“Simplicity is the ultimate sophistication.” ― Leonardo da vinci
Recently Lifehacker got a makeover. The new site is more reader friendly and with less distractions. It looks more of inspired by “medium” and “tumblr“. The big picture as banner and less links in the sidebar provides you a distraction free enjoyable reading.
If you have already an account on Lifehacker for commenting, then now you can blog with the same. I also created my first account on Lifehacker, I have been reading Lifehacker for a long time but never took the pain to create an account.
This kinja is not new.
Kinja was a free online news aggregator in beta form, launched in April 2004 as a free online beta news aggregator by Nick Denton of Gawker media and Meg Hourihan of Pyra Labs. Initially it was a blog investigator. Later it became a discussion managing environment used by gawker to let users create an account to comment and blog.
On February 11, 2013 Kinja 1.0 was launched on Jalopnik. After that On March 11, 2013 OnKinja was launched on Gawker Media’s io9 and Deadspin, followed by March 25, 2013 for Kotaku, April 8, 2013 for Jezebel and April 15, 2013 for Lifehacker.
Simplicity is the key.
The blogging platform Kinja is pretty simple and easy to use. You will get a feel of Tumblr and Medium in it. You need not worry too much about looks, design and formatting of your post. You can’t do much to change the default look and there are no themes available to get a different personalized look. But still you will like the environment and its simplicity.
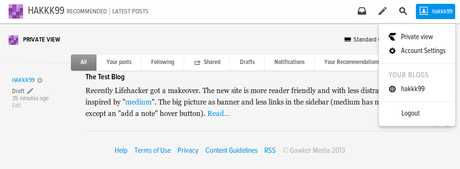
It has a private view which will open the dashboard, where you can see all your posts and notification. Here you can also see the recommendations for you. Navigation through the links is easy and fast.

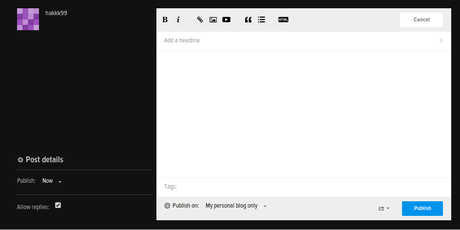
Composing a new post is also simplified and all you have to do is click the pencil button and editor will appear.

Here you have to add a headline, write the content, add some tags and have to click on blue publish button. You will not have many tools to customize your post. You can add links, media contents (picture, videos etc.) and bullets. However if you want to add more customization you have to use the HTML. For example, if you just want to add some heading and sub headings you have to use your HTML skills.
Irritating
While composing this post I did used undo many times by pressing Ctrl + Z, but Ctrl + Y didn’t redo anything, also I haven’t found any redo button in the editor. To add a few heading 2s, I have to use HTML tags cause I didn’t find it anywhere in the editor. A style dropdown to select the paragraph style is necessarily required.
PS: Read The Original Post Here
