In February 2015, Google announced that it would be making moves towards a better experience for mobile search users by telling them whether a given web page in search results was “mobile-friendly” or otherwise.
It’s important to note it is done page-by-page and not across a website in search results.
This move was the logical next step in the evolution of mobile (and in-app) search which began it’s journey in June 2012. Since that time there have been multiple updates to the algorithm and the tools offered by Google to help websites and web pages perform better for mobile. You can pretty much see the basics of this mobile search evolution through the Google Webmastesr Blog.
In June 2013, Google Webmaster Tools began offering more in depth views as to what Google was looking for in a mobile site, letting webmasters and web developers know about faulty redirects (where all pages point to the mobile homepage and not a correct mobile version), 404’s that occur only for mobile users, incorrect handling of Googlebot-Mobile and more. A short time later in August 2013, Google began looking at pagespeed as a factor in mobile search, as it had in desktop search before – adding Google Mobile optimisations to it’s PageSpeed Insights tool, this was enhanced in 2014.
Since then Google has, like with all search results, been testing and improving for the best results. In June 2014, Google started adding tags to make users aware that sites may not be user friendly and they would redirect them to an incorrect location rather than the search result shown.
So as you can see the update talked about in February, to roll out in April, was simply the logical next step – but if you read any number of blogs, as with any search engine algorithm update, you would think it was the end of the world. The reality is, if you care about your website enough and your search rankings you were probably already halfway to “making the cut” – most businesses I’ve spoken too who were concerned about the update will be more than ok compared with competitors.
Lets answer some common questions about the Google Search Algorithm Update for Mobile.
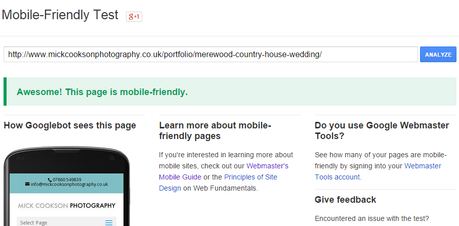
Is My Website Mobile Friendly?
There is a simple way to find out, visit Google’s Mobile-friendly test facility and the PageSpeed insights tools – if you score well and get the green light you are in top condition. (Bare in mind its pretty much impossible to get 100%).

It’s also worth ensuring you have Google Webmaster Tools active on your site and using GWT to track any potential issues (for example mobile crawl errors).
Responsive, Adaptive, Mobile-site … I’m Confused
There are many ways of ensuring your site is mobile-friendly, when a new site is built it is often done to be “responsive” this means that it takes the best shape for the device it’s being used on and size of window (for example if you change the screen size of Mick Cookson Photography you will see it change, now try it on a mobile device in both landscape and portrait). MCP is responsive in nature and so (should) always look good, it also loads images via a CDN (Max CDN), uses caching systems and more besides (but I won’t give away a clients tricks).
Adaptive websites are those which are progressively moving toward a better offering. Usually these are websites which have existed for sometime but have had recent adaptations to work on mobile fairly well. They often don’t look as good as responsive sites on mobile devices, but it does the job. Adaptive sites are mobile-friendly.
The final mobile-friendly type of site is a mobile-site, now although Google doesn’t favour these much it does admit there is a place for them. For example with large complex sites, big corporations or organisation, where to change the whole site would be extremely cost efficient a smaller mobile site is valid – but it should be marketed as a separate entity with an option to view the full version of the website.
Why Even Responsive Sites May Fail With Google…
Google’s tools are not perfect, nor does this mean they are right in saying you may fail it’s algorithm – Google makes no promises that if you pass the mobile-friendly test that you will pass it’s algorithm too, its just an indicator.
Websites of all sorts will fail the Mobile-friendly test, simply because they haven’t done (as I suggest above) used the PageSpeed insights tool to compliment it. PSI will give you detail on important improvements you can make to the site, the smallest tweak and improvement could mean you pass the mobile-friendly test or not – but importantly by improving your PSI score you are likely to also aid your desktop ranking too.
If you’re site continues to fail the test, I’d suggest looking at simple things such as whats in your robots.txt file, are you setting a viewport, are files loaded quickly enough – do you load too many files etc etc… it maybe worth taking a look at the Google Mobile-friendly website guide too.
What Can I Do Today?
If you haven’t already, I suggest going and testing your website(s) and key pages within the web site too – remember the algorithm will be page by page not across a whole website. Also look at whether your site works well on mobile, can you make it look better and feel better – is the text too small, images too big and are the loaded quickly enough on a 3G device.
If you need any help, use the comments below and I will be along shortly.
Featured Image Background Source.
Original SEO Content by SEOAndy @ Mobile-Friendly Search Algorithm Update: April 2015

