Maximize Website Performance:
13 Expert Strategies We Use At Webology
A slow-paced website frustrates visitors and sends them running to your competitors.
Did you know that the probability of bounce rate increases by 32% as the load time of a webpage goes from 1 to 3 seconds?
This is why you need to make sure your website is fast, user-friendly, and responsive so you don’t miss out on close to 1/3rd of your chances to convert a visitor into a customer.
But, where do you start? What can you do to ensure a great user experience?
In this guide, we’ll delve into the step-by-step process of optimizing a site for speed and performance so that it:
- Ranks higher in search engines
- Achieve your conversion goals
Let’s take a deep dive into Webology’s step-by-step process for improving web performance.
Web Performance Optimization: All You Need to Know

Performance optimization means tweaking different elements of a website so that it loads fast and performs at its peak efficiency. Here are 13 expert strategies you need to implement right now.
Audit Your Website
Before taking any action, you need to know your site’s weaknesses and identify potential improvements. Know where your website stands in terms of performance. This can be done with a simple website audit.
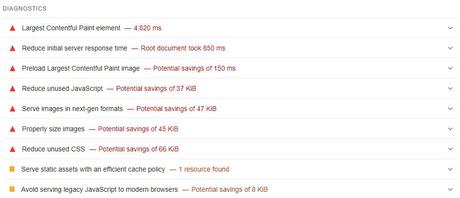
You can analyze your website’s performance with Google Lighthouse. Install the Chrome extension and pin it at the top. Go to your website and then click on the extension icon.
A pop-up will appear with the button “Generate Report”.

The tool will give you a detailed report of your website’s mobile and desktop performance separately. It’s a perfect way to know which website elements need optimization.
Optimize Images to Load Quickly

Images are often the heaviest elements on a web page, leading to slower loading speeds. You want to avoid that.
The good news is you can optimize your images before uploading them to your website. Of course, this doesn’t mean you can compromise on their quality.
Use a good online image compressor, like Short Pixel, to reduce the size of your images. The tool reduces image size without a noticeable quality loss.
If you’re on WordPress, you can use a bulk image optimization plugin to optimize your images automatically and in bulk. EWWW Image Optimizer is a good free option for media optimization.

In addition, you want to use the right file formats. Use WebP files for images when possible. Remember, JPEG images tend to be of lower quality, but they’re also smaller in size. You can use them for small icons to break up text without slowing down your page. However, you should use SVG or PNG file formats for your logo as it needs to be clear. The same goes for any banner images you might use.
But, that’s not it. If you’re using multiple images per page on your site, consider implementing lazy loading.
Lazy Loading Your Images

This refers to preventing certain elements, such as below-the-fold images, from loading until someone scrolls down to that portion of the page.
Lazy loading helps with page speed, prevents bouncebacks, and keeps visitors on your page so that you can convert them. Just make sure you configure it correctly.
You do not want the images visible above the fold to be included in this because it will actually have the opposite effect and slow things down.
Leverage Browser Caching

Browser caching is like giving your repeat visitors a VIP pass to improved performance. It works by storing certain information on someone’s browser the first time they visit your website. This prevents the need for reloading those elements on every subsequent visit.
One way to set up browser caching is by editing your website’s .htaccess file. But since it involves code, you’re better off outsourcing this task to a developer.
Alternatively, you can use a WordPress plugin like W3 Total Cache. It’s the easiest option as all you have to do is install and set it up.
Minify CSS, JavaScript, and HTML

Minification removes unnecessary elements from your website’s code. It involves removing all the unwanted stuff, such as white space, comments, and characters without affecting the functionality of the code.
You can use a variety of tools or plugins for minification and reduce your file sizes by up to 60%, leading to faster loading times. A couple of reliable options on WordPress are Litespeed Cache, WP Rocket and Autoptimize.
Remove Excess Plugins From Your Site
WordPress plugins are like apps on a mobile phone. They make your website more functional but at the cost of covering more space. And if you’ve ever ran out of space on your phone, you’ll understand just how frustrating it is for a developer when we get access to a new site for the first time and find dozens of plugins.
Too many plugins can slow your WordPress site down. They get out of date and often conflict with each other, causing everything from minor design errors to major issues with hacking and compromised data.
Therefore, you want to audit your plugins every now and then and remove the ones that aren’t necessary.
Ask yourself a couple of questions to decide if a plugin should be deleted:
- Is there a lighter alternative?
- Can I achieve the functionality without it?

Photo by Stephen Phillips – Hostreviews.co.uk on Unsplash
So, that should be a top priority for any website that stores user data like contact information or payment details.
However, some plugins are necessary for business. For instance, if you’re an e-commerce business, you’ll need the WooCommerce plugin.
And, if you want to optimize your images in bulk, you’ll need an image optimization plugin. However, you might consider leaving it disabled when not in use.
At Webology, we have specific procedures depending on the type of plugin and use case. My team knows certain plugins can only be used once and deleted, while others are okay to leave turned on when we’re not actively working on something.
What you want to do is keep your plugin usage to a minimum and only use plugins with a lot of reviews and active installations. That usually means they are getting updated frequently and should be more secure.
Use a Content Delivery Network (CDN)

A content delivery network brings your content closer to the target audience geographically to improve performance. It delivers and saves your website’s static content across several physical locations (servers) around the world.
When someone visits your website, it delivers the data from the server close to the user.
The benefits of using a content delivery network include:
- Faster load times for users far from your main server
- Increased content availability and redundancy
- Ability to handle redirects faster than you can through a WordPress plugin
The good news is you don’t need to pay for a CDN. Cloudflare lets you set up multiple sites on its free plan!

Enable Gzip Compression

Imagine you’re packing for a road trip. Instead of loosely throwing the clothes in your suitcase, you arrange and compress them. That’s what Gzip compression does with your website’s files to boost site speed.
It’s an application and a file format that’s used for file compression and decompression. When applied to a file, it reduces its size, leading to faster server-to-browser transfers.
Here’s how it works:
- The server compresses the files using Gzip
- The compressed files are sent to the browser
- The browser unzips the files and displays the content
The process requires very little time and is usually measured in milliseconds.

Gzip compression offers the following benefits:
- Faster load times: Smaller files transfer more quickly over the internet
- Reduced bandwidth usage: You’re sending less data, which can lower hosting costs
- Improved user experience: Faster sites lead to happier visitors and potentially higher conversion rates
According to Google, “Enabling gzip compression can reduce the size of the transferred response by up to 90%”. The result is faster response times and web page loading speed.
To enable Gzip compression on your WordPress website, you can install and set up a plugin like WP Fastest Cache.
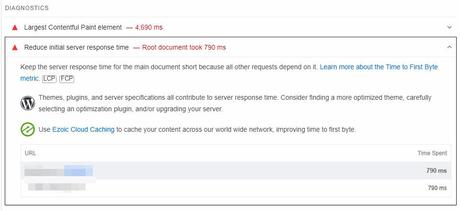
Reduce Server Response Time
Service response time is the time taken by the server to start sending your website’s content to the user. The faster the response, the quicker your website loads.
Multiple factors affect the server response time, including:
- Server hardware and software
- Traffic volume
- Database queries
How do you improve server response time? Here are a few tips:
- Upgrade your hosting plan
- Optimize your database
- Use a content delivery network (CDN)
- Enable server-level caching
A good server response time is between 100 and 200ms. You can measure these metrics with the Google PageSpeed Insights tool.

Minimize Redirects
Redirects are necessary sometimes. For instance, if there’s a broken page that’s getting traffic, you’d want to redirect visitors to a relevant page. But, too many of them can harm your website’s speed.
How does that happen? Each redirect triggers an extra HTTP request-response cycle, which adds extra time to your page load.
Here’s how you can reduce redirects on your site:
- Identify and remove unnecessary redirects
- Use rel=”canonical” instead of redirects for duplicate content. If you’re using redirects to avoid duplicate content issues, a canonical tag will be a better option
- Update old links to point directly to new URLs. If you have changed the URL structure of any internal link on your site, update the entire URL instead of using a redirect
Also, you want to use server-side redirects (like 301 or 302 redirects) over client-side redirects as they are faster and more reliable. To track, monitor and minimize redirects on your website, you can use a tool like Screaming Frog. It’s a powerful desktop application that crawls websites and reports on various SEO issues, including redirects.
Other tools you might use to identify redirects and reduce the number of HTTP requests include:
- SEMrush
- AHREFS
- Majestic
Remove Render Blocking JavaScript
Render-blocking JavaScript is another element that can slow down a web page. It’s basically a code that the browser has to download, parse, and execute before it can display the page content.
This increases the time it takes for your visitors to see and interact with your content. You should keep an eye on render-blocking JavaScript because it’s bad for loading speed, your site’s core web vitals, and user experience.
You can monitor it in Google PageSpeed Insights under “Eliminate Render-Blocking Resources”.

If you’re on WordPress, you can use a caching plugin, such as WP Rocket (Paid) and W3 Total Cache (Free), to minify and deter JavaScript.
The result would be:
- Faster loading times
- Better user experience
- Improved SEO
Optimize Database Queries
Database queries are requests made to a database to retrieve, insert, update, or delete data. Optimizing database queries can significantly improve your website’s performance.
Thankfully, you don’t have to do it manually. WordPress website owners can simply set up a caching plugin like WP Rocket or W3 Total Cache. Make sure to enable the “Object cache” and “Database Cache” options.
Minimize HTTP Requests

The purpose of HTTP requests is to fetch resources like stylesheets, images, and scripts from the server. The problem is that as these HTTP requests increase, so does your page loading time.
Therefore, keeping these HTTP requests to the minimum can help your website’s overall performance. Here are some ways to reduce them:
Combine Files: Merge CSS and JavaScript files to reduce your HTTP requests.
Lazy Load Images: This means loading images only when they’re required or enter a visitor’s viewpoint. You can use a WordPress plugin to enable lazy loading on your site.
Use WebP: The WebP image file format is lighter than other commonly used file formats (JPEG and PNG). For existing images, you can convert these file formats into WebP through a plugin. For instance, the EWWW Image Optimizer converts images to WebP. The plugin also provides lossless and lossy optimization and offers bulk optimization features.
Give Your Mobile Optimization a Boost
If your website isn’t optimized for the small screen, it may be sending a good chunk of leads away.
Your website’s ability to rank on search engines and convert visitors relies on whether it offers a smooth mobile experience.
Here’s how to optimize it for mobile phones:
Make it Responsive: Your website’s design should adapt to the screen size it’s viewed on. Start by using a responsive theme and page builder if you’re on WordPress.
Improve Mobile Navigation: Use a hamburger menu to let visitors access important pages on your website easily.
Monitor and Adjust: Use Google Lighthouse to monitor the mobile version of your website regularly.
You May Also Like: Mobile Site SEO (Everything You Need to Know)
Website Speed Optimization: Frequently Asked Questions

Let’s talk about some frequently asked questions about website speed optimization.
What is Minification and Why Is It Important?
Minification refers to removing unwanted characters from your website code without affecting its functionality. It reduces the file size, which leads to faster download times and improved performance.
How Do HTTPS Requests Affect Website Performance?
Every HTTP request increases the loading time of a web page. More requests translate to longer load times. Reducing this number can significantly improve your site’s speed.
What Tools Can I Use to Measure My Website Performance?
You can use a range of free and paid tools to monitor your website’s performance. Some popular ones are Google PageSpeed Insights, GTmetrix, and Pingdom. They offer detailed insights into your website’s performance and offer suggestions for improvements.
How Does Website Performance Affect SEO?
Website performance is a critical SEO ranking factor. Google, the biggest search engine, considers loading speed before ranking a web page for relevant search queries.
Website Performance Optimization: Conclusion

Did you know that a 100-millisecond delay in website load time can hurt conversion rates by 7%? Every extra second your website takes to load decreases your chances of conversions. Your visitors are impatient. Even a slight delay can act as a turn-off.
Plus, Google takes website speed seriously. Let’s say two web pages have the exact same qualities except the loading speed. Search engine bots will prefer the one with a faster loading time.
Therefore, implement these website performance best practices to not only boost your conversions but also to attract more, high-quality search engine traffic.
Start with an audit, tackle the low-hanging fruit first, and continuously monitor and improve your site’s performance. Remember, it’s not a one-time task, but an ongoing process. The team at Webology does work like this day in and day out for busy business owners just like you. We can help you optimize your website and ensure that it’s running at its top speed. Don’t hesitate to reach out to us for a comprehensive website audit and performance optimization services.
