Building a touch-friendly website is never easy, not because the process itself is sophisticated, but because each website requires a unique touch-friendly solution. Today, with constantly changing web design trends and enormous increase in mobile Internet users, more and more website owners aim to provide their site visitors with unique mobile experiences. Basically, there are three options: making your site responsive; building a separate mobile site or creating a mobile application. Which is the best? It’s impossible to agree upon the best option, since they’re all good, but for different purposes.

Responsive Web Design
If you choose to use RWD for your website, in the long run you get a single website that will adapt itself to the viewing environment automatically. It is based on smart re-sizing techniques. The most obvious benefit of this option is that you’ll gather all your traffic under the same roof, while in case of building a separate mobile website it will be split between two sites. Another benefit is easier updating.
There’s a myth that creating a responsive website costs a fortune. In fact, it may cost you an arm and a leg if you choose to hire an expensive web design agency. But there are also many wallet-friendlier solutions. For instance, you may purchase a ready responsive template or even find a free one. Another excellent idea is using a website builder offering easy mobile optimization (the optimal solution for those who’re just getting their feet wet in website building and have a little or no experience at all). Below is a list of five site builders suitable for creating responsive sites:
-
Squarespace. High-end default templates, powerful eCommerce platform, but no free plans. With Squarespace building and maintaining a responsive website will cost you $8-30 per month.

-
Zoho Sites. A wealth of business-specific apps, intuitive editor, easy Google products integration. Each website is responsive from the start and can be edited via an inbuilt Mobile Editor.
-
Wix. This site builder has a rich library of default themes, an impressive App Market and one of the easiest, purely drag-and-drop content management systems.

-
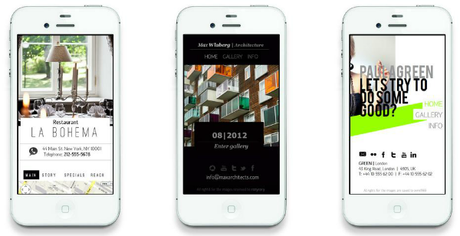
MotoCMS. It allows professionals and newbies to build touch-friendly websites due to the inbuilt What-You-See-Is-What-You-Get Mobile Editor made in the form of a mobile phone mock-up.
-
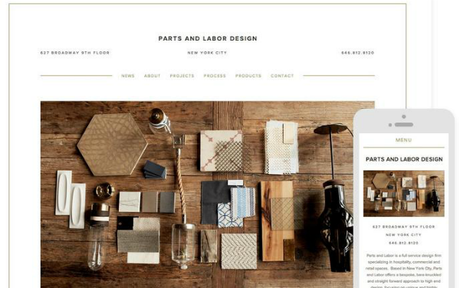
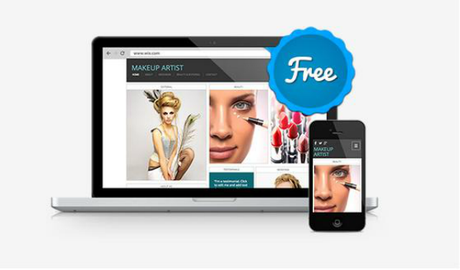
IMCreator. Works well for photographers, stylists, models, music bands and other creative folks. Each site is web standards compliant.

Mobile Sites
Mobile sites also have their benefits and disadvantages. They are lighter and thus load faster than responsive websites. As a rule, mobile websites are developed for companies that expect quick decisions from their customers and don’t require constant updates.
Applications
Applications can be an excellent solution for websites offering different interactive experiences. Guitar tuners or online metronomes for instance. The best way to make such websites mobile-friendly is to create unique mobile apps for them. Again, apps are good for services that don’t require constant updates.
Summary
What seems to be all-important on a desktop might not be useful or crucial for a mobile user. Thus the main goal of your touch-friendly website should be providing your visitors with the most important mobile-specific functions they’ll be able to perform on the go. Depending on these goals, you can choose between responsive design, mobile sites and applications. By the way, don’t lose your chance to view your freshly made touch-friendly website on a sleek and shining iPad – check out the Official Contest by uCoz.
