Browser compatibility is a manner in which a web page look different in different browsers as different browsers read the website code differently. It means the web page may appear differently to users using different browsers. For example, chrome will render a webpage or website differently than Firefox or internet explorer. It is important to ensure that your web page incompatible with various browsers as not all users or visitors use the same browser.
Most commonly used browsers are Google Chrome, Mozilla Firefox, internet explorer, opera mini and many mobile platforms. To avoid relying on browser specific behavior such as expecting it to detect a content type or encode it without specific instructions, there are some steps you can follow to avoid unexpected browser functions.
LamdaTest Discount Coupon 2019 25% Annually(Verified)

A web browser is similar to a translator. Well, this is based on the fact that a web browser has the ability to take a written document in HTML language and change into a well-formatted web page that users understand. Generally, if there was no translation guideline, web browsers would be useless. This is what makes browser compatibility possible.
SOME STEPS TO FOLLOW FOR BETTER BROWSER COMPATIBILITY:
1)WRITE GOOD AND CLEAN HTML:-While your site may appear correctly in some browsers even if your HTML is not valid, there's no guarantee that it will appear correctly in all browsers - or in all future browsers. The best way to make sure that your page looks the same in all browsers is to write your page using valid HTML and CSS, and then test it in as many browsers as possible. Clean, valid HTML is a good insurance policy, and using CSS separates presentation from content, and can help pages render and load faster.
2)SPECIFY CHARACTER ENCODING:-To help browsers render the text on your page, you should always specify an encoding for your document. This encoding should appear at the top of the document or frame as some browsers won't recognize charset declarations that appear deep in the document. In addition, you should make sure that your web server is not sending conflicting HTTP headers.
3)CHECKING ACCESSIBILITY:-Not all users may have JavaScript enabled in their browsers. In addition, technologies such as Flash and ActiveX may not render well or at all in every browser. You can use flash or other rich media, and test your site in a text-only browser such as Lynx. As a bonus, providing text-only alternatives to rich-media content and functionality will make it easier for search engines to crawl and index your site, and also make your site more accessible to users who use alternative technologies such as screen readers.
4)TEST YOUR SITE IN AS MANY BROWSER AS POSSIBLE:-Once you've created your web design, you should review your site's appearance and functionality on multiple browsers to make sure that all your visitors are getting the experience you worked so hard to design. Ideally, you should start testing as early in your site development process as possible. Different browsers - and even different versions of the same browser - can see your site differently.
One such site it Lambdatest where you can easily check and compare your website in different browsers at the same time and along with live testing it has many other cool features. It will surely act as a boon for the website or webpage. To know about it do visit https://www.lambdatest.com/feature and read the following.
WHY COMPATIBILITY IS IMPORTANT:-Making sure your site is compatible with as many browsers as possible basically widens your reach. This consequently increases your leads. A good web designer can help you develop a website that is browser compatible.
LamdaTest Review With LambdaTest Coupon Code2019: In-depth LambdaTest Review (The Truth)
ABOUT LAMBDATEST:-
LambdaTest is an online browser compatibility testing tool which performs browser compatibility testing of different web apps on all latest mobile and desktop browsers running on real machines. Lambda test is a cross-browser testing cloud which allows developers and testers to perform cross-browser testing on 2000+ real browsers and operating system online in varying screen resolution.



All remote browsers come with pre-installed RIA software and developer tools. You can also record the testing session during real-time browser compatibility session.
FEATURES OF LAMBDATEST:-
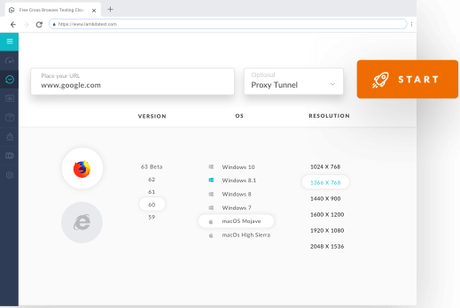
You can choose from a wide range of Windows and Mac operating systems and all the latest browsers. You can perform cross-browser compatibility testing on Google Chrome, Mozilla Firefox, Opera, Internet Explorer, Edge, Safari and Yandex on supported Mac and Windows devices along with your desired resolution.

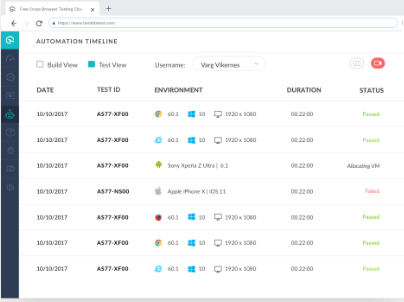
- SCALABLE SELENIUM GRID BUILT FOR SPEED-

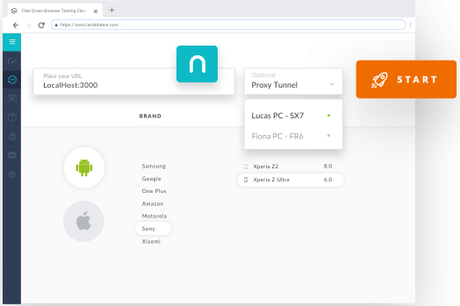
- TEST ON WIDE VARIETY OF MOBILE DEVICES-
Ensure that your website/ web application is cross-browser compatible with all mobile devices. You can choose from a wide list of iPhones, iPads on different iOS versions. Test on android phones like Samsung, Google, Sony, LG, One Plus, HTC, Amazon, Motorola, Xiaomi, Huawei, Gionee, Oppo, Vivo on latest android versions and different browsers.
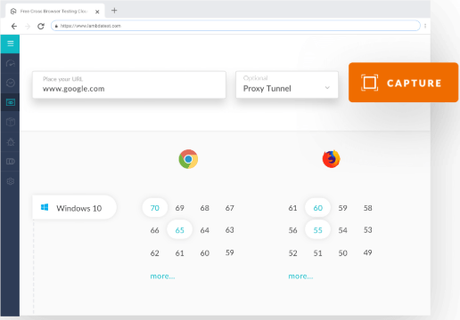
There is no need to test for each combination manually as you get full paged screenshots within seconds. With Lambda Tunnel, you can also take screenshots of your locally hosted website to perform cross-browser compatibility testing .

- CHECK RESPONSIVENESS ON ALL BROWSERS:-
With LambdaTest, you can test for responsiveness of your website or web application by just a single click across different screen sizes and see how your website responds accordingly. With our Secure Shell Tunnel, you can also test the responsiveness of your locally hosted websites.
- SEAMLESS COLLABORATION AND TECHNIQUES-
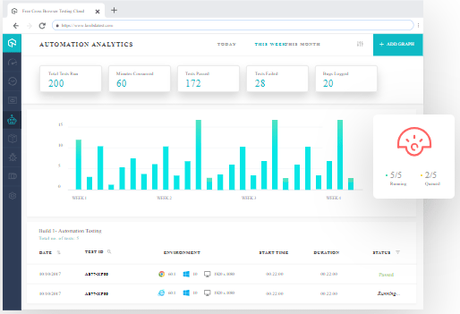
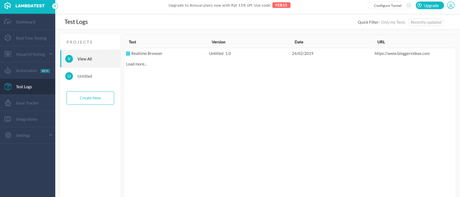
Log issues instantly during test sessions and collaborate with your team through our in-built issue tracking tool. You can create, view, edit, and assign issues to team members.
Test your locally hosted or privately hosted pages on LambdaTest cloud platform for cross-browser compatibility. Through Lambda Tunnel you can establish a secure shell tunnel with LambdaTest servers and test your locally hosted pages on browser environment of your choice.

Our integrated developer tools help you debug your website or web application on our virtual machines while performing cross-browser compatibility testing. You can use developer tools on our desktop browsers, Android and iOS mobile browsers, tablets, iPads. No installation required we provide pre-installed developer tools just like real devices to ensure cross-browser compatibility of your website.


Perform smart visual regression testing on your layouts and identify bugs with a single click. Make sure that your layout iterations are free of visual deviations that may be introduced in new builds. No longer will tricky issues related to icon size, padding, color, layout, text, element's position, etc. will escape your sight .
Test your website across different screen resolutions ranging from 800×600 to 2560×1440 for cross-browser compatibility. No need to hassle through launching sessions again, you can change screen resolution in the mid of a session by just selecting the required resolution and your browser will be resized as per the selected one.

With this feature through lambda tunnel you can test from a different location around the world to look for local dependent check out processes, search results, language changes, pop-ups and lot more.
With LambdaTest inbuilt issue tracker, you can manage your bugs directly from LambdaTest platform while performing cross-browser compatibility testing. You can assign, track, export to PDF, share bugs and take a complete control using our inbuilt issue tracker. It is easy and flexible to use.
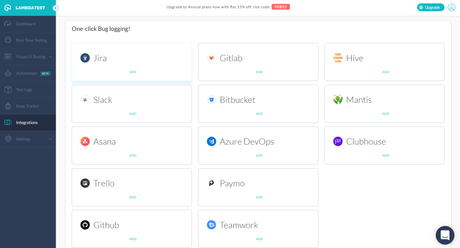
- INTEGRATION AND SINGLE CLICK BUG LOGGING-
With a single click, push bugs in your choice of project management or communication tools, directly from LambdaTest platform. Integrate with JIRA, Asana, Slack, Trello, BitBucket, GitLab, GitHub, Clubhouse, VSTS, BugHerd, Mantis, and many more.
LANGUAGES USED AND FRAMEWORK:-

Protractor
Nightwatch
WebDriverIO
CI Tools:-
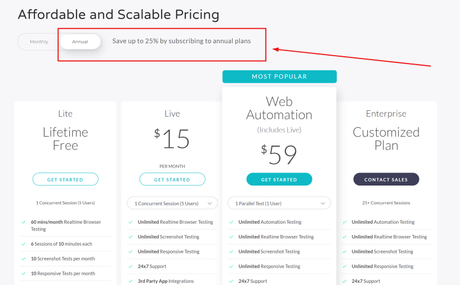
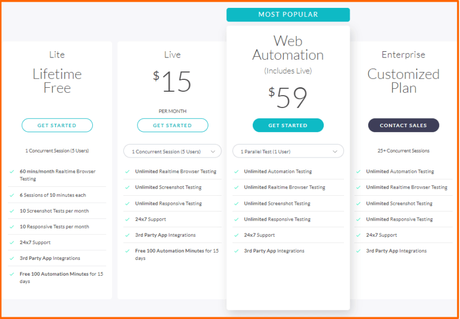
Pricing Plans: Lamda Test Discount Coupon 2019 25% Annually(Verified)

If you face any problem While performing online browser compatibility testing of your website or webpage application on lambda test 24*7 support from their tech experts are available. You can contact them by filling up the contract form, or via messaging app or through call. They have an amazing response team and will get back to you in no time.
You can also contact at:-
Email address:- Call at:-+1-(678)-701-3618
LAMDA COMPUTING INC.
Address
Suite 200, 1390 market Street San Francisco CA 94102
Quick Links:
Conclusion: LambdaTest Review With LamdaTest Discount Coupon 2019 25% Annually(Verified) 2019
It is important to ensure that your web page incompatible with various browsers as not all users or visitors use the same browser. With Lambda anyone can easily make their web pages compatible with all browsers so their web pages work smoothly on all of the browsers in order to provide better user experience to your website visitors.
We hope this post, suits your purpose well. And if you like the post then kindly share the post on your favorite social media platforms like Facebook, Twitter, and LinkedIn.


