
How to Hide Spam Links in Blogger Comment Section

When spammers comment on your blog, they intend to leave their spammy links all over…

