If your job-description/passion or interest even remotely relates to Web Design and Development, you’ve landed exactly where you should have. This LambdaTest review is all geared up to make your life a tad bit easier.
Let me start by introducing you to LambdaTest.
LambdaTest Review: What is LambdaTest?
LambdaTest is a Cross browser testing cloud platform which lets you test your websites across 2000+ browser, Operating system, resolution and device combinations.
In other words, it eliminates the need for you to have thousands of physical hardware setups in order to test the functioning of your website.
Your device library too isn’t overstocked as you aren’t required to download and run those thousands of browsers and operating systems on your system, rather you can run it all using LambdaTest without downloading a bit.
And with a client-base such as Capgemeni, Amazon, Accenture and Virtusa etc. there isn’t much left to doubt when it comes to its capabilities or efficiency.
Why is Cross Browser Testing Important?
Let’s presume you’ve been living under a rock, and are unaware of why Cross Browser Testing is even important.
Well, for starters did you know there are over 100 web browsers in existence today? (Source: Wikipedia), with over 100 others discontinued.
Browser-data can be fatally misleading if you look at one browser, for one specific region, on one specific device.
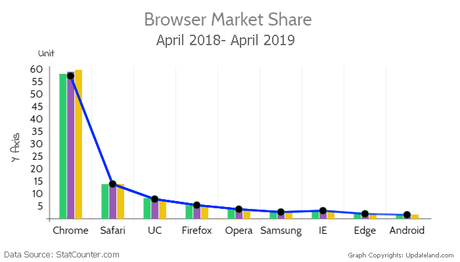
For e.g. if you look at Statcounter’s Data for the most popular browser globally, on all devices, for the past 5 years, it’s Google Chrome (obviously).

(Y Axis denotes % of users).
Note that Google Chrome despite being the most popular browser could account for only around 60% of users. So you’re essentially losing 40% of your traffic if your site isn’t cross browser compatible.
And if I just change the country, you’ll see the above chart and data is rendered completely useless.
For e.g. in Germany it’s Firefox leading which is the most used browser and not Chrome. While in Canada it’s again Google Chrome. But again in Oceania even though Google Chrome leads, the second most popular browser is Safari and not Firefox!
And this is just based on the different “countries”. If I go deeper and analyze the user preferences based on “devices” for the same country, the results turn upside down.
For e.g. in Oceania, 47.15% users used Chrome on Desktop devices, followed by Internet Explorer at the second position with 28.08% (source: Statcounter).
However, on Tablets 80.33% users preferred Safari and Chrome only accounted for 16.42% usage. (Source: Statcounter).
What I’ve been trying to establish is, if you account for all the countries on the planet, and all the popular devices (mobiles, tablets, desktops etc). the variation is unimaginable.
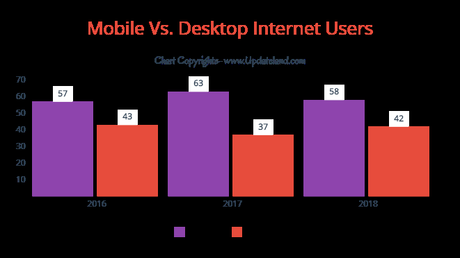
Why should you care if you lose visitors from mobile browsers? Well because you’re losing over 50% of them.
According to a case study by StoneTemple, here’s the ratio of Desktop Vs. Mobile visitors (based on data from 0.9 Trillion sites) for the past 3 years:

So you can’t develop your project based on any one browser or device’s compatibility. If you use Google Chrome, or Safari on a Desktop it doesn’t mean the rest of the world does too.
What Happens when Your Project isn’t Cross-Browser Compatible?
Each browser is coded in a different language and hence how it interprets a certain webpage too differs.
Infact, each browser and Operating System’s individual version has a different interpretation of the website or web application as well.
And then, The CSS and other elements on a webpage too are handled differently for each browser.
If and when the project isn’t compatible across different browsers and devices, it’ll only load perfectly in the one browser you tested it for, for all the others the layout, proportions and other elements may be completely messed up.
Having a messed up layout will increase your bounce rate, and decrease your “time on site” metric, both of which are primary factors when it comes to Google’s SEO ranking metrics.
Bottomline, you’ll not only lose visitors as they’ll hit the back button and find another site to use (called as Piggybacking), your rankings too will nose-dive as Piggybacking is considered a negative SEO metric by Google.
In a nutshell, it’s of utmost importance you make your Website/App bug-free, smooth and perfect for as many browsers, devices and operating systems as possible and that’s what Lambda Test helps us with.
LambdaTest Features
Before diving deeper into this LambdaTest review, here’s an overview of the provided features to set an outline of what’s possible:
- Website: https://www.lambdatest.com/
- Real Machines and real browser on cloud.
- Live Interactivity test.
- Selenium -Powered.
- Automated Screenshots.
- Test locally hosted webpages.
- Pre-installed RIA tools.
- Responsiveness Test across multiple sizes.
- Visual Regression Testing
- Create Teams and Assign tasks.
- Pre-Installed Dev tools.
- Geo-location testing!
The above-listed features are just some of the features what LambdaTest brings with itself. Let’s take a better look at some of these.
User Interface
In all our reviews, the UI is something I pay special attention to. Simply because, the features and superpowers any tool offers aren’t worth a penny if users get confused and are unable to use them to begin with, right?
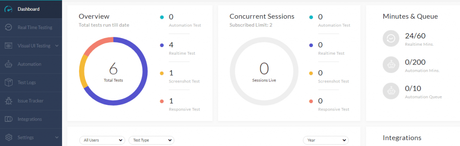
Fortunately, that shouldn’t be a problem with LambdaTest. Here’s what the welcome-screen looks like when you login for the very first time:

As is evident, there’s the “Overview” section which shows the total number of tests run for all the different types of tests available.
The Concurrent test section shows the number of tests being run in real-time. And finally the right-sidebar shows your plan activity, minutes you’ve got left, automation minutes and everything else.
The left-sidebar is the navigation-pane for the tool letting users easily initiate various tests and check results for previous tests.
So far so good, anyone with the very basic computer knowledge too can make heads and tails of what the screen tries to convey, isn’t that right?
Running a Test
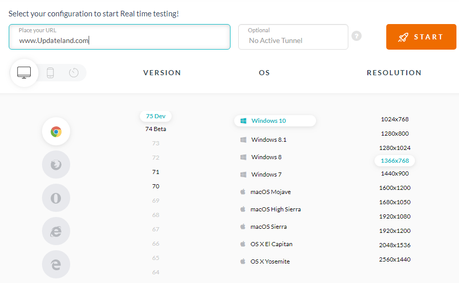
Honestly, one of the easiest Cross-browser Testing interfaces ever. Here’s what it looks like:

Simply place your URL in the URL box, select the browser you’d like to test for along with its exact version, select an Operating System and resolution. Done.
You can use those device-icons to select the device you’d like to test for. Mix and combine any of these options with any other to create the exact environment as per your requirements.
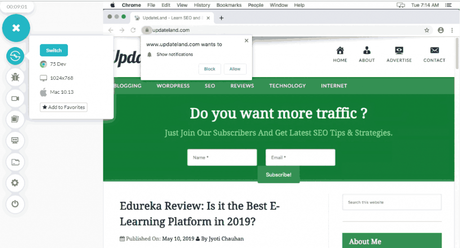
Here’s what the result-page looks like:

As is evident, a control panel pops up on the left of the screen. Using the options you can:
- Switch the testing environment (OS/ Resolution/ Device etc).
- Mark as Bug
- Video-record the test. (The recording becomes available in the “Gallery” option).
- Name/Group project.
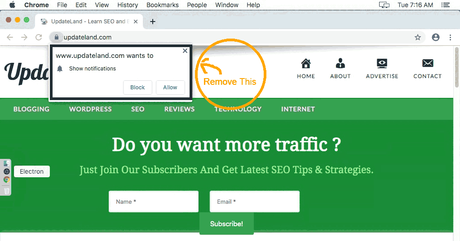
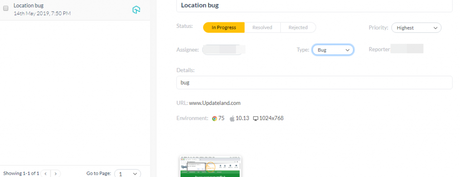
If you do find a bug and click on the “Mark as bug” button, a full-fledged image-editor pops up letting us mark the exact area effected by the bug.

You can even download the snapshot for future references.
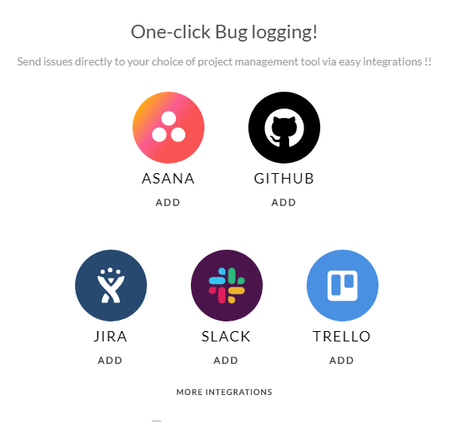
Bug Logging
One of its features which impressed me was- Bug logging. As I just mentioned, you can mark bugs in real-time from the test page and use the image-editor.
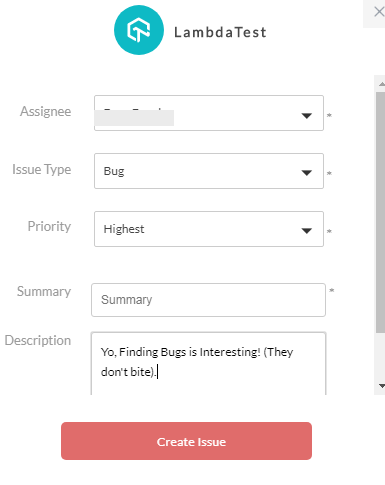
Well what’s more is, once you click on “Mark as bug” on the snapshot-editor the platform lets you push the bug-report to popular task management tools, such as Asana, Github, Trello etc.

So your team gets notified of the bug, and can get working on it.
Or, you can assign the bug to specific Team-members on Lambda test as well.

They can work on the bug from their Lambda Test control panel and mark the status, view priorities and work on the bug.

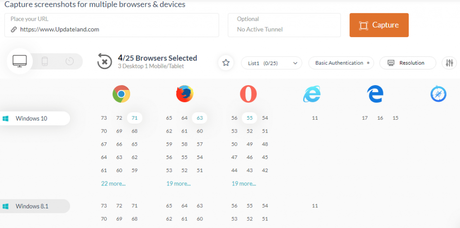
25+ Screenshots-Single Click.
Another mention-worthy feature in this LambdaTest review is its ability to let you capture as many as 25 Screenshots, on various devices, browsers and resolution in one single click!
Users can select all the different browsers, even individual versions for the same browser, different devices and resolutions to take a screenshot on simultaneously.

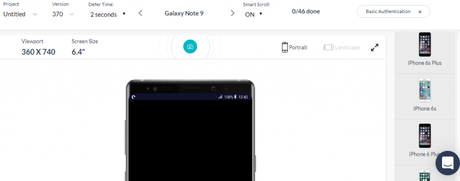
It also lets us test the responsiveness of the website across 46 different devices simultaneously, simply enter the URL and click on “Start”.

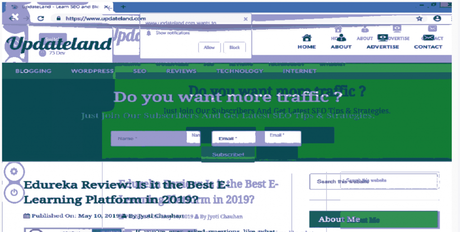
Smart Testing
This is another feature which lets us add a baseline image to the project. This baseline image can then be compared to later images of the project for the progress, bugs and other such aspects.
For e.g. here’s a basic smart test I did for our site:

Sorry for the messy screenshot, but that’s how it works. Lambda superimposes the baseline over the test image helping you easily recognize the various changes in the images.
Interactive Tests
Unlike some other similar tools, LambdaTest doesn’t only provide us with “screenshots”, rather the tests are done in a live, interactive environment.
Meaning, the results-page displays the website in such a way that you can actually use the website as if you were actually accessing it from a browser. Scroll around, select text, click on links and everything else.
Test Locally Hosted Websites
What if you could test your offline, locally hosted website across those 2000+ combinations of browsers, devices and OS(s) without having to make it online?
That’s what we cover in this LambdaTest review section. Lambda Tunnel lets you create a tunnel between itself and your locally hosted projects.
The steps may not exactly be automated, although they have an extremely detailed, step-by-step article explaining it with screenshots and that’s what helped me do it the first time.
Note that the test can be done for Mobile devices (Android and iOS) as well.
Selenium Automation Grid
Okay this one’s for advanced users, or for those who have bulk projects and/or strict deadlines.
If you don’t know what Selenium automation is, it basically is a technology which lets you run dozens of tests, in automation, parallel to each other hence trimming down the total time or manual work-hours required extensively.
It can be easily integrated with industry leading CI tools such as Jenkins, Bamboo, Continua and a dozen more. An equally impressive number of languages too such as Java, Perl, Python, PHP and many more are supported.
LambdaTest even provides an automated API to completely and 100% automate the job.
LambdaTest Pricing Plans
LambdaTest is a Freemium platform. Meaning it has both a free, as well as a paid version.
The free version doesn’t cost anything but has certain limitations, such as:
- Maximum test-session lengths: 10Minutes.
- Total 60minutes/month.
- 10 Screenshots tests/month.
- 1 Concurrent session/5 users: Add 5 team members (only 1 real-time test at a time allowed).
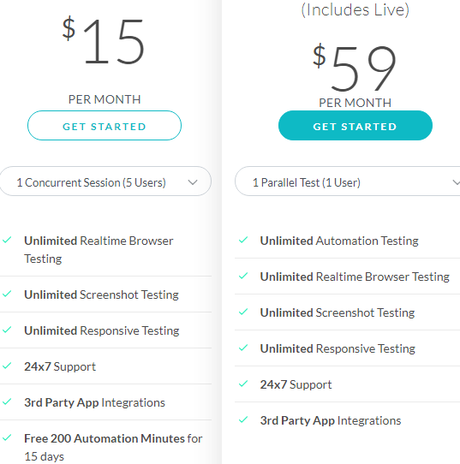
Then there are two paid plans:
- Live: USD $15.00/month billed annually.
- Web automation: USD $59.00/month billed annually.

There also is an on-demand pass which costs USD $15.00 one-time for 10days of testing.
Support
One of the aspects I loved more than anything else was the company’s support team! For starters, there’s a very interactive live-chat on the platform. I did test it, and it really is live.
The support representatives too are extremely helpful and patient (they tolerated my repetitive questions for over 1 hour).

Just in case the chat isn’t available (Between 4A.M and 9A.M IST), they have an extremely detailed F.A.Q which covers nearly all the features and their tutorials along with screenshots.
Then there’s also a separate Knowledgebase which too provides detailed, screenshot-packed tutorials on using Lambda Test.
Obviously you can contact them over E-mail, or create a ticket. They even have a calling number you can call them on.
Final Words on LambdaTest Review
So what’s my verdict on the platform? Well honestly, I had never Cross-browser tested before using the platform.
I knew what it was or its importance, I just didn’t do it. Either the solutions were too expensive, or complicated.
But if you go through this LambdaTest review, you’d notice it’s neither. It has the free plan, and the ease of using and understanding the platform too is visible, isn’t it?
So bottomline? If you’re serious about your Web-Dev career, even if not a permanent commitment I believe it sure deserves a trial, and based on your own personal experience you can make future decisions.
So that’s me signing of this LambdaTest review folks, do drop your two cents on what you think of the platform as well as this LambdaTest review.
