
When it comes to React vs Angular, just a quick glance at their website and you will know the most basic yet very crucial difference between React a JS library and Angular, a front-end development framework.
Here's what you will find:
Angular: One framework. Mobile & Desktop.
React: A JavaScript library for building user interfaces
If you don't have a tech background, below is the simple explanation:
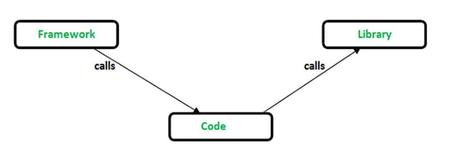
Your code calls the library. Your framework calls your code.

Image: www.geeksforgeeks.org
A framework has defined open or unimplemented functions or objects which is used to create custom applications.
A library offers set functions, objects, and modules which applications code calls for specific functionality.
This basic conceptual difference in development takes React vs Angular comparison to the next level. Certainly, comparing a framework with library is not fair in itself. But a comparison is worthwhile and essential to understand how the differences between React and Angular impact the web or mobile app development process.
Besides, this React vs Angular comparison guide will also help you to pick between an Angular native app development company and React app development company confidently.
Angular Vs React Architectural Difference
Angular: It is a robust front-end development framework that allows you to structure your application. You begin with coding your application without worrying about routing libraries. Angular JS, as a front-end development framework provides various advanced functionality to the Angular developers, such as:
- Templates to create UI views with powerful template syntax
- Command line tools for adding components and testing
- IDEs for intelligent code completion
- Protractor to make scenario test run faster and better
- Intuitive APIs for complex choreographies and animation timelines
- ARIA enabled components and in-built test infrastructure
- Dependency injection
- XSS protection
React: It is an open-source JavaScript library, which is also called V (View) in the MVC structure and a React developer has to find M (Model) and C (Controller). Views are logic-less files that are driven by controllers.
So, the big question is when a framework already has views, then why do we need React? It is because React does not replace views but augment them with reusable UI components such as tab bars, pop up modals, sortable modals, lists, and comment boxes.
The growing popularity of React for building web applications makes the comparison between Angular and React crucial. As React is simply a Js library, comparing it with a full-fledged MVC would be unfair, but even being a JS library, when powered with other libraries, it gives good results. Some of the key functionality of React JS are:
- JSX, a syntax extension to JavaScript
- Easy-to-create React elements
- React DOM to update the DOM and match React elements
- Component API to split UI into independent, reusable pieces
- XSS protection
Now that we know the key strengths of Angular and React, let's deep dive into information that classify the features and functions that give strength to Angular vs React debate.
Angular vs React: An Overview
Both React and Angular are used by a large number of brands, based on their requirements. For a high-level analysis of React vs Angular, let's explore some of the key benefits of the frontend development framework and JS library, which will help you determine what to select for your application development project.
Advantages of Using React JavaScript Library
The core concepts and features of the library clearly explain its benefits.
-
Reusable Components
React has UI developer friendly components, which is used to build user-friendly web applications. As each component has its own logic and controls its own rendering, it can be reused whenever required. Reusability of code make app development easier and also help in implementing a consistent look and feel throughout the whole project. -
Virtual DOM
This feature is really helpful when your app has a lot of user interaction and data updates. Virtual DOM is considered one of the biggest leaps in web development since AJAX. It helps in creating faster and scalable applications. Powered by memory reconciliation algorithm, it creates a representation of the page in virtual memory and performs updates before rendering the final web-page. However, refrain from extensive DOM manipulation as it can lead to performance bottle-neck. -
A Number of Developer Tools
It has a number of designing and debugging tools that help in creating a perfect development environment. React Developers Tools enable the developers to inspect the React component hierarchies and ability to select, analyze, and edit individual components and their properties and state. -
Easy to Write
JSX is a mix of HTML and JavaScript, so it is easy to write code using React JavaScript Library. As it is not a framework, but just a library, React is mostly used with various other JavaScript libraries. It allows the React developers to come with simpler and cleaner codes.
Advantages of Using Angular
Maintained by Google, this open-source JavaScript based frontend development framework effectively address the challenges of building single-page applications (SPAs). Being a framework, it provides advanced tools to the developers with the ability to decide how the application architecture would be and how the code can be organized. Below are key benefits of using Angular.
-
Tools along With Design Patterns
Angular offers you a number of tools to create web applications without getting entangled into classes and methods. Angular developers can structure their code, without spending too much time on creating design patterns. -
Declarative UI
Instead of JavaScript, this client-side framework uses HTML to define UI of the applications. HTML is less complex programming language than JavaScript. Besides, HTML is recognized for its declarative and intuitive properties. As a result, Angular developers can create program flows quickly and decide what parts can load first. -
Enables Object Manipulation
In Angular, every object uses POJO (Plain Old JavaScript Object) which provides all the JavaScript functionalities for object manipulation. And so, developers don't have to rely on any third-party solutions. They can easily remove or add properties from the objects and can also loop over objects, when required. -
Simple MVC Pattern
This JavaScript frontend development framework is embedded with MVC (Model-View-Controller) software architectural setup, which is similar to MVVM (Model-View-View-Model) design structure. It allows the Angular developers to segregate the app and rest it manages on its own. -
Progressive Web Application Support
Google is the king of search engines, and it is already working on PWA, Progressive Web Application, which is the latest trend in the web application development market. Since Angular is maintained by Google, it offers a package known as @angular/ service-worker, which are small proxies in the browsers, and when activated, it allows to cache static assets. It saves time and improves performance, as you don't have to fetch the asset every time during reloading.
Along with the above, there are several other features such as TypeScript support by Angular 5, Build Optimizer and quick compilation, which make it a widely used framework by web application development companies.
Usually, companies with a large team of developers use Angular framework because it provides key support and enhanced capabilities to build web applications.
At a Glance Benefits of React and Angular
Variety of UI components
Cleaner code
One-way data flow assures code stability
Excellent performance for small application size
Virtual DOM for quick development
Better error handling
Reusable components save time
Material design-like interface
Easy debugging
Many options for resolvers, guards, and directives
Easy learning curve
Support for PWAs
This comparison between React and Angular will help you decide to pick the right platform for your project. Now let's take a look at companies that use React or Angular for their applications.
Angular vs React: Top Companies that are Using Angular and React
Based on JavaScript and JSX (a PHP extension), ReactJS is used by a number of leading organizations. And so is the Angular, which is a part of MEAN stack. Here is a list of reputed organizations that use Angular and React.

When to Use React?
Not every mobile or web application development project need React. It is used along with a flux patterned library such as Mobx and Redux. Below are the cases when you should use React for building web applications:
When to Use Angular?
- When your project has many components in changing state, such as dynamic inputs, accordion sections expanded/collapsed, access permissions, and more.
- Complex applications where change occurs frequently. It helps to fight "spaghetti code, wherein code organization and structure do not match.
- When handling DOM management become tough
- When you have to complete the project urgently, as it has reusable components that save a lot of developers' time
- When you have a small team of HTML, CSS, and JavaScript experts
Angular has released many versions since the launch of AngularJS. It has advanced functionalities, which include the use of nglf with "else", powerful animations, and assistance with Angular CLI. Below are the cases when you should Angular for your project:
Angular is an excellent choice for enterprise application development. It is extensively used by Angular development companies for creating web applications for large enterprises.
- When you need good support for navigation. DOM shadowing, and data maintenance using services
- Complete server configuration is required
- Maintain styling with style encapsulation and component
- Building progressive web apps (PWAs)
- Want to create a large-scale, feature-rich application
- When you have a professional team of C# and Java Developers
React Native for Mobile Application Development
React is used with React Native framework to develop mobile applications. The framework enables the developers to use JavaScript, using the same design as React. It uses the same fundamentals of UI building blocks using JavaScript and React, instead of using Swift, Java, or Kotlin.
Angular for Mobile App Development
Angular is the umbrella term, which is used for all the versions of Angular. In spite of this TypeScript-based open-source web application development framework being launched after AngularJS.
Angular is commonly used with Ionic framework to build mobile applications. You need to check with your mobile application development company to know what framework they use with Angular to build mobile applications.
The Bottomline
No matter how much information you collect on this React Vs. Angular topic, picking the one is always difficult and extremely crucial. Maybe this is the reason why the Internet is flooded with Angular vs. React comparison. Whether you need to build a mobile application or web app, make sure you have the support of a reliable web and mobile application development company having experienced developers and good resources.
